ASP.NET MVC 設定產生PDF文件,並可點選預覽
- Y2J原創
- 2017-05-09 11:22:114381瀏覽
本文主要介紹了ASP.NET MVC專案實現直接預覽PDF檔案的方法,具有很好的參考價值,以下跟著小編一起來看下吧
背景及需求
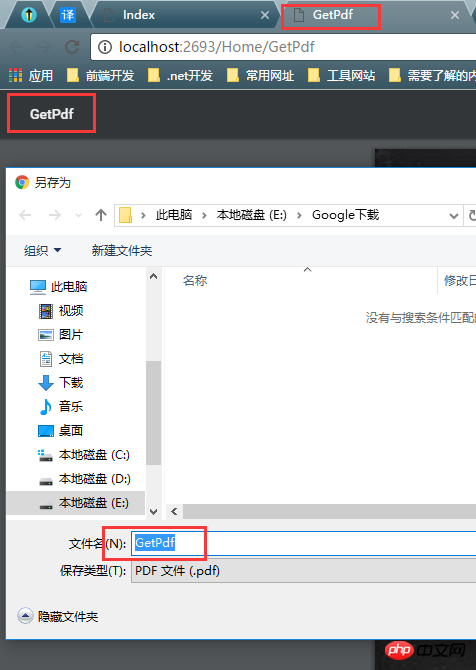
專案使用的是MVC4框架,其中有一個功能是根據設定產生PDF文件,並在點擊時直接預覽。
實作過程
1、第一版實作程式碼:
HTML內容
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("预览PDF","GetPdf",null,new { target="_blank"})
</p>
</body>
</html>控制器程式碼
# public ActionResult GetPdf()
{
return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf");
}缺點:標題與檔案下載時名稱不是很友善。

1、第二版實作程式碼:
#我們做了2件事:
1、讓下載彈出框能顯示友善的下載檔名。
2、讓瀏覽器中的其他兩個顯示GetPdf的地方也顯示友善的內容。
自訂ActionFilter,對Header進行修改,變成內聯。 (直接這麼替換不知道會不會有隱憂。)
public class MyPdfActionFilter : ActionFilterAttribute
{
public override void OnResultExecuted(ResultExecutedContext filterContext)
{
//Content-Disposition=attachment%3b+filename%3d%22The+Garbage+Collection+Handbook.pdf%22}
var filerHeader = filterContext.HttpContext.Response.Headers.Get("Content-Disposition");
if (!string.IsNullOrEmpty(filerHeader) && filerHeader.Substring(0, "attachment".Length).ToLower().Equals("attachment"))
{ filterContext.HttpContext.Response.Headers["Content-Disposition"] = "inline" + filerHeader.Substring("attachment".Length, filerHeader.Length - "attachment".Length);
}
}
}#自訂ActionNameSelector實作對Action名稱的攔截與判斷。
public class MyActionNameSelecter : ActionNameSelectorAttribute
{
public override bool IsValidName(ControllerContext controllerContext, string actionName, MethodInfo methodInfo)
{
return actionName.Contains("-PDF文件预览");
}
}控制器內程式碼修改如下
#[MyActionNameSelecter]
[MyPdfActionFilter]
public ActionResult GetPdf()
{
return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf")
//增加FileDownloadName设置,但是这会让内容以附件的形式响应到浏览器(具体参考文件响应模式:内联和附件)。
//文件变成被浏览器下载。
{ FileDownloadName = "The Garbage Collection Handbook.pdf" };
}##頁內容修改如下
##@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>
@* 第二个参数可能是一个动态生成的内容,需要ACTION中增加名称选择拦截,所以自定义了一个ActionNameSelectorAttribute类满足要求。 *@
@Html.ActionLink("预览PDF", "The Garbage Collection Handbook-PDF文件预览", null,new { target="_blank"})
</p>
</body>
</html>##頁面內容修改如下
rrreee
1. ASP .NET免費影片教學
2. ASP.NET教學
#######3. ###極客學院ASP.NET影片教學##### #以上是ASP.NET MVC 設定產生PDF文件,並可點選預覽的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:模擬支付頁面跳轉通知的實例詳解下一篇:模擬支付頁面跳轉通知的實例詳解

