微信開發系之新手接入指南
- Y2J原創
- 2017-05-09 09:20:042265瀏覽
微信公眾平台訊息介面的工作原理大概可以這樣理解:從用戶端到公眾號端一個流程是這樣的,用戶發送訊息到微信伺服器,微信伺服器將接收到的訊息post到用戶接入時填寫的url中,在url處理程序中,先判斷訊息的合法性,判斷成功後根據訊息體的內容做對應的對應。原理很容易理解,接觸過socket的可能理解起來比較容易。
然而,微信的文檔有的時候確實有點讓人摸不著頭腦,關於微信接入的文檔寫的確實不敢恭維啊。官方文件寫的第一步是“申請訊息介面”,這裡是需要填寫一個url的,此url用來處理微信發送的訊息的,但微信把url中相關的配置寫在了第二步,一不小心就把新手給了坑。下面我按照我的理解來進行解釋。
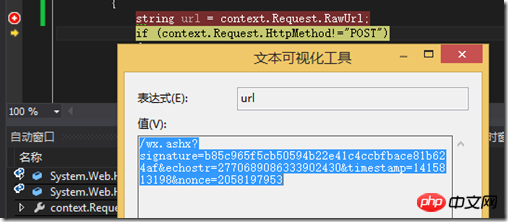
處理程序編寫完畢後,部署到iis(方法請參考教程一),登入微信管理後台mp.weixin. qq.com/在開發者中心頁,點選「修改設定按鈕」填寫URL、Token和EncodingAESKey,其中URL是開發者用來接收微信伺服器資料的介面URL。 Token可由開發者可任意填寫,用作生成簽章(此Token會和介面URL中包含的Token進行比對,從而驗證首先,開發者在接入時,微信伺服器將發送get請求到你填寫的url上,此請求攜帶四個參數,分別signature(微信加密簽名,signature結合了開發者填寫的token參數和請求中的timestamp參數、nonce參數。 .用HttpContext.Current.Request.RawUrl可以取得目前請求的原始url,如下圖所示:
開發者透過檢驗signature對請求進行校驗(下面有校驗方式)。若確認此GET請求來自微信伺服器,請原樣回傳echostr參數內容,則存取生效,成為開發者成功,否則存取失敗。
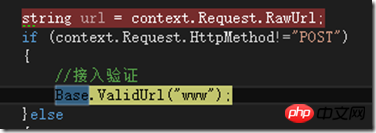
加密/校验流程如下:1. 将token、timestamp、nonce三个参数进行字典序排序 2. 将三个参数字符串拼接成一个字符串进行sha1加密 3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。下面是代码实现。首先,在你的处理程序中(我是新建了一个一般处理程序wx.ashx),判断当前请求的类型,因为接入时,是发送的GET请求,消息处理是发送的POST请求。如下图:这里我对验证url的方法进行封装。/// <summary> /// 验证url权限, 接入服务器 /// </summary> /// <param name="token"></param> /// <returns></returns> public static bool ValidUrl(string token) { string echoStr = VqiRequest.GetQueryString("echoStr"); if (CheckSignature(token)) { if (!string.IsNullOrEmpty(echoStr)) { Utils.ResponseWrite(echoStr); return true; } } return false; }/// <summary> /// 验证微信签名 /// </summary> /// * 将token、timestamp、nonce三个参数进行字典序排序 /// * 将三个参数字符串拼接成一个字符串进行sha1加密 /// * 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。 /// <returns></returns> public static bool CheckSignature(string token) { string signature = VqiRequest.GetQueryString("signature"); string timestamp = VqiRequest.GetQueryString("timestamp"); string nonce = VqiRequest.GetQueryString("nonce"); string[] ArrTmp = { token, timestamp, nonce }; Array.Sort(ArrTmp); //字典排序 string tmpStr = string.Join("", ArrTmp); tmpStr = Utils.HashPasswordForStoringInConfigFile(tmpStr, "SHA1"); tmpStr = tmpStr.ToLower(); if (tmpStr == signature) { return true; } else { return false; } }註:程式碼VqiRequest.GetQueryString是封裝的QueryString請求的方法,使用的時候可以改為QueryString[“”]
處理過程如圖:
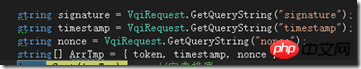
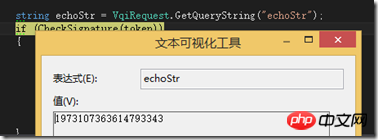
##將signature,timestamp,nonce三個參數放在
中,陣列
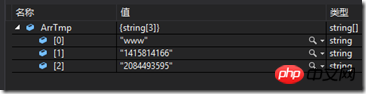
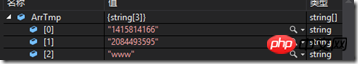
排序後的ArrTmp:
#將三個將三個參數字串拼接成一個字串:
將tmpStr進行sha1加密,加密後的字串轉換成小寫:
然後和簽章進行對比,相同則表示驗證成功。
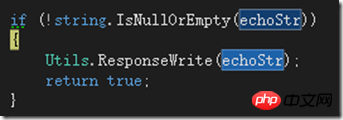
驗證成功將echoStr回傳給微信。
/// <summary> /// 根据指定的密码和哈希算法生成一个适合于存储在配置文件中的哈希密码 /// </summary> /// <param name="str">要进行哈希运算的密码</param> /// <param name="type"> 要使用的哈希算法</param> /// <returns>经过哈希运算的密码</returns> public static string HashPasswordForStoringInConfigFile(string str, string type) { return FormsAuthentication.HashPasswordForStoringInConfigFile(str, type); } public static void ResponseWrite(string str) { HttpContext.Current.Response.Write(str); HttpContext.Current.Response.End(); }
安全性#性)。 EncodingAESKey由開發者手動填寫或隨機生成,將用作訊息體加解密金鑰。同時,開發者可選擇訊息加解密方式:明文模式、相容模式和安全模式。模式的選擇與伺服器配置在提交後都會立即生效。加解密方式的預設狀態為明文模式。加解密模式將在後期的系列中與大家分享,敬請期待。
如圖所示:
#
點擊提交後,微信伺服器將get請求到上文所寫的url。驗證成功,則綁定成功。
END
【相關推薦】
#1.微信公眾號平台原始碼下載
以上是微信開發系之新手接入指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!


 開發者透過檢驗signature對請求進行校驗(下面有校驗方式)。若確認此GET請求來自微信伺服器,請原樣回傳echostr參數內容,則存取生效,成為開發者成功,否則存取失敗。
開發者透過檢驗signature對請求進行校驗(下面有校驗方式)。若確認此GET請求來自微信伺服器,請原樣回傳echostr參數內容,則存取生效,成為開發者成功,否則存取失敗。 
 陣列
陣列