微信開發之調試環境部署
- Y2J原創
- 2017-05-08 11:18:011926瀏覽
微信公眾號火了好一陣子了,筆者算是比較早接觸微信公眾號開發的了,大概做了一年半了,從最開始的到處網上找demo到現在也開發一些公眾號。園子裡關於微信開發的教學已經數不清了,我也準備來湊湊熱鬧。一是梳理下這段時間開發的經驗,二是希望能幫到想做微信開發的小伙伴們,希望大神們吐槽的時候悠著點,筆者只是一個不到三年工作經驗的屌絲程式設計師,開發經驗上和園子裡面的大神不是一個等級的,還請大神們多多指點。
下面說正文。
其實微信開發並不是很麻煩或很難,官方給的文檔也還算過的去(至少比微信支付的文檔好上百倍),最讓人痛苦的就是調試,因為微信開發的過程中,用戶接收微信發送過來的消息的處理程序對於微信來說,就是一個伺服器,調試起來很蛋疼,我們無法打斷點,只能用寫文本文件來看程序的運轉狀況。我不知道有沒有小夥伴在剛開始的時候像我一樣:將程式碼部署到外網伺服器,然後發送訊息給公眾號,然後看調試文件,發現需要修改的地方後,再修改程式碼,然後再把dll上傳到伺服器…………,這樣的操作太浪費時間,效率也很低,說多了都是淚啊。
花生殼的出現緩解了我的調試壓力。花生殼可以將本地電腦進行動態網域綁定,這樣外網就可以存取本地的iis了,省去了拷代碼的過程。下面說下花生殼的使用說明:
筆者使用的新花生殼,無需配置路由器,只需要領取一個體驗資格,然後簡單的綁定下本地ip,就可以訪問了,當然,土豪們完全可以買個固定ip或用付費的花生殼,穩定性很高很多。花生殼下載地址
花生殼安裝並登陸成功後,如下圖:

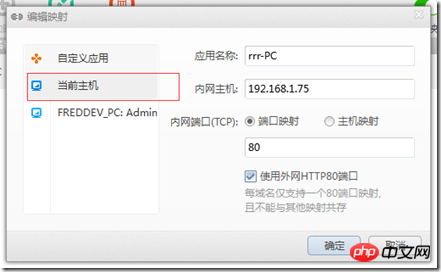
右鍵單擊“新花生殼管理” ,彈出新花生殼管理對話框,在這裡可以編輯或新增映射。

點選目前主機或手動輸入目前主機的ip,確定後綁定成功。

下一步就是部署專案到iis。
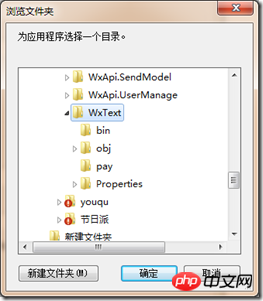
在新增網站的時候,實體路徑選擇web專案所在路徑,如圖:

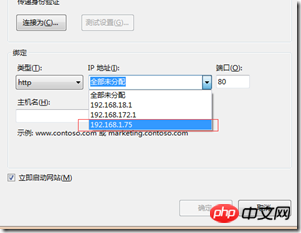
#選擇本地網域:

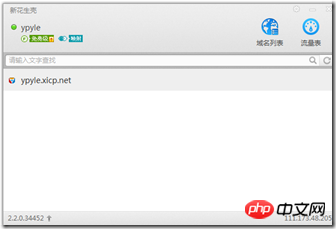
#注意連接埠要設定為80.點選確定,存取花生殼贈送的二級域名,如圖所示:


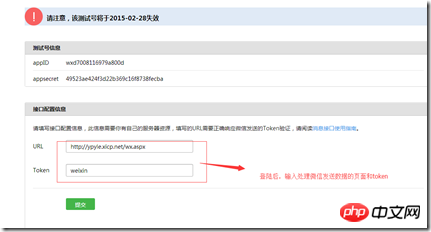
出現這個就表示綁定成功了。下面就可以好好的進行開發測試了,先用vs打開項目,登陸微信測試帳號,如下圖。地址(測試帳號開放了大部分功能,在開發的過程中可以使用測試帳號)。

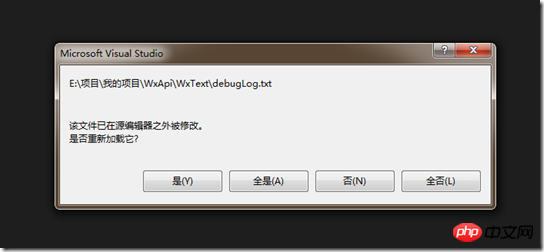
由於我在我的程式碼中已經寫了調試檔案的程式碼, 此時,當我點擊提交時,微信會將對應的資訊發送到我填寫的地址(具體接入說明下節再說),此時我的專案已經用vs打開了,調試文件也用vs打開了,程序收到微信發送的信息後,就會更改我的調試文件,而此時vs監聽到有文件在外部被修改,會主動提示,如下圖所示:

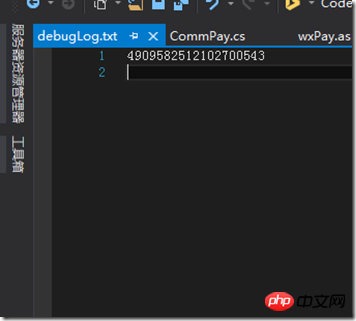
點擊全是,就可以看到寫入的偵錯資訊:

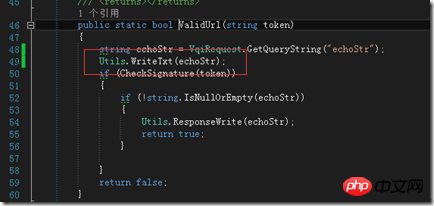
寫入偵錯檔案的程式碼如下:

【相關推薦】
#以上是微信開發之調試環境部署的詳細內容。更多資訊請關注PHP中文網其他相關文章!

