詳解多圖片/檔案伺服器的實作過程
- Y2J原創
- 2017-05-08 09:30:401653瀏覽
圖片/檔案伺服器,顧名思義就是存檔案唄,有的人用阿里雲的現有服務,有的把檔案Post到檔案伺服器,在檔案伺服器一端用一個應用程式來接收並保存,方法各不相同。下面跟著小編一起來看下吧
寫在前面
圖片/檔案伺服器,顧名思義就是存檔案唄,有的人用阿里雲的現有服務,有的把檔案Post到檔案伺服器,在檔案伺服器一端用一個應用程式來接收並保存,方法各不相同。老司機們各種伺服器已經玩爛了。在使用圖片/檔案多伺服器的幾個問題就在於:
1.web上傳的檔案如何post到檔案伺服器上及其速度如何,佔用頻寬和耗時如何。
2.如何讓檔案均衡的分佈在各台圖片伺服器上。
3.如何拓展新的圖片伺服器,並保障對已分配的內容影響降到最小。
這篇分享一方面希望有經驗的司機給點意見,另一方面分享給新司機和記錄自己的歷程。
第一分鐘確定最終目標
1.各檔案伺服器不僅提供儲存功能,還要有對外服務能力,以降低各個Web伺服器的頻寬佔用和磁碟IO消耗。
2.提供簡單且容易的可橫向拓展能力
3.Async非同步IO保證執行緒非阻塞。
4.檔案快速到達圖片伺服器
第三分鐘否定自己
#1.否認採取Http Post圖片到圖片伺服器的方式
2.否認採取Hash取模演算法
#3.否認使用一致性哈希,避免伺服器橫向拓展後文件移動,即使是少量的
第五分鐘確定實現方式
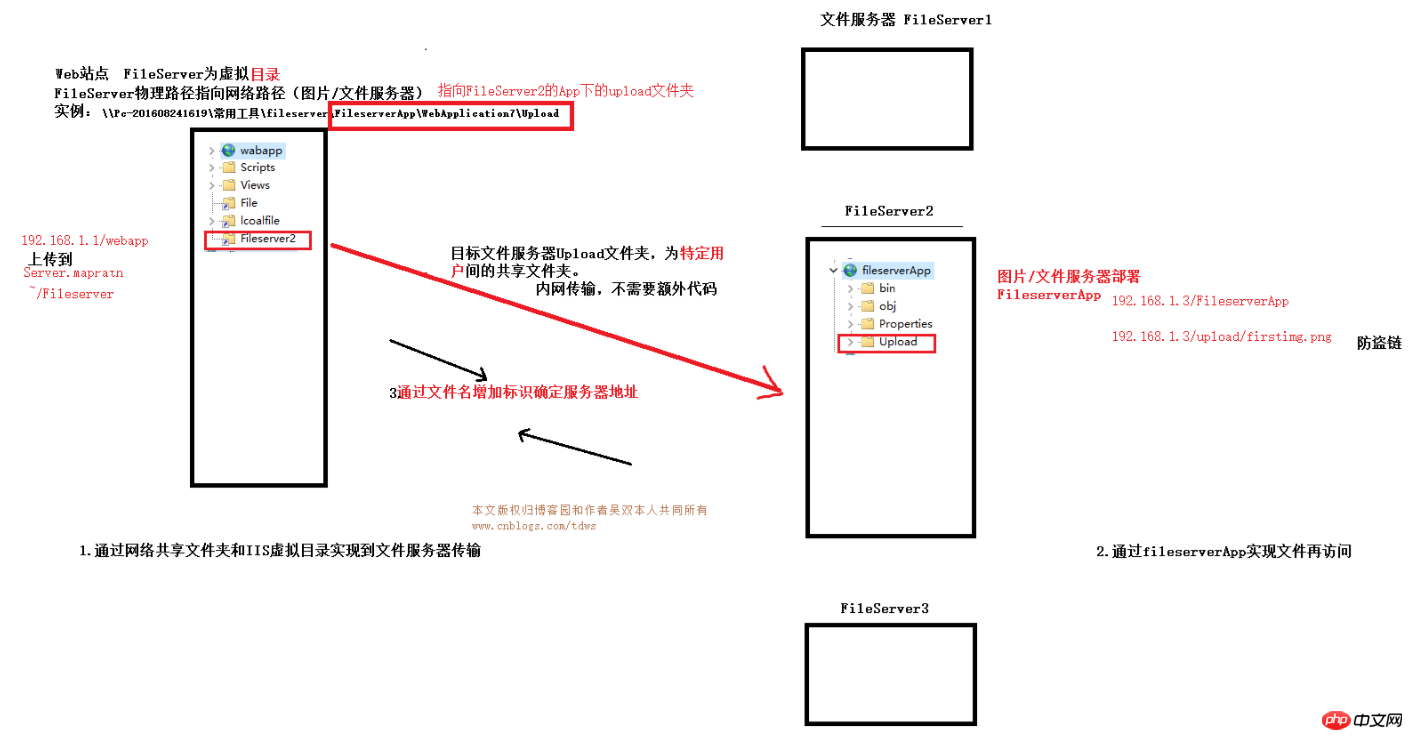
1.把檔案伺服器磁碟共享出一個資料夾,作為特定用戶間“網路磁碟”,就是說該共享資料夾,只有web伺服器有權限訪問,你可以參考區域網路內如何共享資料夾或阿里雲共享資料夾。
2.透過IIS虛擬目錄,將其實體路徑指向網路磁碟。你知道共用資料夾間使用Tcp/Ip協定和Netbios協定通訊。
3.設定WebConfig存取網路磁碟身分(使用者名稱和密碼)—必須設定哦
4.第一步所共享的文件,在文件伺服器部署在IIS下WebApp中的一個文件下,以便暴露URL路徑。因為你知道IIS除了使用檔案讀取的方式,是不可以取得父級資料夾中的任何內容的。
4.決定根據檔案名稱均勻分配圖片位置的方式—檔案後綴名方式,後綴名稱採用"檔案名稱-01"(一號伺服器),後綴名稱採用"檔案名稱-02"(二號伺服器),隨機數使用Random來取,隨機數是幾,我們就存在幾號伺服器。經過多次測試100萬次隨機,1,2,3分別得到33W次左右,保障了均衡。將來拓展的時候,Random隨機數多開啟幾位就行了,不需要文件的移動,也沒有reshash。並且在橫向拓展伺服器數量後,希望保證已有三台伺服器不繼續儲存文件,Random範圍可調。在資料庫或快取中我們已經存下了檔案名稱,並且其有後綴名,在為前台返回圖片URL的時候,只需要根據後綴名稱,來拼出檔案伺服器IP或網域名稱。
第七分鐘按照步驟動手操作
1.部署FileServerApp,其功能是對圖片暴露URL,其實很簡單啦,建立一個Asp.Net空項目,建立出儲存圖片的資料夾。並將該資料夾共用給Web伺服器,細節看最後一節的部署圖。
2.假定你已經實現資料夾共享
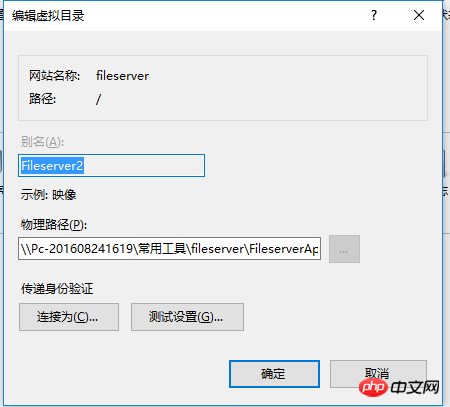
3.在IIS站點下新建虛擬目錄,注意物理路徑指向的是網絡共用資料夾的網路路徑


4.在Webconfig下 
5.使用Server.MapPath可以取得FileServer2的網路路徑,並使用你的讀寫檔案方式對目錄中的檔案進行讀寫。
6.寫入檔案建議使用Async的方式,非同步IO會在你將IO請求包發給網路驅動或磁碟機驅動後,返回處理其他事情,在將來的某個時刻,檔案寫入成功,狀態機恢復你的上下文並以同步的方式繼續向下執行,能大大提高你Web伺服器的吞吐能力。
寫在最後的重點
如果還有模糊的地方,看這裡就全明白啦

#【相關推薦】
2.ASP教學
##3.以上是詳解多圖片/檔案伺服器的實作過程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

