一、HTML概述
#HTML是Hyper Text Markup Language的縮寫,意思是「超文本標識語言”,它實際上是專門用來編寫網頁的一種程式語言。大多數網頁的構成基礎就是HTML的語句。
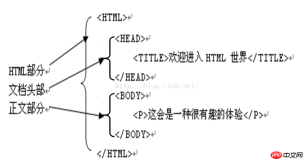
1、HTML文件的基本結構

所有頁面都應該至少包含這些部分,由於瀏覽器容錯性強,所以即使不包含也能正常顯示,但是最好還是寫完全了。
2、如何寫一個HTML檔
#HTML檔是一個ASCII格式的檔案。它可以在任何一種可以編輯ASCII檔案的編輯器中編輯(如果HTML檔案中包含漢字,則要在支援漢字的編輯器中編輯)。
3、HTML檔案的偵錯
#直接用瀏覽器打開,檢查執行結果
4、HTML檔案的內容
◇ 頭部分是為Html頁面增加一些輔助或屬性訊息,它裡面的內容會先載入。體部分才是真正存放頁面資料的地方。
◇ 多數標籤都是有開始標籤和結束標籤,其中有個別標籤因為只有單一功能,或者沒有要修飾的內容可以在標籤內結束。
◇ 想要對被標籤修飾的內容進行更豐富的操作,就用到了標籤中的屬性,透過對屬性值的改變,增加了更多的效果選擇。
◇ 屬性與屬性值之間用「=」連接,屬性值可以用雙引號或單引號或不用引號,一般都會用雙引號。或公司規定書寫規範。
5、HTML檔案中的標籤
#1)格式: 或
2)操作想法: 為了操作數據,都需要對數據進行不同標籤的封裝,透過標籤中的屬性對封裝的數據進行操作。
標籤就相當於一個容器。對容器中的資料進行操作,就是在不斷的改變容器的屬性值。
二、列表
列表是一種條理化地排列資訊的方法。它把內容一條條地水平排列顯示,直觀、清晰。而它也不同於表格,一般列表沒有表格複雜。
1、無序列表
<span style="font-size:14px;"><ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul></span>

2、有序列表
<span style="font-size:14px;"><ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol></span>

#3、定義列表
#自訂清單以 標籤開始。每個自訂清單項目以
<span style="font-size:14px;"><dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl></span>
結果:
#Coffee
- #Coffee
White cold drink
########################################################## #############4、兩個可帶屬性的複雜列表標記ul和ol############# 1)
- 和
- 的形式,x有下列幾種:# ########### ### ###x為disc:條目以符號「●」引導。 ######
x为circle:条目以符号“○”引导。
x为square:条目以符号“■”引导。
2) 与
此标记会自动给条目排序并加上序号,也可带有属性:
a、
x为A:以大写字母排序。如A,B,C,D等。
x为a:以小写字母排序。如a,b,c,d等。
x为I:以大写罗马数字排序。如I,II,III,IV等。
x为i:以小写罗马数字排序。如i,ii,iii,iv等。
x为1:以阿拉伯数字排序。如1,2,3,4等。
b、
n是一个数字,此标记符表示重新定义的起始号。
<span style="font-size:14px;"><html> <body> <h4 id="Disc-nbsp-项目符号列表">Disc 项目符号列表:</h4> <ul type="disc"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4 id="Circle-nbsp-项目符号列表">Circle 项目符号列表:</h4> <ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4 id="Square-nbsp-项目符号列表">Square 项目符号列表:</h4> <ul type="square"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> </body> </html> </span>
结果:
三、表格
使用表格基本能实现对页面元素在浏览器中随心所欲的排版定位。表格通常用来显示大量的、分类化的信息,具有表示清晰、明了的特点,使用十分广泛。表
格一般由以下几部分组成:表格名称、表格栏及表中数据。
1、border属性
使用表格的这一属性可以给表格加上框线。如 这一属性可以用来设置有线表格的单元格线的宽度,用法为 这一属性可以用来设置单元格线与数据之间的距离,用法为 隔) 这是一对用来指明表格标题的标记,常用格式如: 这对标记用来指明表格栏目行中的一项。一行可以由多项组成,必须嵌套在 超过一行,浏览器默认会自动换行显示。使用该属性进行屏蔽。 href中不仅仅只能用file和http协议,其它协议也可以的,如thunder,mailto 用HTML创建超文本链接需要使用标记符(结束标记符不能省略),它的最基本属性是href,用于指定超文本链接的目标。通过为href指定不同的值,可以 创建出不同类型的超链接。 在HTML文件中用链接指针指向一个目标。其基本格式为:标记超文本链接信息 超文本链接指向自己的计算机中的某一个文件,叫本地链接。在文件中需要创建一个标签(即做一个记号),为页面中需要跳转到的位置命名。命名时应使用标记 符的name属性。格式如下:此处创建了一个标签 如果希望用户在网页上通过链接直接打开客户端的发送邮件的工具发送电子邮件,则可以在网页内包含发送电子邮件的功能。实现此功能所需的全部工作就是在链 接标记中插入mailto值。如:管理员信箱 1)link属性:设置超链接文字的颜色,默认为蓝色,格式: 2)vlink属性:设置鼠标指向超链接文字时,该链接文字的颜色,默认为红色,使用格式为: 给href的属性值赋:javascript:void(0),以屏蔽默认点击效果 target="_blank"这个属性可以让超链接的目标在另一个窗口中显示出来 图像地图: 应用:当要在图像中选取某一部分作为连接的时候。如:中国地图每个省所对应的区域。map标签要和img标签联合使用 点击图片Sunset.jpg上面以(50,59)为矩形左上点,宽116,高为104区域时 ,链接到1.html页面;同理点击上面以(118,203)为圆心,40为半径区域时,链接到 2.html。 1) get提交将数据显示在地址栏,对于敏感信息不安全。post提交不显示在地址栏,对于敏感信息安全 2) 地址栏中存放的数据是有限,所以get方式对提交的数据体积有限制。而post可以提交大体积数据。 3) 对提交数据的封装方式不同。get将提交数据封装到了http消息头的第一行即请求行中。而post将提交的数据封装到请求体(请求数据)体中。 无论是get还是post方式,对于Tomcat服务器端,默认的解码方式是ISO8859-1,因此中文会出现乱码。解决:通过用ISO8859-1进行编码,再用相应的中文码 表进行解码即可。 如果是post提交,可以使用request.setCharacterEncoding(“GBK”);来解决乱码问题,该方法只对数据体有效即该方法只设置数据体的编码方式。因此,通常表 单使用post提交,因为这样编码更方便。
1) 地址栏中输入url地址 ------ get方式 2) 超连接 ------ get方式 3) 表单 ------ get和post方式 1、 name 属性:网页的描述信息。当取keywords时,content属性的内容就作为搜索引擎的关键字进行搜索。 http-equiv 属性:模拟HTTP协议的响应消息头。 2、 rel 属性:描述目标文档与当前文档的关系。 type 属性:文档类型。 media:指定目标文档在哪种设备上起作用。 3、 滚动条 direction 属性:left right down up behavior 属性:scroll(重复滚动) alternate(来回滚动) slide(不重复滚动) loop 属性:滚动的次数 -1表示一直滚动 scrolldelay属性:设置活动字幕滚动两次之间的延迟时间 4、 可以将文本内容按在代码区的样子显示在页面上。 注:pre标签对 包含html标签的文字内容无法实现按排版格式显示 5、几个纯数据封装标签 p span p 6、标签分为两大类 1) 块级标签(元素):标签结束后都有换行。font span img input select a 2) 行内标签(元素):标签结束后没有换行。 p p dl ol ul table title 7、lable标签 给元素定义快捷键 点击用户名时,会自动跳到user的编辑框中 【相关推荐】 1. 免费html在线视频教程 2. html开发手册表示表格是有表格线的,border的线宽默认为1。没有写border则表示表格是没有表格线的。一般用
来设置“有线表格”和边框宽度。n是一个具体的数字,用来指定宽度的大小,单位是“像素”,默认为没有边框。当n为0时,也没有边框。
2、cellspacing属性
。n是一个具体的数值,单位是像素。(也就是相邻单元格线之间的距离)
3、cellpadding属性
。n为数值,单位是像素,默认值是1。(也就是每个单元格边线和当中数据的间
4、
5、
和
与 之中使用。由此标记指定的栏目,文字会突出显示。
6、nowrap属性 可用于
及
四、超文本链接
1、页面链接
2、本地链接
3、电子邮件链接
4、迅雷下载链接
5、超链接字体的颜色
6、自定义超链接
7、href默认的协议是file,因此如果写成href="",则是打开当前html文件所在的文件夹
五、图像
<img src="/static/imghwm/default1.png" data-src="Sunset.jpg" class="lazy" alt="图片说明文字" usemap="#map" />
<map >
<area shape="rect" coords="50,59,116,104" href="1.html" />
<area shape="circle" coords="118,203,40" href="2.html" />
</map>六、表单提交方式(get/post)
1、两种方式的区别
2、表单提交方式与乱码问题
3、客户端(浏览器)与服务端交互的三种方式:
七、其他标签
<label for="user" accesskey="u">用户名(u)</label>
<input type="text" id="user" />
以上是必須掌握的html小知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AM
如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AMHTML代碼可以通過在線驗證器、集成工具和自動化流程來確保其清潔度。 1)使用W3CMarkupValidationService在線驗證HTML代碼。 2)在VisualStudioCode中安裝並配置HTMLHint擴展進行實時驗證。 3)利用HTMLTidy在構建流程中自動驗證和清理HTML文件。
 HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定義網頁的結構和內容,其目的在於提供一種標準化的方式來展示信息。 1)HTML通過標籤和屬性組織網頁的各個部分,如標題和段落。 2)它支持內容與表現分離,提升維護效率。 3)HTML具有可擴展性,允許自定義標籤增強SEO。
 HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AMHTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AMHTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

禪工作室 13.0.1
強大的PHP整合開發環境

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3漢化版
中文版,非常好用

Atom編輯器mac版下載
最受歡迎的的開源編輯器






