Dreamweaver製作錨點連結的小技巧
- 零下一度原創
- 2017-05-04 10:42:073382瀏覽
Dreamweaver網頁中怎麼製作錨點連結? Dreamweaver設計網頁的時候,想要加入錨點鏈接,該怎麼添加呢?下面我們就來看看詳細的教程,需要的朋友可以參考下
錨點鏈接對站點SEO非常重要,當頁面內容過多的時候,我們就會用到錨點鏈接,龐大繁瑣的網頁,透過點擊命名錨點,可以為訪客提供很大的便利去瀏覽網頁內容,更精準的找到自己想要的資料,對網站來說可以讓權重均勻傳遞,更利於排名。今天,分享一點錨點連結知識和製作過程。
軟體名稱:
Adobe Dreamweaver CS5 簡體中文綠色特別版
-
軟體大小:
86MB
# 時間:
2012-06- 06
1、開啟DW軟體,選擇一個空白的html文件,打新建一個空白網頁。在這裡我們做一個簡單的範例和示範。

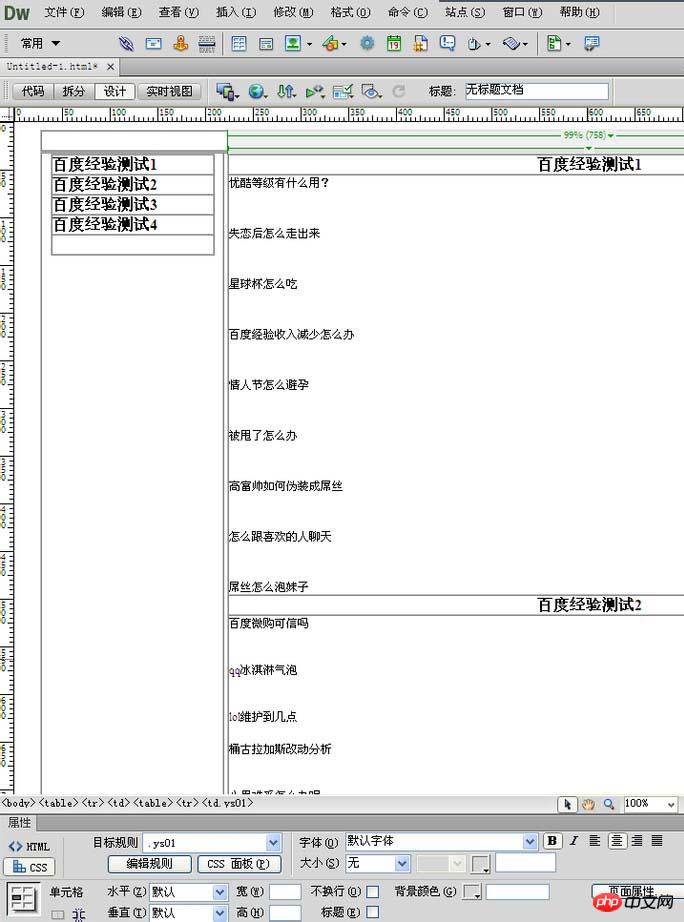
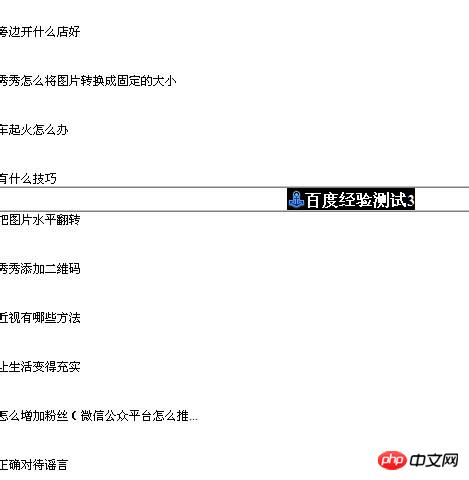
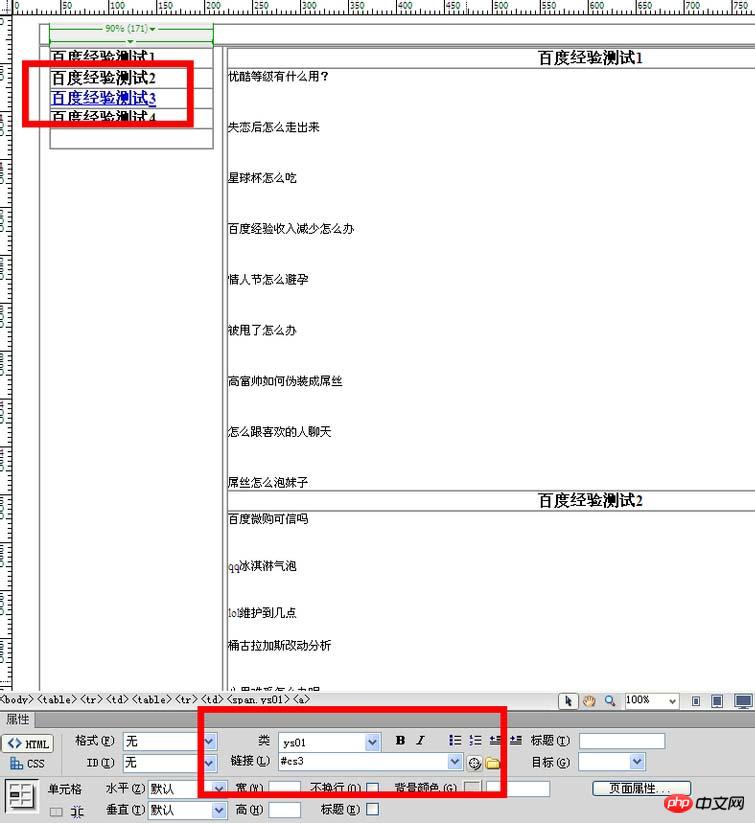
2、OK,這是我剛剛建立的頁面,左邊為目錄,右邊是頁面。我們發現右面的頁面相對較長,無法完全顯示。這個時候,我們需要錨點連結。當我們想點選「目錄」百度經驗測試3,就跳到相對應的右側測試3頁面,就需要有錨點連結。

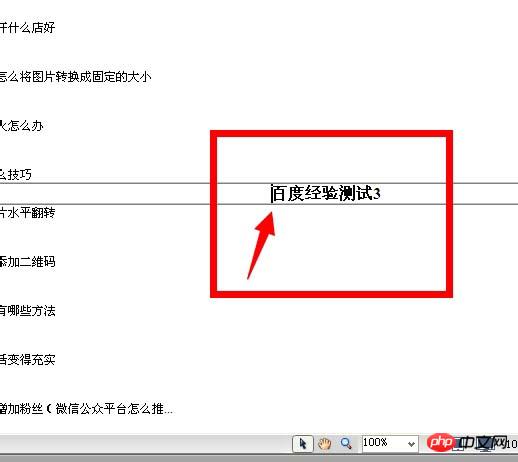
3、我們以百度經驗測試3為範例,從頭到尾的為大家示範一下錨點連結的製作。首先,我們要選取右側表格中的測試3,把遊標移到測試3的前面。

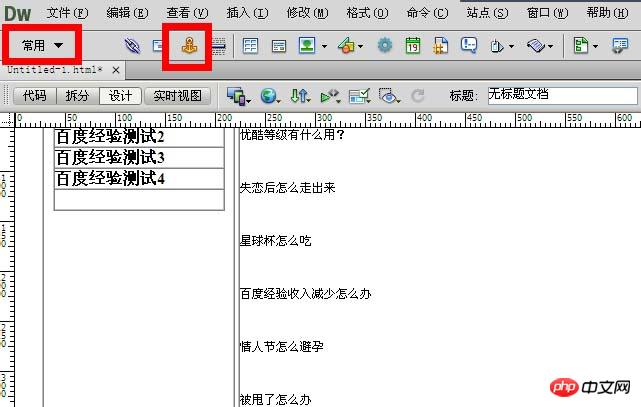
4、移動好之後,選擇工作區---常用--##命名標記按鈕。如果你沒有如圖所示的圖標,你可以打開視窗---插入前面打對號就可以了。快速鍵:Ctrl+F2。

然後給錨點添加名稱,這裡我們命名為「 cs3”,新增之後,會出現如圖所示的效果。 前面有一個錨的小圖示,文字被選中了。


這裡記得加上「#」號碼。一個頁面可以有很多的錨點,這裡面必須要加「#」號。

Ctrl+S,然後F12,預覽,大功告成。

以上是Dreamweaver製作錨點連結的小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

