對jQuery Plupload上傳外掛的基本介紹
- 零下一度原創
- 2017-05-02 10:42:081339瀏覽
這篇文章主要介紹了jQuery Plupload上傳插件的使用詳解,需要的朋友可以參考下
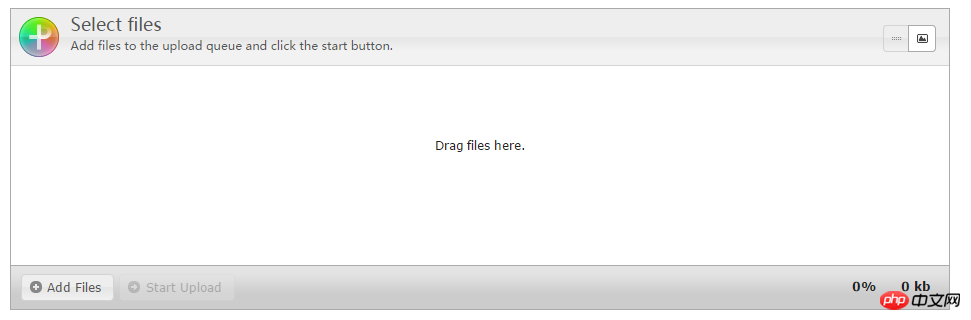
因為Plupload可配置參數比較多,所以這裡講解最常用的,結合jquery-ui展示的介面!如下:

Plupload預設支援html5,flash,silverlight,html4,四種上傳方式,依照順序進行加載,如果瀏覽器不支援html5則會選擇flash.. .到最後html4,
如果不需要某種上傳方式,在配置裡面不寫即可!
直接上程式碼
<body>
<p id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</p>
<script type="text/javascript">
$(function(){
$("#uploader").plupload({
runtimes: 'html5,flash,silverlight,html4',//这里可以不写,plupload默认支持
url: "UploadPhotoServlet",//上传后台请求路径
max_file_size: '1000mb',//用来限制单个文件大小的
multi_selection: true,//默认支持多文件上传,false不支持
chunk_size: '0',//是否将上传文件进行分片,0代表是不分
/*resize配置是对图片的处理
可以使用该参数对将要上传的图片进行压缩,该参数是一个对象,里面包括5个属性:width:指定压缩后图片的宽度,如果没有设置该属性则默认为原始图片的宽度
height:指定压缩后图片的高度,如果没有设置该属性则默认为原始图片的高度
crop:是否裁剪图片
quality:压缩后图片的质量,只对jpg格式的图片有效,默认为90。quality可以跟width和height一起使用,但也可以单独使用,单独使用时,压缩后图片的宽高不会变化,但由于质量降低了,所以体积也会变小
preserve_headers:压缩后是否保留图片的元数据,true为保留,false为不保留,默认为true。删除图片的元数据能使图片的体积减小一点点
resize参数的配置示例如下:
*/
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true
}, */
/* rename: true, *///允许多队列文件进行重命名
/* sortable: true,*/ //启用队列中的文件排序功能,更改上传优先级
/*dragdrop: true, */ //开启拖拽上传,默认true
/*
下面是展示右边的缩略图和列表 两个功能
默认显示缩略图
*/
views: {
list: true,
thumbs: true, // Show thumbs
active: 'thumbs'
},
/*
flash 和 xap 上传需要的文件
*/
flash_swf_url : 'plupload/js/Moxie.swf',
silverlight_xap_url : 'plupload/js/Moxie.xap'
});
})
</script>
</body>在官方文件有這樣一句話

也就是說,UI.Plupload 需要jquery-ui的支持,我選的是這個

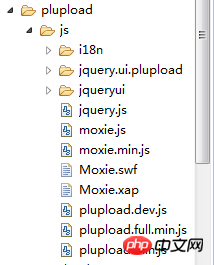
完整的引入檔案是
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="plupload/js/jquery.js"></script> <script type="text/javascript" src="plupload/js/jqueryui/jquery-ui.min.js"></script> <link rel="stylesheet" href="plupload/js/jqueryui/jquery-ui.min.css" rel="external nofollow" /> <script type="text/javascript" src="plupload/js/plupload.full.min.js"></script> <script type="text/javascript" src="plupload/js/jquery.ui.plupload/jquery.ui.plupload.min.js"></script> <script type="text/javascript" src="plupload/js/i18n/zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="plupload/js/jquery.ui.plupload/css/jquery.ui.plupload.css" rel="external nofollow" /> <title>plupload</title> </head>

常見問題:
1、如果你發現點擊選擇檔案按鈕,彈出檔案框特別慢,那麼將,過濾檔案程式碼去掉即可!根據具體情況,自己設定
filters: {
mime_types : [ //只允许上传图片和zip文件
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //最大只能上传400kb的文件
prevent_duplicates : true //不允许选取重复文件
}可以使用該參數來限制上傳檔案的類型,大小等,該參數以物件的形式傳入,它包括三個屬性:mime_types:用來限定上傳檔案的類型,為一個數組,該數組的每個元素又是一個對象,該對像有title和extensions兩個屬性,title為該過濾器的名稱,extensions為文件擴展名,有多個時用逗號隔開。此屬性預設為一個空數組,即不做限制。
max_file_size:用來限定上傳檔案的大小,如果檔案體積超過了該值,則不能被選取。值可以為一個數字,單位為b,也可以是一個字串,由數字和單位組成,如'200kb'
prevent_duplicates:是否允許選取重複的文件,為true時表示不允許,為false時表示允許,預設為false。如果兩個文件的文件名稱和大小都相同,則會被認為是重複的文件
2、如果後台使用是的是文件域名稱接收文件,並且附加有額外參數

#需要額外設定兩個參數
file_data_name:"uploadFile",//指定文件上传时文件域的名称,默认为file,例如在php中你可以使用$_FILES['file']来获取上传的文件信息
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true // crop to exact dimensions
}, */
multipart_params:{//上传时的附加参数,以键/值对的形式传入,服务器端可是使用$_POST来获取这些参数(以php为例)
"prefixName":"magazine"
},3、在和easyui,extjs等UI函式庫進行整合時候,引入Plupload的檔案一定要在easyui的引入檔案之前,否則easyui會出現一些莫名奇妙的錯誤!
ok,到這裡基本上完成Plupload的使用。
以上是對jQuery Plupload上傳外掛的基本介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

