微信小程式做下拉式選單的詳細步驟
- Y2J原創
- 2017-05-02 10:00:4117312瀏覽
微信小程式下拉選單實例,小程式的嚐鮮製作,開發工具是0.9版,不過思想和原理是一樣的,非常適合微信小程式入門。 
微信小程式下拉選單想法與步驟:
版面配置方面,整體使用dl來寫,二級包在dd中,用ul li來寫;互動方面,點選某一級選單,關閉兄弟子選單,點選某子選單關閉所有選單。
1.使用dt做出第一層選單
2.使用dd嵌套第二層選單,初始隱藏、position為absolute,使用z-index浮出頁層
/*总菜单容器*/
.menu {display: block;height: 38px;}
/*一级菜单*/
.menu dt {
font-size: 15px;float:left;width: 33%;height: 38px;border-right: 1px solid #d2d2d2;
border-bottom: 1px solid #d2d2d2; text-align: center;background-color: #f4f4f4; color: #5a5a5a;line-height: 38px;
}
/*二级菜单外部容器样式*/
.menu dd{ position: absolute;width: 100%;top:39px; left:0;z-index:999;}
/*二级菜单普通样式*/
.menu li{
font-size: 14px; line-height: 34px;color: #575757;height: 34px;display: block;padding-left: 8px;
background-color: #fff;border-bottom: 1px solid #dbdbdb;
}查看效果,接下來實現點選事件。
如圖

3.dt綁定點選事件tapMainMenu,flag控制顯隱toggle,提供2個class,hidden與show,來控制顯隱。註:dt也是可以bindTap的,不單是view。
/* 显示与隐藏 */
.show {
display: block;
}
.hidden {
display: none;
}web前端开发http://www.51xuediannao.com/4.關閉所有一級選單,每個一級選單都有一個index標識,由tapMainMenu事件傳遞過去,與數組subMenuDisplay一一對應,當前元素subMenuDisplay[index]視原來狀態決定是顯示或隱藏。
核心程式碼:
<dl class="menu">
<dt data-index="0" bindtap="tapMainMenu">价格</dt>
<dd class="{{subMenuDisplay[0]}}">
<ul><li>sub1</li><li>sub2</li></ul>
</dd>
</dl>
//使用function初始化array,相比var initSubMenuDisplay = [] 既避免的引用复制的,同时方式更灵活,将来可以是多种方式实现,个数也不定的
function initSubMenuDisplay() {
return ['hidden', 'hidden', 'hidden'];
}
Page({
data:{
subMenuDisplay:initSubMenuDisplay()
},
tapMainMenu: function(e) {// 获取当前显示的一级菜单标识
var index = parseInt(e.currentTarget.dataset.index); // 生成数组,全为hidden的,只对当前的进行显示
var newSubMenuDisplay = initSubMenuDisplay();// 如果目前是显示则隐藏,反之亦反之。同时要隐藏其他的菜单
if(this.data.subMenuDisplay[index] == 'hidden') {
newSubMenuDisplay[index] = 'show';
} else {
newSubMenuDisplay[index] = 'hidden';
} // 设置为新的数组
this.setData({
subMenuDisplay: newSubMenuDisplay
});
}
});5.選取二級選單目前項,但給個系統icon及改變背景色,文字加粗,同樣改變一級選單標題,demo中給出一個彈跳窗
宣告tapSubMenu方法,監聽二級點選事件
//获取当前显示的一级菜单标识tapSubMenu: function(e) { var index = parseInt(e.currentTarget.dataset.index); console.log(index); // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); }
加highlight效果
/*二级菜单高亮样式*/.menu li.highlight{ background-color: #f4f4f4;}與一級選單不同,使用二維數組的方式實現點擊高亮,這樣才能定位到是某一級的某二級選單,再決定顯示隱藏。 佈局檔改成:
<dd class="{{subMenuDisplay[0]}}">
<ul>
<li class="{{subMenuHighLight[0][0]}}" data-index="0-0" bindtap="tapSubMenu">100以内</li>
<li class="{{subMenuHighLight[0][1]}}" data-index="0-1" bindtap="tapSubMenu">100-500</li>
<li class="{{subMenuHighLight[0][2]}}" data-index="0-2" bindtap="tapSubMenu">500-1000</li>
<li class="{{subMenuHighLight[0][3]}}" data-index="0-3" bindtap="tapSubMenu">1000-3000</li>
<li class="{{subMenuHighLight[0][4]}}" data-index="0-4" bindtap="tapSubMenu">3000以上</li>
</ul>
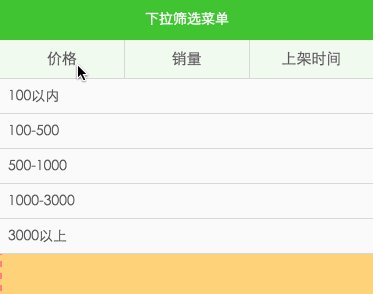
</dd>效果如圖

對應的js程式碼要寫成:
//声明初始化高亮状态数组function initSubMenuHighLight() { return [
['','','','',''],
['',''],
['','','']
];
}點選事件
tapSubMenu: function(e) { // 隐藏所有一级菜单
this.setData({
subMenuDisplay: initSubMenuDisplay()
}); // 处理二级菜单,首先获取当前显示的二级菜单标识
var indexArray = e.currentTarget.dataset.index.split('-'); console.log("indexArray : " + indexArray); var newSubMenuHighLight = initSubMenuHighLight(); // 与一级菜单不同,这里不需要判断当前状态,只需要点击就给class赋予highlight即可
newSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight'; console.log(newSubMenuHighLight); // 设置为新的数组
this.setData({
subMenuHighLight: newSubMenuHighLight
});
} 這樣就實現了高亮與取消高亮。但還沒完,與一級菜單不同,這裡與兄弟子菜單是非互斥的,也就是說點擊了本菜單,是不能一刀切掉兄弟菜單的高亮狀態的。於是我們改進js程式碼。
宣告方式,改用變數形式,方便儲存。
//定义初始化数据,用于运行时保存var initSubMenuHighLight = [ ['','','','',''], ['',''], ['','','']];
点击事件
tapSubMenu: function(e) { // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); // 处理二级菜单,首先获取当前显示的二级菜单标识 var indexArray = e.currentTarget.dataset.index.split('-'); // 初始化状态 // var newSubMenuHighLight = initSubMenuHighLight; for (var i = 0; i < initSubMenuHighLight.length; i++) { // 如果点中的是一级菜单,则先清空状态,即非高亮模式,然后再高亮点中的二级菜单;如果不是当前菜单,而不理会。经过这样处理就能保留其他菜单的高亮状态 if (indexArray[0] == i) { for (var j = 0; j < initSubMenuHighLight[i].length; j++) { // 实现清空 initSubMenuHighLight[i][j] = ''; } // 将当前菜单的二级菜单设置回去 } } // 与一级菜单不同,这里不需要判断当前状态,只需要点击就给class赋予highlight即可 initSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight'; // 设置为新的数组 this.setData({ subMenuHighLight: initSubMenuHighLight }); }有待完善功能點:
## 1.顯示與隱藏帶動畫下拉 2.抽象化,使用回呼函數,將監聽每個二級選單的點擊 3.資料來源與顯示應是分離的,一級與二級選單的key value應該是獨立在外,系統只認index,然後對對應點選作處理,跳轉頁面,篩選結果等 4.點選二級選單時,會將全部組的清除,有待修復以上是微信小程式做下拉式選單的詳細步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

