開發人員不容錯過的10個HTML5工具
- 巴扎黑原創
- 2017-05-01 14:24:191606瀏覽
HTML5已經成為當今世界的一個必然組成部分。由於World Wide Web萬維網是使用超文本標記語言來架構和呈現的,於是HTML5成為了最受歡迎的程式語言之一。隨著網路的不斷擴張,Web開發人員非常有必要擁有最新的HTML5工具,用於建立動態和互動的網頁應用程式和網頁。下面這些就是你不該錯過的新的HTML5工具。
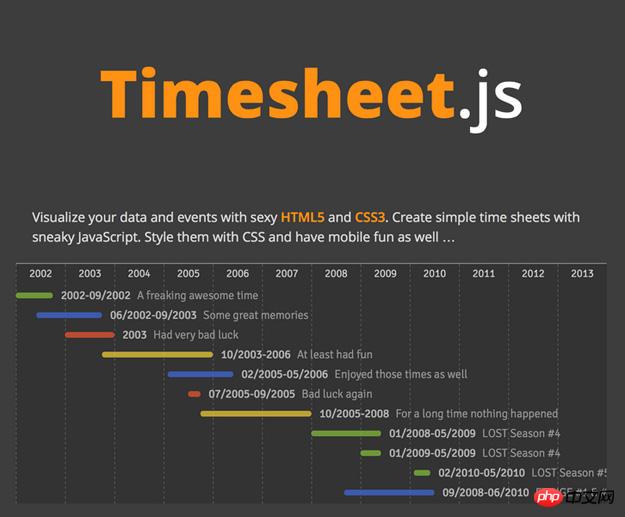
1.Timesheet.js
# Timesheet.js是一款用於建立使用JavaScript庫的HTML工作流程的簡單工具。你可以加入視覺化和轉換到使用CSS的事件。 Timesheet.js特別好使,因為它只需要幾行JavaScript,就能產生漂亮的HTML佈局。

# 官方網站:http://semu.github.io/timesheet.js/
# 2.Zebra
# Zebra是一個基於HTML5的工具,可用來建立基於Web的使用者介面應用程式。只有你想不到,沒有它做不到。 Zebra還是那些需要客戶端插件才能運作的flash和小程式技術的替代品。 Zebra純粹是基於網路。

# 官方網址:http://www.zebkit.com/
3.Google Web Designer
# 此新工具由網路巨頭Google發布,旨在幫助那些沒有HTML5語言背景知識的人創建互動的HTML5網站。該工具能為你提供所有的編碼服務。所有你需要做的就是發揮你的想像。如果你還是想自己寫一些程式碼,那麼也可以編輯產生的HTML5用於不同的輸出。

# 官方網站:https://www.google.com/webdesigner/
4.Brunch
# Brunch是強大的彙編程序,它能讓你用一種簡單而強大的方式構建精緻外觀的HTML5應用程式。 Brunch能快速產出最穩定的應用程式。

# 官方網站:http://brunch.io/
# 5.NoMe
# NoMe是用於存取地理位置和使用HTML5的相關資料的JavaScript程式庫。因為它無需下載大量的資料庫到本地計算機,所以能為你進入位置和天氣資訊時跳過不少麻煩。

# 官方網站:http://nomejs.com/
## 6.Snap Tomato
# 這款新HTML工具可讓你在任何裝置上測試你的HTML5程式碼。 Snap Tomato簡單易用,由一個編輯器和一個單獨的標籤組成,標籤可以讓你即時預覽正處於編輯器視窗下的網頁。

# 官方網站:http://snaptomato.appspot.com/
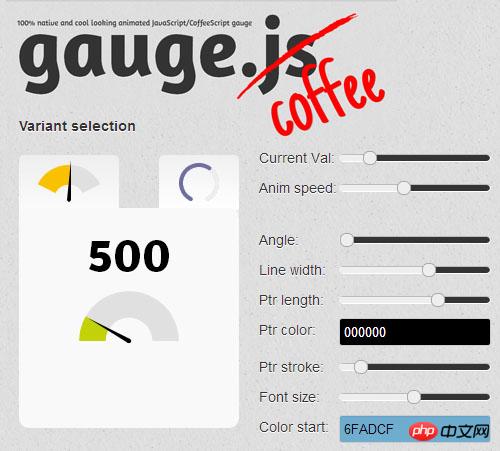
7. Gauge.js
# Gauge.js是用來建立使用JavaScript自訂動畫的儀表板和滑動桿的腳本。你可以創建你所選擇的任何儀錶板。此工具完全基於JavaScript,不使用任何其他的程式碼,如CSS和XML。

# 官方網站:http://bernii.github.com/gauge.js/
# 8. CoverVid
# CoverVid是一個超棒的工具,可用於將HTML影片作為網站的背景,讓頁面有一種動態的感覺。它是一個小型的jquery擴展,既容易又便於使用。

# 官方網站:https://github.com/stefanerickson/covervid/
# 9. JSCapture
# JSCapture是目前網路上最酷的工具之一。它能讓你從瀏覽器對桌面進行截圖。它甚至可以只使用JavaScript和HTML5來記錄你的螢幕。

# 官方網站:https://mgechev.github.io/jscapture/
# 10.Quintus
# 如果你想開發酷炫的遊戲,那就選擇Quintus吧。 Quintus是一款簡單的JavaScript HTML5遊戲引擎,易學且易於使用。

# 官方網站:http://www.html5quintus.com/
以上這10個HTML5工具希望能帶給你幫助,你有哪些優秀的HTML5工具框架,歡迎和我們分享。
以上是開發人員不容錯過的10個HTML5工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

