利用css來實現一個透明三角形的特效程式碼
- 零下一度原創
- 2017-04-28 10:53:082003瀏覽
這篇文章主要教大家使用css繪製透明三角形,css繪製三角形很簡單,如何繪製透明的三角形,本文為大家解決這個問題,感興趣的小伙伴們可以參考一下
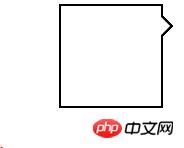
css實現下圖樣式,具體像素值記不住了,很好設置,html code (2014百度秋招面試題):
C# Code複製內容到剪貼簿
fcac2c95585b6a011e996f37d2dd032094b3e26ee717c64999d7867364b1b4a3
 #
#
分析:這個樣式的關鍵就在三角形和三角形實現了之後的變成只有個邊框的三角形。利用元素的:after和:before偽元素(請自動忽略低版本IE)。
想法:先實作個正方形,在實作個三角形層,放在右上角,然後再實作一個透明的三角形覆蓋黑色三角形的內部,只留邊框。
XML/HTML Code複製內容到剪貼簿
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>demo</title>
</head>
<style>
#demo{
width:100px;
height:100px;
border:2px solid #000;
}
#demo:before{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:10px;
left:100px;
border-left:9px solid #000;
border-top:7px solid transparent;
border-bottom:7px solid transparent;
}
#demo:after{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:-2px;
left:100px;
border-left:7px solid #fff;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
}
</style>
<body>
<p id='demo'></p>
<script>
</script>
</body>以上是利用css來實現一個透明三角形的特效程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

