詳解用jQuery+Angular實作登入介面驗證碼的功能
- 零下一度原創
- 2017-04-28 09:44:482005瀏覽
這篇文章主要介紹了使用jQuery,Angular實作登入介面驗證碼詳解,需要的朋友可以參考下
##寫在前面:
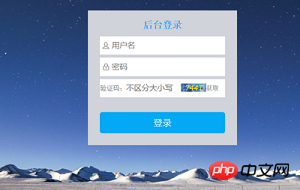
前段事件,做了一個用ajax後台非同步互動的登入功能,自己在上面加了一個驗證碼的功能,這個功能背後的原理挺好理解的,實現起來也十分簡單,特此寫波分享,,自己寫的過程中踩了不少坑,這裡還是照例寫的詳細點,大家可以做個參考,喜歡的朋友可以點個贊,或者關註一波。最終實現的效果:

細節:
1.這裡的驗證碼框的背景圖片是網路上自己找的,顯得驗證碼比較正式,不然顯得有點low。 2.不區分大小寫其實就是利用js的toUpperCase()方法是把小寫轉換成大寫,因為是原生js所以在angular中也可以使用! 3.將驗證碼封裝成函數,然後在點擊登入時最後呼叫這個函數,可以每次都刷新函數。 4.避免驗證碼被複製,在html裡面使用:disabled="disabled"-禁止驗證碼框文字被選取。以下是程式碼部分實作過程詳解(註解寫的比較詳細):
html程式碼應該不會解釋了,有不懂的,可以在留言區問我。以下有部分關於angular的內容,暫時還沒學到這裡可以跳過去,沒有影響到實現效果的。 (可以把程式碼複製過去,然後在自己本地試試。)先放用jq實現的過程,然後放angular實現的過程,看過我幾篇文章的都知道,我盡量會把所有程式碼,每一步都註解的清清楚楚,希望可以幫助大家。 這裡是html的內容:<p class="js5-form" id="js5-form" ng-controller="enterCtrl">
<p id="enter-all" >
<h3>jnshu后台登录</h3>
<form action="" name="myForm">
<p class="js5-input-p">
<p class="js5-input-img1"></p>
<input id="js5-userNum" type="text" name="userName" placeholder="用户名" maxlength="12" ng-model="userName" ng-keyup="mykey($event)" required/>
</p>
</form>
<form action="" name="registerForm">
<p class="js5-input-p">
<p class="js5-input-img2"></p>
<input id="js5-password" type="password" name="userPsd" placeholder="密码" maxlength="20" ng-model="userPsd" ng-keyup="mykey($event)" ng-minlength="5" ng-maxlength="16" required/>
</p>
</form>
<!--账号和密码的登录框-->
<form action="" >
<p class="js5-input-p">
<span class="js5-input-pSpan">验证码:</span>
<input type="text" placeholder="不区分大小写" class="js5-form3-input" id="js5-form3-input" ng-model="writeCode" maxlength="6" ng-keyup="mykey($event)">
<input type="text" class="js5-authCode" value="" id="js5-authCode" ng-model="showAuthCode" disabled="disabled">
<!--disabled="disabled"禁止验证码框文字被选中-->
<span class="spanShift" ng-click="changeVerify()">获取</span>
</p>
</form>這裡是jq程式碼實作部分:
var authCode;
randomCode=$("#js5-authCode").eq(0);//获取验证码出现的方框dom
console.log(randomCode);
function createCode() {
authCode="";//设置这个为空变量,然后往里面添加随机数
var authCodeLength=4;//随机数的长度
randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
//创建一个数组,随机数从里面选择四位数或者更多
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
console.log(authCode);//取到四位随机数之后,跳出循环
randomCode.val(authCode);//将四位随机数赋值给验证码出现的方框
console.log(randomCode.val());
}
//以上是封装的获取验证码的函数
$(function () {//当文档加载结束后,运行这个函数
createCode();//一开始先运行一遍取随机数的函数
$("#js5-btn").click(function () {//这里是一个点击事件
console.log(window.randomCode);
//这里写了一个必报,window.randomCode是在文档里面找到这个dom,否则上文的四个随机数传不到这里来
var randomCode=window.randomCode.val();
console.log(randomCode);
var authInput=$("#js5-form3-input").val().toUpperCase(),
user=$("#js5-userNum").val(),
psd=$('#js5-password').val();
//上面三个是分别获取验证码输入框的值,账号的值,密码的值。
//验证码输入框这里,最后toUpperCase()方法是把小写转换成大写
console.log(authInput);
console.log(randomCode);
console.log(user,psd);
if (randomCode===authInput) {
//验证验证码,在验证码输入框与验证码的值不相等之前,是不会进入下面登录的步骤的,验证码是第一步关卡
var firstAjax = new XMLHttpRequest();
//创建ajax对象,这里是ajax跨域的部分
firstAjax.open("POST", "这里是你url跨域的地址", true);
//连接服务器,跨域。
firstAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//setRequestHeader() 方法指定了一个 HTTP 请求的头部,它应该包含在通过后续 send() 调用而发布的请求中。
//可以理解为,这是http的请求头,固定格式,位置必须要在open之后,send之前。
firstAjax.send("name=" + user + "&pwd=" + psd);
//在使用POST方式时参数代表着向服务器发送的数据,前面两个是账号框和密码框
firstAjax.onreadystatechange = function () {//当参数被传入服务器的时候,引用监听事件。
if (firstAjax.readyState == 4) {//readyState四种状态,当执行四步完成之后
if (firstAjax.status == 200) {//返回的是200,代表成功,404未找到。
var returnValue = JSON.parse(firstAjax.responseText);//取回由服务器返回的数据
console.log(returnValue);
if (returnValue.code == 0) {//这里是后端定义的,当code==0的时候,代表登录正确。
window.location.href = "https://www.baidu.com/index.php?tn=98012088_3_dg&ch=1";
//后端返回的数据验证成功就跳转链接。
}
else {
$("#js5Message").text(returnValue.message);//当code不等于0时,返回出错信息
}
} else {
alert("出错咯,咯咯咯");//返回的不是200的时候,出错。
}
}
};
createCode();//点击登录按钮,验证之后会刷新验证码
}
else {
$("#js5Message").text("验证码错误,请重新输入");
createCode();//验证码错误,刷新验证码。
}
})
});這是angular程式碼實作部分:jq部分寫的詳細一點,這裡也挺詳細的,如果不懂的話,可以回頭看看jq部分,原理都是一樣的,複製到本地自己多試試。 var enter=angular.module("myApp");
enter.controller('enterCtrl',['$scope','$http','$state',function ($scope,$http,$state) {
$scope.changeVerify=function () {//定义了一个点击事件,获取验证码
var authCode="";
var authCodeLength=4;//取几个随机数字
var randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
$scope.showAuthCode=authCode;//赋值
console.log($scope.showAuthCode);
};
//上面是封装的获取验证码的函数,会在下面进行调用
(function () {
$scope.changeVerify();//调用点击事件。
$scope.enter=function (userName,userPsd) {
//点击登录按钮事件,将双向绑定的账号密码当做参数传入函数
if ($scope.writeCode.toUpperCase() ==$scope.showAuthCode){//toUpperCase()将小写转化为大写
//双向绑定验证码输入框,可以直接使用,这里是验证验证码
$http({
method:"POST",
url:"你的跨域地址",//$http的固定格式
params:{
"name":userName,
"pwd":userPsd
//双向绑定的参数传到下个页面
}
}).then(function (res) {
//获取服务器返回的参数
console.log(res);
if (res.data.code!==0){
//参数不为0的时候,弹出提示
alert(res.data.message);
}else {
//参数为0的时候,跳转页面
$state.go("home.studentList");
}
})
}else {
alert("验证码输入错误咯,咯咯咯");
$scope.changeVerify();//验证后,刷新验证码
}
}
}());
後話
斷斷續續寫了兩天,現在寫的沒有之前那麼快了。 。差不多就以上這些內容,有問題可在留言區留言。有不足歡迎指導,拍磚。以上是詳解用jQuery+Angular實作登入介面驗證碼的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

