django教你如何輕鬆使用富文本編輯器CKEditor
- Y2J原創
- 2017-04-28 09:30:402182瀏覽
最近由於需要在django admin中使用到富文本編輯器,由於我比較喜歡CKEditor富文本編輯器,於是就有了這篇文章,下面這篇文章主要給大家介紹了在django中輕鬆使用富文字編輯器CKEditor的方法,需要的朋友可以參考下。
前言
django是一個容易快速上手的web框架,用它來創建內容驅動型的網站(例如獨立部落格)十分方便。遺憾的是,django並沒有提供官方的富文本編輯器,而後者恰好是內容型網站後台管理中不可或缺的控制項。 ckeditor是一款基於javascript,使用非常廣泛的開源網頁編輯器。它可以和多種程式語言結合,python當然也不例外。本文就來介紹如何在基於django部落格系統如何完美地用上ckeditor。
使用方法
1、安裝
pip install django-ckeditor
2、將'ckeditor'settings.py中的INSTALLED_APPS
3、由於djang-ckeditor在ckeditor-init.js檔案中使用了JQuery,所以要在settings.py中設定CKEDITOR_JQUERY_URL來指定JQuery函式庫的路徑,例如:
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'
4、設定STATIC_ROOT,執行python manage.py collectstatic,將CKEditor所需的媒體資源拷貝入STATIC_ROOT指定的路徑中。
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

5、
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def __unicode__(self): return self.name
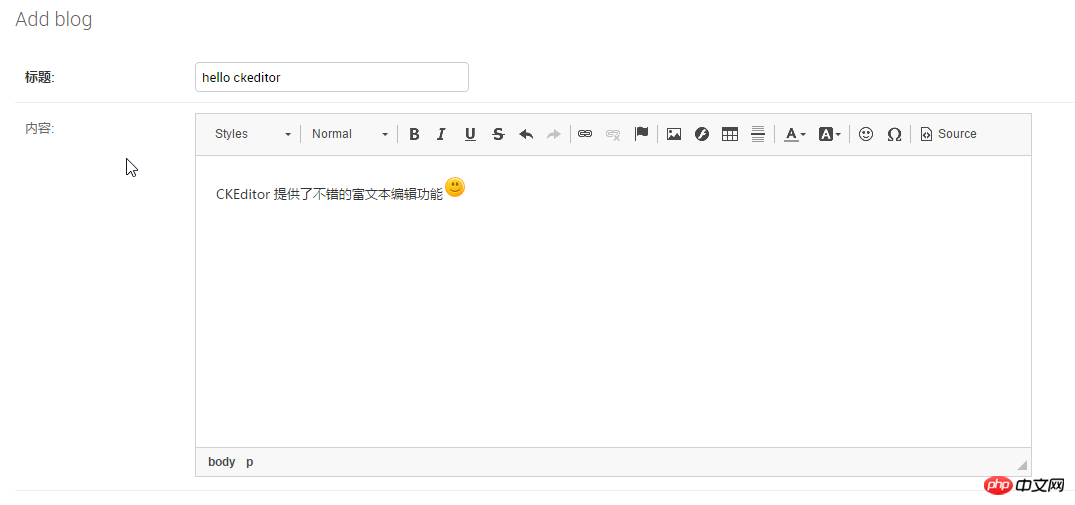
效果:

##檔案上傳
1、在settings.py中的INSTALLED_APPS中加入ckeditor_uploader2、CKEditor使用Django的儲存API,預設使用Django的檔案儲存,會用到MEDIA_ROOT和MEDIA_URL,需要在settings.py中定義,此外還可以指定CKEDITOR_UPLOAD_PATH,它位於MEDIA_ROOT下:MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') CKEDITOR_UPLOAD_PATH = 'uploads/'3、在專案的urls.py中加入CKEditor的URL映射
url(r'^ckeditor/', include('ckeditor_uploader.urls')),#
CKEDITOR_IMAGE_BACKEND = 'PIL'
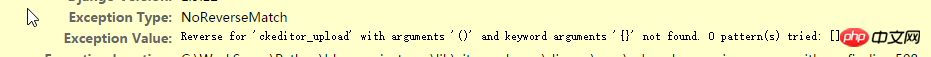
#若不加,可能會出現以下錯誤:

4、(可選項) 在settings.py中加入CKEDITOR_IMAGE_BACKEND ,啟用thumbnails,例如:
from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): content = RichTextUploadingField()rrreee
總結
以上是django教你如何輕鬆使用富文本編輯器CKEditor的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:實例詳解python中類別的繼承下一篇:實例詳解python中類別的繼承

