虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助(大神请无视~)。
1.斷點偵錯是啥?難不難?
斷點調試其實不是多麼複雜的一件事,簡單的理解無外呼就是打開瀏覽器,打開sources找到js文件,在行號上點一下罷了。操作起來似乎很簡單,其實很多人糾結的是,在哪裡打斷點呢? (我們先看一個斷點截圖,以chrome瀏覽器的斷點為例)


步驟記得沒?
用chrome瀏覽器開啟頁面→ 按下f12開啟開發者工具→ 開啟Sources → 開啟你要偵錯的js程式碼檔案→ 在行號上點擊一下,OK!恭喜你的處女斷點打上了,哈哈~~

#2.斷點怎麼打才合適? 
打斷點操作很簡單,核心的問題在於,斷點怎麼打才能夠排查出程式碼的問題所在呢?下面我繼續舉例方便大家理解,廢話不多說,上圖:


各位想到沒?沒錯,既然想知道點擊是否成功,我們當然是在程式碼中的點擊事件處添加一個斷點,請記住不要添加在226行哦,因為被執行的是click方法內的函數,而不是226行的選擇器。斷點現在已經打上了,然後做什麼?自己再琢磨琢磨~
繼續上圖:


##然後我們當然回去點擊載入更多按鈕啦,為什麼?額。 。 。如果你這麼問,請容許我用這個表情 ,不點選載入更多按鈕,怎麼去觸發點擊事件?不觸發點擊事件,怎麼去執行點擊事件裡的函數?咆哮狀。 。不過我相信大家一定不會問這麼low的問題~不瞎扯了~
,不點選載入更多按鈕,怎麼去觸發點擊事件?不觸發點擊事件,怎麼去執行點擊事件裡的函數?咆哮狀。 。不過我相信大家一定不會問這麼low的問題~不瞎扯了~
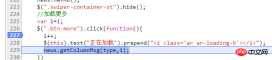
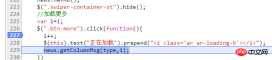
繼續正題,上面的圖就是點擊加載更多按鈕後的情況,我們可以看到左側邊的頁面被一個半透明的層給蓋住了,頁面上方還有一串英文和兩個按鈕,右側代碼227行被添加上了背景色,出現這個情況,先不管那些按鈕英文是啥意思有啥作用,你從這個圖得到了什麼訊息?繼續琢磨琢磨~
如果出現了上圖這個情況,說明一點,click事件中的函數被呼叫了,進一步說明了點擊事件生效。那麼我們對於這個問題產生的第一個「犯罪嫌疑人」就被排除了。
我們將目光投向事件內部,click事件觸發了,那麼接下來的問題就是它內部的函數問題了。如果你要問為什麼?請給我一塊豆腐。 。 。
打個比方,給你一支筆,讓你寫字,然後你在紙上寫了一個字,發現字沒出來,為啥?你說我寫了呀,紙上都還有刮痕。那是不是可能筆沒有墨水或是筆尖壞了?這個例子和點擊載入更多一個道理,寫字這個動作就是點擊操作,而內部函數就是墨水或筆尖。明白了不~
接著我們分析下點擊事件裡面的內容,裡麵包含三句話,第一句話是變數i自增長,第二句話是給按鈕添加一個i標籤,第三句話是呼叫請求資料的方法。
就透過這三句話的本身作用,我們可以將較大一部分嫌疑放在第三句話,一小部分放在第一句和第二句話上,有人可能會疑惑,第二句話怎麼會有嫌疑?他的作用只不過是添加一個標籤,對於數據完全沒有影響啊,確實,這句話對於數據沒有影響,但是出於嚴謹考慮,它仍然有可能出錯,例如它要是少了一個分號呢?或者句子內部某個符號錯誤呢?往往就是這種小問題浪費我們很多時間。
好,為了進一步鎖定」犯罪嫌疑人“,給大家介紹一個工具,也是上圖出現兩個圖標之一,見下圖:


##這個小圖示的功能叫」逐語句執行「或叫」逐步執行“,這是我個人理解的一個叫法,意思就是,每點擊它一次,js語句就會往後執行一句,它還有一個快捷鍵,F10。下圖示範一下它被點擊以後的效果:


我點擊了兩次這個按鈕(或使用F10快捷鍵),js程式碼從227行執行到了229行,所以我管它叫」逐語句執行「或」逐步執行「。這個功能非常的實用,大部分的除錯都會使用到它。
好戲還在後頭~
#OK,接著寫!
上面介紹到我點擊了兩次「逐語句執行」按鈕,程式碼從227行運行到229行,大家覺得這意味著啥?是不是說明從文法上來說,前兩句是沒有問題的,那麼是不是也同時意味著前兩句就排除嫌疑了呢?我看不然。
大家都知道,載入更多就是一個下一頁的功能,而其中最核心的一個就是傳給後台的頁碼數值,每當我點擊加載更多按鈕一次,頁碼的數值就要加1,所以如果下一頁的資料沒出來,是不是有可能是因為頁碼數值也就是[i變數](下面統一稱呼i)有問題?那麼如何排查頁碼是否有問題呢?大家先自己思考思考。
下面教大家兩種查看頁碼數值i]實際輸出值的方法,上圖:
第一種:


##操作步驟如下:
1.仍然是在227行打上斷點→ 2. 點選載入更多按鈕→ 3. 點選一次「逐語句執行「按鈕,js程式碼執行到228行→ 4.用滑鼠選取i++(什麼叫選中大家裡不懂? → 5. 選取以後,滑鼠懸浮在目標上方,你就看到上圖的結果。
第二個:



 #這個方法其實跟第一種差不多,只不過是在控制台輸出i的值,大家只需要按照第一個方法執行到第三步→ 4. 開啟和sources同等級欄目的console → 5. 在console下方的輸入欄輸入i → 6.
按enter回車鍵即可。
#這個方法其實跟第一種差不多,只不過是在控制台輸出i的值,大家只需要按照第一個方法執行到第三步→ 4. 開啟和sources同等級欄目的console → 5. 在console下方的輸入欄輸入i → 6.
按enter回車鍵即可。
上面的第二種方法裡,提到了console這個東西,我們可以稱它為控制台或其他什麼都可以,這不重要~console的功能很強大,在在調試的過程中,我們往往需要知道某些變數的值到底輸出了什麼,或者我們使用選擇器[$”.p”)這種]是否選中了我們想要的元素等,都可以在控制台打印出來。當然直接用第一種方法也可以。
為大家示範一下在console裡列印我們想要選取的元素。上圖~
困惑一:在沒有打斷點的情況下,在console輸入i,結果console報錯了。
這應該是新手很常見的問題,為什麼不打斷點我就沒有辦法在控制台直接輸出變數的值呢?個人理解這時候i只是一個局部變量,如果不打上斷點,瀏覽器會把所有的js全部解析完成,console並不能訪問到局部變量,只能訪問到全局變量,所以這時候console會報錯i未定義,但是當js打上斷點時,console解析到了局部變數i所在的函數內,這時候i是能夠被存取的。
困惑二:為什麼我直接在console裡輸入$(“.xxx”)能印出東西呢?
很簡單,console本身就是一個js解析器,$(“.xxx”)就是一個js語句,所以自然console能夠解析這個語句然後輸出結果。
介紹完「逐語句執行」按鈕和console控制台的用法,最後再介紹一個按鈕,上圖:


這個按鈕我稱呼它為「逐過程執行」按鈕,和「逐語句執行」按鈕不同, 「逐過程執行」按鈕常用在一個方法呼叫多個js檔案時,涉及到的js程式碼比較長,則會使用到這個按鈕。
上圖:


#假設上圖我只在227行打了個斷點,然後一直點擊逐語句執行」按鈕到229行,這時候如果再點擊一次「逐語句執行」按鈕呢?則會進入下圖的js裡:

這些都是zepto庫檔案的內容,沒啥好看的,裡面運作很複雜,我們不可能一直使用「逐語句執行」按鈕,這樣你會發現你按了大半天還在庫文件裡面繞。辦? 那就該「逐過程執行」按鈕上場了。 我除了在227行打了一個斷點,同時還在237行打了一個斷點,當我們運行到229行時,直接點擊「逐過程執行」按鈕,你會發現,js直接跳過了庫文件,運行到了237行,大家可以自己使用體驗一下。 本文主要介紹了「逐語句執行」按鈕、「逐過程執行」按鈕、console控制台這三個工具,以及調試bug時的一些思路。工具的用法我就不再贅述了,大家知道用法就行,具體怎麼去更合理的使用,還需要大家透過大量的實踐去總結提升~ 我其實在本文主要想講的是調試bug的一個思路,但由於選的例子牽涉到東西太多。 。 。我怕全部寫下來內容太長,大家也沒興趣看,所以我就簡單的選了一部分跟大家講解,不知道大家有沒有收穫。別看我調試三句話寫了一堆的東西,如果真的在實際專案中你也像我這樣去做,估計你調試一個Bug的時間會比寫一個腳本的時間還長很多。 。 。在實際情況下,我們應該養成拿到問題的第一時間,自行在腦海中排查問題,找到最有可能出現問題的點,如果沒辦法迅速的排查出最重要的點,那麼你可以使用最麻煩但是很可靠的方法,利用「逐語句執行」按鈕將整個和問題相關的js依次去執行一遍,在執行的過程中,自己也跟著理清思路,同時注意下每個變數的值以及選擇器選中的元素是否正確,一般來說,這樣做一遍下來,bug都解決的差不多了。 OK~斷點就講到這裡~有不明白的同學可以在下面留言~還有如果大家有什麼不懂的知識點或者對前端比較困惑的地方,也可以在下面留言,有空的時候也會繼續針對大家的留言寫一些文檔的哦~最後總結:
所以個人認為,我們調試bug的想法應該是這樣的:首先,js是否成功的執行進來;其次,js是否存在邏輯問題,變數問題,參數問題等等;最後,如果上述都沒有問題,請仔細查看各種符號。 。 。
以上是如何用js進行斷點除錯?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。






