記錄使用者帳號登入狀態實例詳解(python)
- Y2J原創
- 2017-04-26 11:15:262249瀏覽
一個基於flask的web應用程式誕生第六篇,這篇文章主要介紹了記錄使用者帳號登入狀態功能開發,具有一定的參考價值,有興趣的小夥伴們可以參考一下
之前登入註冊的功能都已經完成,但是登入成功回到首頁發現還是白茫茫的一片,對的,title一直都寫得博客,那麼最終目的也是寫出一個輕博客來,但是,在發表文章之前是不是要先記錄登入狀態呢?
使用者登入
登入狀態的記錄方式有很多種,首先想到的應該就是使用flask自帶的session,但flask也提供了一種更方便的擴展,即flask-login包,使用方式還和之前一樣,首先需要安裝:
pip3.6 install flask-login
然後在default.py中進行初始化:
from flask.ext.login import LoginManager ...... login_manager=LoginManager() login_manager.session_protection="strong" #可设置为None,basic,strong已提供不同的安全等级 login_manager.login_view="login" #设置登录页
然後按照需求對User模型進行修改,因為Flask-Login要求User模型必須實作四個方法,分別為:
is_authenticated() 判斷是否登入,登入返回True,否則回傳False
is_active() 是否允許登錄,即使用者是否已停用,如停用返回False
is_anonymous() False為普通使用者
#get_id() 傳回使用者唯一標識符,使用Unicode編碼
這四個方法在User模型中直接實作即可,但是還有一種更簡單的方式,就是繼承Flask-Login提供的UserMixin類,它裡邊包含了這些方法的預設實現,修改後的User模型為:
from flask.ext.login import UserMixin class User(UserMixin,db.Model): __tablename__="users" id=db.Column(db.Integer,primary_key=True) ......
flask-login也要求程式實作一個回呼函數,已使用指定的標識符家在使用者:
@login_manager.user_loader def load_user(user_id): return User.query.get(int(user_id))
之後,就可以方便的使用flask-login框架,繼續修改首頁模板的導航部分,以便顯示用戶名及相應信息:
{%extends "bootstrap/base.html "%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
<p class="navbar-header">
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" >
牛博客
</a>
</p>
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/" rel="external nofollow" >首页</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{% if current_user.is_authenticated %}
<li><p class="navbar-text"><a href="#" rel="external nofollow" rel="external nofollow" class="navbar-link">{{current_user.username}}</a> 您好</p></li>
<li><a href="{{url_for('logout')}}" rel="external nofollow" >登出</a></li>
{% else %}
<li><a href="{{url_for('login')}}" rel="external nofollow" >登录</a></li>
{% endif %}
</ul>
</p><!-- /.navbar-collapse -->
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
</p>
{% endblock %}這裡新出現url_for方法,它的主要功能是使用程序中的資訊產生URL,例如傳入視圖的方法名稱,產生對應的url,也可以透過方法的動態參數產生url的參數,如url_for('index',age=5)結果為/?age=5
主要內容為判斷是否登錄,若登入顯示{{使用者名稱}}你好,並提供登出功能,否則顯示登入連結。
修改登入表單:
class LoginForm(Form):
username=StringField("请输入用户名",validators=[DataRequired()])
password=PasswordField("请输入密码")
remember_me=BooleanField("记住我")
submit=SubmitField("登录")增加記住我項目,MipleanField預設為多重選擇按鈕
修改登入檢視方法:
@app.route("/login",methods=["GET","POST"])
def login():
form=LoginForm()
if form.validate_on_submit():
username = form.username.data
password = form.password.data
user = User.query.filter_by(username=username, password=password).first()
if user is not None:
login_user(user,form.remember_me.data)
return redirect(url_for("index"))
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html",form=form) # 返回的仍为登录页
return render_template("/login.html",form=form)其中login_user為flask_login外掛程式提供,用於設定使用者登錄,其中第二個參數即為記住我選項,若輸入True,則提供cookie儲存狀態,否則關閉瀏覽器狀態即取消
#新增登出方法:
@app.route("/logout",methods=["GET","POST"])
@login_required
def logout():
logout_user()
return redirect(url_for("index"))此方法很簡單,直接使用flask-login提供的登出方法即可,注意@login_required裝飾器表示,只有登入使用者才可存取此視圖方法。
執行測試一下,輸入首頁位址:

點擊右上角的登入鍵:

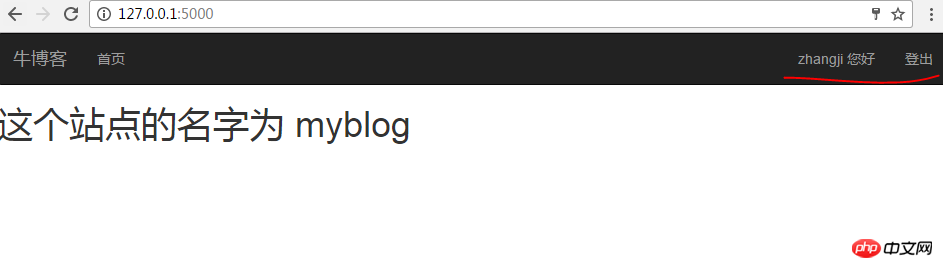
輸入使用者名稱zhangji 密碼123 並選擇記住我,點選確定:

#注意紅線部分,顯示正常,此時點選登出:

#注意紅線部分,回到初始狀態。
章節結語
接下來本來應該是發文及關注功能,但很明顯,現在程式碼都在default.py中,對於程式碼結構越來越力不從心,所以本章的篇幅比較小,下一章將重點將已有程式碼重構,並對功能進行分組,然後在繼續寫接下來的功能。謝謝觀看。
以上是記錄使用者帳號登入狀態實例詳解(python)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

