如何讓廣告只出現一次? JS使用cookie實作只出現一次的廣告效果代碼
- 零下一度原創
- 2017-04-25 10:44:341731瀏覽
我們上網經常會遇到第一次需要登入而之後不用再登入的網站的情況,其實是運用了Cookie 儲存web 頁面的使用者信息,Cookie 以名稱/值對形式儲存,當瀏覽器從伺服器上請求web 頁面時, 屬於該頁面的cookie 會被添加到該請求中
我們上網經常會遇到第一次需要登入而之後不用再登入的網站的情況,其實是運用了Cookie儲存web 頁面的使用者訊息,Cookie 以名稱/值對形式儲存,當瀏覽器從伺服器上請求web 頁面時, 屬於該頁面的cookie 會被加入到該請求中。服務端透過這種方式來獲取用戶的資訊l。
今天的這個效果:第一次打開網頁彈出一個廣告框(js實現捲簾效果),關閉廣告或刷新頁面之後就不會再出現。由於往電腦裡寫cookie訊息是伺服器行為,只有造訪網站,伺服器才會向電腦裡寫cookie訊息,由於現在只是普通網頁,所以無法往電腦裡寫cookie訊息的。在眾多瀏覽器中火狐瀏覽器是支援這種本地操作,因此我們用火狐測試。
先寫廣告程式碼:
<style>
*{padding: 0;margin: 0;}
#adv{
width: 300px;
height: 300px;
position: relative;
overflow: hidden;
}
#adv span{
position: absolute;
top:15px;
right:15px;
text-decoration: underline;
color: #fff;
cursor: pointer;
};
</style><p id="adv">
<span id="close">关闭</span>
<img src="1.png" alt="" />
</p>js程式碼:
<script>
var adv=document.getElementById('adv');
var close=document.getElementById('close');
/*广告弹出时的卷帘效果方法*/
function ani(obj){
var allWidth=document.documentElement.clientWidth; //获取网页可视区域宽
var allHeight=document.documentElement.clientHeight;//获取网页可视区域高
adv.style.left= (allWidth-adv.offsetWidth)/2+'px'; //使广告居中在页面
adv.style.top= (allHeight-adv.offsetHeight)/2+'px';
var num=0;
var objH=adv.offsetHeight;
var timer;
timer=setInterval(function(){ //定时器,没50毫秒增加10px的高度
if(num<parseInt(objH)){
num+=10;
obj.style.height=num+'px';
}
else{
clearInterval(timer);
}
},50);
}
/*点击关闭广告*/
close.onclick=function(){
adv.style.display="none";
}
/*设置cookie,cookie是以字符串形式存储的,可以有很多参数,但必要的一个是cookie 的名称name*/
function setcookie(){
var d=new Date();
d.setTime(d.getTime()+24*60*60*1000); //设置过去时间为当前时间增加一天
document.cookie="name=world;expires="+d.toGMTString(); //expires是cookie的一个可选参数,设置cookie的过期时间
var res=document.cookie;
return res; //返回cookie字符串
}
/*判断网页是否是第一次浏览,如果第一次则弹出广告,然后设置cookie值,否则把广告隐藏*/
if(document.cookie==""){
ani(adv);
setcookie();
}else{
adv.style.display='none';
}
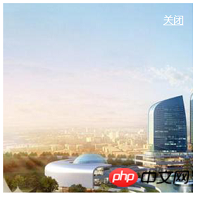
</script>廣告效果圖如下(第一次瀏覽網頁,刷新後就沒有了):

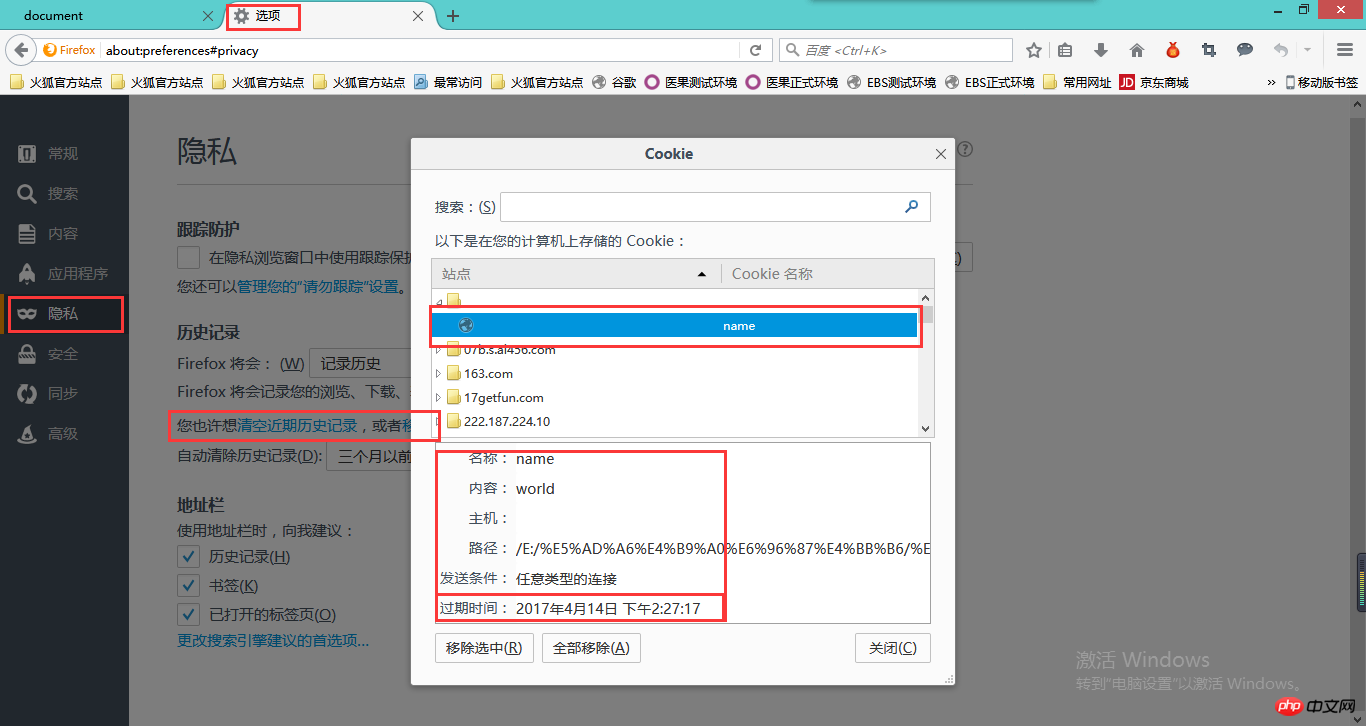
#現在測試cookie,在火狐裡關閉cookie,把你設定的cookie(沒有網域名稱)name移除選中,如圖:

從上圖可以看到,cookie的過期時間設定為了明天,明天就會失效,如果不刪除cookie,等cookie失效後還是會彈出廣告。
需要學習js的同學請關注php中文網js影片教學,眾多js線上影片教學可以免費觀看!
以上是如何讓廣告只出現一次? JS使用cookie實作只出現一次的廣告效果代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:分享JS實作瀑布流載入圖片效果碼下一篇:分享JS實作瀑布流載入圖片效果碼

