android開發中shape用法實例詳解
- Y2J原創
- 2017-04-25 10:34:101951瀏覽
用程式碼產生圖片,而且圖片能隨意的更改,既方便又節省空間,以下就介紹用shape生成自訂圖形的方法
步驟:
1. 在res/drawable下新建一個xml檔;
2. 在程式碼中引用這個xml文件,引用方式和圖片一樣。
定義shape圖形的語法如下:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] //共有4种类型,矩形(默认)/椭圆形/直线形/环形
// 以下4个属性只有当类型为环形时才有效
android:innerRadius="dimension" //内环半径
android:innerRadiusRatio="float" //内环半径相对于环的宽度的比例,比如环的宽度为50,比例为2.5,那么内环半径为20
android:thickness="dimension" //环的厚度
android:thicknessRatio="float" //环的厚度相对于环的宽度的比例
android:useLevel="boolean"> //如果当做是LevelListDrawable使用时值为true,否则为false.
<corners //定义圆角
android:radius="dimension" //全部的圆角半径
android:topLeftRadius="dimension" //左上角的圆角半径
android:topRightRadius="dimension" //右上角的圆角半径
android:bottomLeftRadius="dimension" //左下角的圆角半径
android:bottomRightRadius="dimension" /> //右下角的圆角半径
<gradient //定义渐变效果
android:type=["linear" | "radial" | "sweep"] //共有3中渐变类型,线性渐变(默认)/放射渐变/扫描式渐变
android:angle="integer" //渐变角度,必须为45的倍数,0为从左到右,90为从上到下
android:centerX="float" //渐变中心X的相当位置,范围为0~1
android:centerY="float" //渐变中心Y的相当位置,范围为0~1
android:startColor="color" //渐变开始点的颜色
android:centerColor="color" //渐变中间点的颜色,在开始与结束点之间
android:endColor="color" //渐变结束点的颜色
android:gradientRadius="float" //渐变的半径,只有当渐变类型为radial时才能使用
android:useLevel=["true" | "false"] /> //使用LevelListDrawable时就要设置为true。设为false时才有渐变效果
<padding //内部边距
android:left="dimension"
android:top="dimension"
android:right="dimension"
android:bottom="dimension" />
<size //自定义的图形大小
android:width="dimension"
android:height="dimension" />
<solid //内部填充颜色
android:color="color" />
<stroke //描边
android:width="dimension" //描边的宽度
android:color="color" //描边的颜色
// 以下两个属性设置虚线
android:dashWidth="dimension" //虚线的宽度,值为0时是实线
android:dashGap="dimension" /> //虚线的间隔
</shape>下面是幾個範例:
圓角矩形,掃描式漸層
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:useLevel="false" >
<corners
android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp" />
<gradient
android:type="sweep"
android:endColor="@android:color/holo_blue_bright"
android:startColor="@android:color/holo_green_dark"
android:centerColor="@android:color/holo_blue_dark"
android:useLevel="false" />
<size android:width="60dp" android:height="60dp" />
</shape>結果:

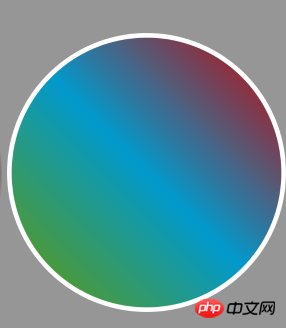
2 .圓形,線性漸變
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false" >
<gradient
android:type="linear"
android:angle="45"
android:startColor="@android:color/holo_green_dark"
android:centerColor="@android:color/holo_blue_dark"
android:endColor="@android:color/holo_red_dark"
android:useLevel="false" />
<size android:width="60dp" android:height="60dp" />
<stroke android:width="1dp"
android:color="@android:color/white" />
</shape>結果:

3.虛線
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<size android:width="60dp"
android:height="60dp" />
<stroke android:width="2dp"
android:color="@android:color/holo_purple"
android:dashWidth="10dp"
android:dashGap="5dp" />
</shape>結果:

4. 環形,放射型漸變
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:useLevel="false"
android:innerRadius="40dp"
android:thickness="3dp">
<gradient android:type="radial"
android:gradientRadius="150"
android:centerY="0.1"
android:centerX="0.2"
android:startColor="@android:color/holo_red_dark"
android:centerColor="@android:color/holo_green_dark"
android:endColor="@android:color/white" />
<size android:width="90dp"
android:height="90dp" />
</shape>結果:

以上是android開發中shape用法實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於java中mina的詳細介紹下一篇:關於java中mina的詳細介紹

