教學開始:
首先要知道,p是區塊級元素,在頁面中獨佔一行,由上而下排列,也就是傳說中的流。如下圖:

可以看出,即使p1的寬度很小,頁中一行可以容下p1和p2,p2也不會排在p1後邊,因為p元素是獨佔一行的。
請注意,上述這些理論,是指標準流中的p。
小菜認為,無論多麼複雜的佈局,其基本出發點都是:「如何在一行中顯示多個p#元素」。
明顯標準流已無法滿足需求,這就要用到浮動。
浮動可理解為讓某個p元素脫離標準流,浮在標準流之上,且標準流不是一個層次。
例如,假設上圖中的p2浮動,那麼它將脫離標準流,但p1、p3、p4仍然在標準流當中,所以p3會自動向上移動,佔據p2的位置,重新組成一個流。圖:

從圖中可以看出,由於p2設定浮動,因此它不再屬於標準流,p3自動上移頂替 p2的位置,p1、p3、p4依序排列,成為一個新的流。又因為浮動是漂浮在標準流之上的,因此p2擋住了一部分p3,p3看起來變「矮」了。
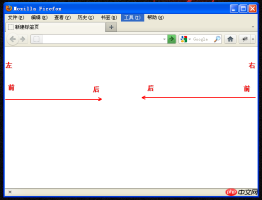
這裡p2用的是左浮動(float:left;),可以理解為漂浮起來後靠左排列,右浮動(float: right;)當然就是靠右排列。這裡的靠左、靠右是說頁面的左、右邊緣。
若我們將p2採取右浮動,會是以下效果:

此時p2靠著頁面右側緣排列,不再遮蔽p3,讀者可以遮蔽p3,讀者可清楚的看到上面所講的p1、p3、p4所組成的流。
目前為止我們只浮動了一個p元素,多個呢?
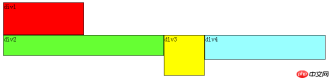
下面我們將p2和p3都加上左浮動,效果如圖:
同理,由於p2、p3浮動,它們不再屬於標準流,因此p4會自動上移,與p1組成一個「新」標準流,而浮動是漂浮在標準流之上,因此p2又擋住了p4。
咳咳,到重點了,當同時對p2、p3設定浮動之後,p3會跟隨在p2之後,不知道讀者有沒有發現,一直到現在,p2在每個例子中都是浮動的,但並沒有跟隨到p1之後。因此,我們可以得到一個重要結論:
假如某個p元素A是浮動的,如果A 元素上一個元素也是浮動的,那麼A元素會跟隨在上一個元素的後邊(如果一行放不下這兩個元素,那麼A元素會被擠到下一行);如果A元素上一個元素是標準流中的元素,那麼A#的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。
p#的順序是HTML程式碼中p的順序決定的。
靠近頁緣的一端是前,遠離頁緣的一端是後。

為了幫助讀者理解,再舉幾個例子。
假如我們把p2、p3、p4都設定成左浮動,效果如下:

依照上邊的結論,跟著上邊的結論,跟隨
# 小菜理解一遍:先從p4開始分析,它發現上邊的元素p3是浮動的,所以p4會跟隨在p3之後;p3發現上邊的元素p2也是浮動的,所以p3會跟隨在p2之後;而p2發現上邊的元素p1是標準流中的元素,因此p2的相對垂直位置不變,頂部仍然和p1元素的底部對齊。由於是左浮動,左邊靠近頁面邊緣,所以左邊是前,因此p2在最左邊。 假如把p2、p3、p4都設定成
右邊浮動,效果如下:
#
和左浮動基本上一樣,只不過需要注意一下前後對應。由於是右浮動,因此右邊靠近頁面邊緣,所以右邊是前,因此p2在最右邊。
假如我們把p2、p4左浮動,效果圖如下:
仍是根據結論,p2、p4浮動,脫離了標準流,因此p3將會自動上移,與p1組成標準流。 p2發現上一個元素p1是標準流中的元素,因此p2相對垂直位置不變,與p1底部對齊。 p4發現上一個元素p3是標準流中的元素,因此p4的頂部和p3的底部對齊,並且總是成立的,因為從圖中可以看出,p3上移後,p4也跟著上移,p4總是保證自己的頂部和上一個元素p3(標準流中的元素)
的底部對齊清除浮動,有上邊的基礎清除浮動非常容易理解。
經過上邊的學習,可以看出:在元素浮動之前,也就是在標準流中,是垂直排列的,而浮動後可以理解為橫向排列。
清除浮動可以理解為打破橫向排列。 clear,正式定義如下:
| left | right | both
取值:
none : 預設值。允許兩邊都可以有浮動對象
left : 不允許左邊有浮動對象
right 允許有浮動物件
定義非常容易理解,但讀者實際使用時可能會發現不是這麼一回事。
定義沒有錯,只不過它所描述的太模糊,讓我們不知所措。
依照上邊的基礎,假如頁中只有兩個元素p1、p2,它們都是左浮動,場景如下:
 此時p1、 p2都浮動,根據規則,p2會跟隨在p1後邊,但我們仍然希望p2能排列在p1下邊,就像p1沒有浮動,p2左浮動那樣。
此時p1、 p2都浮動,根據規則,p2會跟隨在p1後邊,但我們仍然希望p2能排列在p1下邊,就像p1沒有浮動,p2左浮動那樣。
這時候要用到清除浮動(clear),如果單純根據官方定義,讀者可能會嘗試這樣寫:在p1的CSS樣式中添加clear:right;,理解為不允許p1的右邊有浮動元素,由於p2是浮動元素,因此會自動下移一行來滿足規則。
其實這種理解是不正確的,這樣做也沒有任何效果。看小菜結論:
對於CSS
的清除浮動(clear),一定要牢記:這個規則只能影響使用清除的元素本身,不能影響其他元素。 如何理解呢?就拿上邊的例子來說,我們是想讓p2移動,但我們卻是在p1元素的CSS樣式中使用了清除浮動,試圖透過清除p1右邊的浮動元素(clear:right;)來強迫p2下移,這是不可行的,因為這個清除浮動是在p1中呼叫的,它只能影響p1,不能影響p2。 以小菜定論,要讓p2下移,就必須在p2的CSS樣式中使用浮動。本例中p2的左邊有浮動元素p1,因此只要在p2的CSS樣式中使用clear:left;來指定p2元素左邊不允許出現浮動元素,這樣p2就被迫下移一行。 那麼假如頁面中只有兩個元素p1、p2,它們都是右邊浮動呢?讀者此時應該已經能自己推測場景,如下: 此時如果要讓p2下移到p1下邊,又該如何做呢? 同樣根據小菜定論,我們希望移動的是p2,就必須在p2的CSS樣式中調用浮動,因為浮動只能影響調用它的元素。 可以看出p2的右邊有一個浮動元素p1,那麼我們可以在p2的CSS樣式中使用clear:right;來指定p2的右邊不允許出現浮動元素,這樣p2就被迫下移一行,排到p1下邊。 


以上是css浮動-float/clear的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 保證金是什麼:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保證金是什麼:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章討論了CSS保證金屬性,特別是“保證金:40px 100px 120px 80px”,其應用程序以及對網頁佈局的影響。
 什麼是不同的CSS邊框特性?Apr 28, 2025 pm 05:30 PM
什麼是不同的CSS邊框特性?Apr 28, 2025 pm 05:30 PM本文討論了CSS邊境屬性,重點是自定義,最佳實踐和響應能力。主要論點:邊境 - 拉迪烏斯(Border-Radius)對響應式設計最有效。
 我們如何在CSS中添加評論?Apr 28, 2025 pm 05:27 PM
我們如何在CSS中添加評論?Apr 28, 2025 pm 05:27 PM本文討論了CSS中評論的使用,詳細介紹了單線和多行評論語法。它認為註釋可以增強代碼的可讀性,可維護性和協作,但如果無法正確管理,可能會影響網站性能。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Linux新版
SublimeText3 Linux最新版










