微信開發之onShareAppMessage分享參數的用法
- Y2J原創
- 2018-05-18 13:44:528884瀏覽
本篇文章主要介紹了微信小程式的頁面分享onShareAppMessage分享參數用處的相關資料。具有很好的參考價值。下面跟著小編一起來看下吧
今天下午突然聽到群組裡有人說微信小程式工具更新了,文檔也更新了不少內容.
顧不上吃冬至的餃子.我就衝進來了.
先說分享功能,目前真機尚不能調試.開發工具上可以看看效果.後續還會更新.


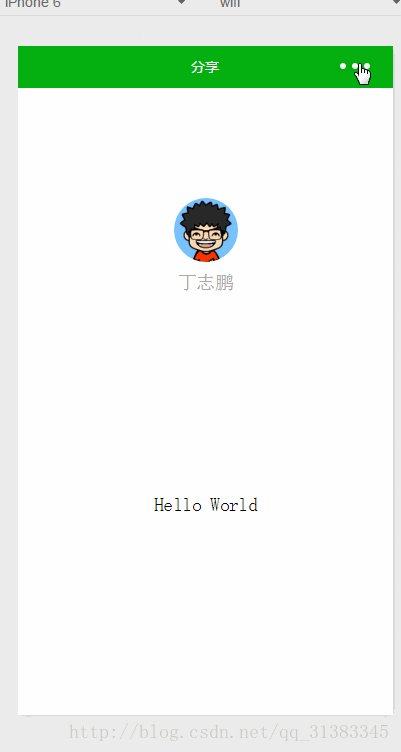
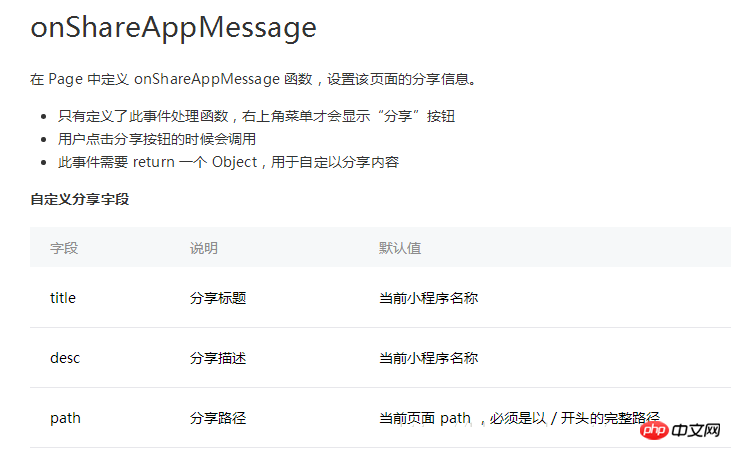
Page()中加上如下程式碼後在右上角就會出現三個小白點
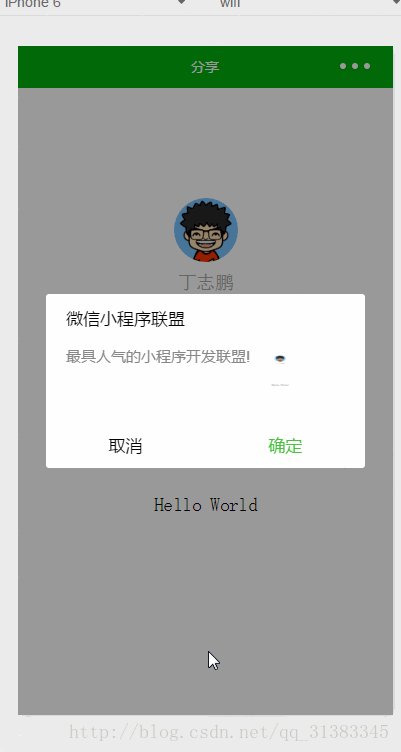
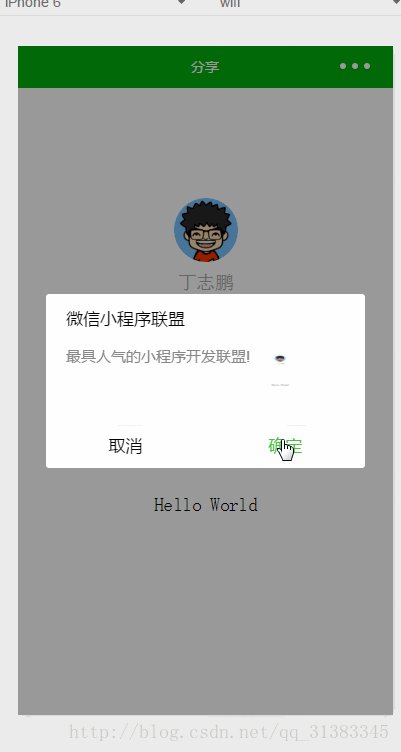
title:分享的標題.
desc:分享一段描述.
path:這個參數有點意思.以前在微信中的分享一般都是url.這裡是當前頁面這裡應該是pages/index?id=123這裡的id目前還不知道是什麼.
也就是說以後你可以在微信中像分享一個網頁一樣分享一個頁面了.
onShareAppMessage: function () {
return {
title: '微信小程序联盟',
desc: '最具人气的小程序开发联盟!',
path: '/page/user?id=123'
}
}分享參數用處:
我這裡沒有用到路徑後的參數,說個場景:參數是用戶暱稱,A分享了XXX小程式到微信群組裡,B點開小程式,彈個toast,”來自A的分享”.
以上是微信開發之onShareAppMessage分享參數的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

