微信開發之微信授權詳解
- 怪我咯原創
- 2017-04-08 11:16:162215瀏覽
這篇文章主要介紹了微信開發微信授權詳解的相關資料,需要的朋友可以參考下
最近有機會做到一個微信項目;把其中自己整理的筆記分享給大家,有不足或錯誤的地方望大家指正!
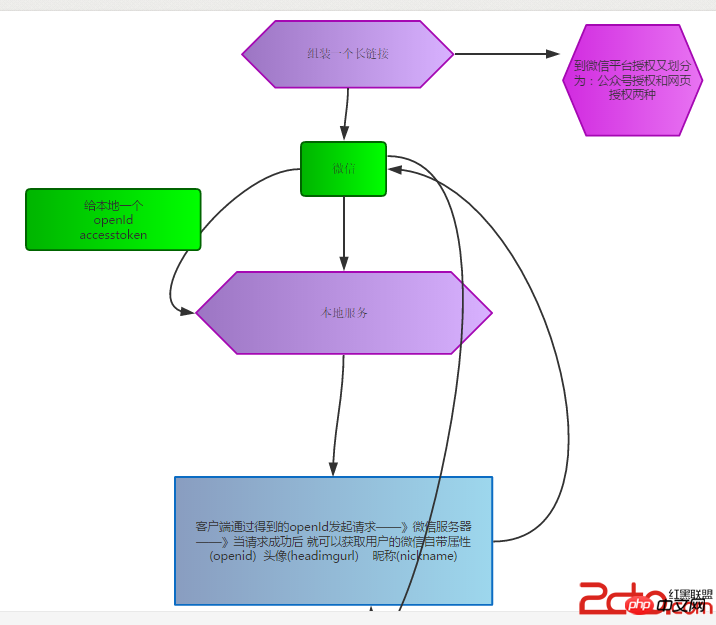
1關於微信授權這塊的流程圖,如下

一些程式碼碎片僅供參考:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}本地儲存的運用:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. 做微信開發,建議先造一些數據,取到對應的openId ,方便在瀏覽器裡調試# ;
2.稍微麻煩的就是每次調整完成,需要發佈到服務上不然就沒有效果。 。 。
以上是微信開發之微信授權詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

