我們在網頁上看到的播放器無外乎WMP/RealPlayer/Flash Player,其他的無非是面板不同,或者添加了其他控件,對於計算機上安裝的一些播放器也都是編碼和解碼器的整合,其最核心的編碼和解碼技術是相同的。例如:網路上最受歡迎的windows media串流(asf,wma,wmv 格式),Real串流(rm,rmvb格式),還有MPEG系列編碼格式(MP4,MP3格式)。以下是admin10000.com整理的常見網頁播放器程式碼
1、使用Embed 標籤播放多媒體檔案
#
格式。其中檔案名稱可以取任何一種多媒體檔案格式,例如"test.wma",就會在網頁上顯示一個Windows Media Player 播放器(因為wma 是WMP 專用的),另如"test.rm",就會在網頁上顯示一個Real Player 播放器。當然,你的電腦上必須安裝了 RealPlayer 才可以顯示。
其實 embed 標籤還可以顯示 Flash 動畫(這時embed 標籤的作用跟用 object 標籤顯示 Flash 動畫的差不多),例子:
object classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95"# 程式碼庫#="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715" 類型="應用程式/x-oleobject" 高度="200" 寬度##="300"##> ##
參數名稱#="檔名"值 #="test.wmv" />
參數名稱=“自動啟動”值=“假”##/> #param
name="showstatusbar" value= "true" />
= "showtracker" 值="true" />##param
name="showcontrols"# value="true"##/> 嵌入
#檔名="test.wmv" 自動啟動="false" 外掛程式頁面="http://www.microsoft.com/windows /windowsmedia/" showcontrols="true" showstatusbar="true" showtracker="true" src="test.wmv" type="application/x-mplayer2" 高度="200" 寬度="300"#>嵌入 > 物件
>#
Windows Media Player 7 及更高版本的 class ID 是:clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6
物件classid="CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6"類型##="application/x-oleobject" 高度="200" 寬度#="300" >
3、呼叫Real Player 進行播放
param #name="url" value="test.wmv" />
param 名稱=「自動啟動」值=「假」 //
name="showcontrols" value ="true"/> param
name="uimode" value="full"/> ##嵌入檔名
="test.wmv"自動啟動="false" showcontrols="true" showstatusbar="true" showtracker="true" uimode="完整" src="test.wmv" 類型= "application/x-mplayer2"高度="200"寬度="300"#>嵌入#> 物件>
可用於播放 rm,ram 等格式檔案
#
播放框:
object classid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA height =285 id=RAOCX name=rmplay width
#=356>
param ##name=" SRC" value="影片地址"> ##
param name="CONSOLE" value="Clip1">
#param name#="CONTROLS" value##=" imagewindow">
="true">#embed src="影片位址" autostart
#="true"
controls=" ImageWindow" console="Clip1" pluginspage="http://www.real.com"# /' width="356" height#="285">
#embed> #object
>
######
控制框:可緊接在播放框上############ ############### ############### ######參數名稱=“AUTOSTART”值=“0”>
param name="SHUFFLE" 值="0">
###param ##名稱 ="預取" 值="0"> 參數名稱=“NOLABELS”#值=“0”param name#="CONTROLS"## 值= "控制面板">
#參數名稱##="CONSOLE" 值="Clip1">#參數
名稱="LOOP"值="0"##>
#參數名稱="NUMLOOP"
="0"> #參數#name ="中心"
#name ="中心"值="0"> param
##name##### ##="MAINTAINASPECT"###### value#######="0"#######>## #### ############## ## ######embed type="audio/x-pn-realaudio-plugin"# console# ="Clip1" controls="ControlPanel"# height="27" width="356" autostart="0" _extentx="7276" _extenty="1058" shuffle="0"# prefetch="0"# nolabels
="0" loop="0" numloop
="0" center="0" maintainaspect="0"
# backgroundcolor
| Windows Media Player "clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95" 参数说明 | ||
|---|---|---|
| 参数 | 默认值 | 说明 |
| AudioStream | true | |
| AutoSize | true | 是否自动调整播放大小 |
| AutoStart | true | 是否自动播放 |
| AnimationAtStart | true | 整个动画是否在下载时同时播放 |
| AllowScan | true | |
| AllowChangeDisplaySize | true | |
| AutoRewind | false | |
| Balance | false | 左右声道平衡,最左-9640,最右9640 |
| BaseURL | ||
| BufferingTime | 5 | 缓冲时间 |
| CaptioningID | ||
| ClickToPlay | true | 当用户点击播放区域时是否启动播放器 |
| CursorType | false | |
| CurrentPosition | true | 当前播放进度 -1 表示不变,0表示开头 单位是秒,比如10表示从第10秒处开始播放,值必须是-1.0或大于等于0 |
| CurrentMarker | false | |
| DefaultFrame | ||
| DisplayBackColor | false | |
| DisplayForeColor | 16777215 | |
| DisplayMode | false | |
| DisplaySize | false | 视频1-50%, 0-100%, 2-200%,3-全屏 其它的值作0处理,小数则采用四舍五入然后按前的处理 |
| Enabled | true | |
| EnableContextMenu | true | 是否用右键弹出菜单控制 |
| EnablePositionControls | true | |
| EnableFullScreenControls | false | |
| EnableTracker | true | 是否允许拉动播放进度条到任意地方播放 |
| Filename | URL | 指定播放文件的URL |
| InvokeURLs | true | |
| Language | true | |
| Mute | false | 是否静音 |
| PlayCount | 1 | 重複播放次數,0為始終重複 |
| # PreviewMode | false | |
| # Rate | 1 | 播放速率控制,1為正常,允許小數 |
| # SAMILang | SAMI語言 | |
| # SAMIStyle | SAMI樣式 | |
| # SAMIFileName | 字幕ID | |
| # SelectionStart | true | |
| # SelectionEnd | true | |
| # SendOpenStateChangeEvents | true | |
| # SendWarningEvents | true | |
| # SendErrorEvents | true | |
| # SendKeyboardEvents | false | |
| # SendMouseClickEvents | false | |
| # SendMouseMoveEvents | false | |
| # SendPlayStateChangeEvents | true | |
| # ShowCaptioning | false | 是否顯示字幕,為一塊黑色,下面會有一大塊黑色,一般不顯示 |
| # ShowControls | true | 是否顯示控制,例如播放,停止,暫停 |
| # ShowAudioControls | true | 是否顯示音量控制 |
| # ShowDisplay | false | 顯示節目資訊,如版權等 |
| # ShowGotoBar | false | 是否顯示進度條 |
| # ShowPositionControls | true | 是否顯示往前往後及列表,如果顯示一般也都是灰色不可控制 |
| # ShowStatusBar | #false | 目前播放資訊,顯示是否正在播放,及總播放時間及目前播放到的時間 |
| # ShowTracker | true | 是否顯示目前播放追蹤條,即目前的播放進度條 |
| # TransparantAtStart | #false | |
| # VideoBorderWidth | false | 顯示部的寬部,如果小於視頻寬,則最小為視頻寬,或者加大到指定值,並自動加大高度.此改變只改變四周的黑框大小,不改變視頻大小 |
| # VideoBorderColor | false | 顯示黑色框的顏色, 為RGB值,例如ffff00為黃色 |
| # VideoBorder3D | false | |
| # Volume | -200 | 音量大小,負值表示是目前音量的減值,值自動會取絕對值,最大為0,最小為-9640 |
| # WindowlessVideo | false | 如果是0可以允許全螢幕,否則只能在視窗中查看 |
| Windows Media Player "clsid:6BF52A52-394A-11d3-B153-00C04F79FAA6" 參數說明 | #||
|---|---|---|
| # 參數 | 預設值 | 說明 |
| # AutoStart | -1 | 是否自動播放,0不自動播放,-1自動播放 |
| # Balance | 0 | 調整左右聲道平衡,最左-9640,最右9640 |
| # enabled | -1 | 播放器是否可人為控制;-1可控制,0不可控 |
| # EnableContextMenu | #-1 | 是否啟用上下文選單(是否以右鍵彈出選單控制) 0不顯示選單,1顯示選單 |
| # url | 播放的檔案位址 | |
| # PlayCount | 播放次數控制,為整數,0為始終重複 | #|
| # rate | 播放速率控制,1為正常,允許小數,1.0-2.0 | #|
| # currentPosition | 控制設定:目前位置(-1 表示不變,0表示開頭 單位是秒,例如10表示從第10秒開始播放,值必須是-1或大於等於0) | |
| # currentMarker | 控制設定:目前標記 | |
| # defaultFrame | 顯示預設框架 | |
| # invokeURLs | 腳本命令設定:是否呼叫URL | |
| # baseURL | 腳本指令設定:被呼叫的URL | |
| # stretchToFit | 0 | 是否按比例伸展 ,0不伸縮,-1伸展 |
| # volume | 預設聲音大小0%-100%,50則為50% | |
| # mute | 是否靜音 | |
| # uiMode | Full | 播放器顯示模式:Full顯示全部;mini最簡化;None不顯示播放控制,只顯示視訊視窗;invisible全部不顯示 |
| # windowlessVideo | #0 | 如果是0可以允許全螢幕,否則只能在視窗中查看 ;0視窗顯示,-1非視窗顯示 |
| # fullScreen | #0 | 開始播放是否自動全螢幕 -1 自動全螢幕,0 不自動全螢幕 |
| # enableErrorDialogs | 是否啟用錯誤提示報告 | |
| # SAMIStyle | SAMI樣式 | |
| # SAMILang | SAMI語言 | |
| # SAMIFilename | 字幕ID | |
| Real Player "clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" 參數說明 | #||
|---|---|---|
| # 參數 | 預設值 | 說明 |
| # AutoStart | true | 值為True或是False,指定是否自動播放指定的來源檔案 |
| # backgroundcolor | 值為任何用符號「#」開頭的16進位數值或任何預先定義的顏色,指定影像視窗的背景顏色 | |
| # center | 值為True或是False,指定片段使用初始編碼大小播放並且在影像視窗的中央。 | |
| # classid | "clsid:CFCDAA03-8BE4-1lcf-B84B0020AFBBCCFA:** 作用:用於指定ActiveX控制項的唯一的字串標示,可以認出嵌入的RealPalyer播放器。 | |
| # console | 值為任何字串,可以將各種不同的RealPlayer控制權聚集在網頁上,這樣它們可以互動使用或保持獨立,而且互相不影響 | |
| # controls | 用來指定哪些控制是可見的。 價值可以是 ImageWindow,All,ControlPanel,PlavButton,PlayOnlyButton, PauseButton,StopButton,FFCtrl,RWCtrl,MuteCtrl,MuteVolume,VolumeSlider,PositionSlider,TACCtrl,HomeCtrl,InfoVolumePanel,InfoVolumePanel,DACCtrl,HomeCtrl,InfoVolumePanel,InfoVolumePanel。 | |
| # height | 指定RealPlayer元素的高度。值為任何整數值,單位:像素。 | |
| # id | 值為任何字串。為標籤中的RealPlayer元素指定名字。 | |
| # imagestatus | true | 值為True或是False 。用來指定是否在影像視窗中顯示狀態資訊。 |
| # loop | 值為True或是False 。可以讓你指定片斷是否無限循環。 | |
| # maintainaspect | true | 值為True或是False。指定是否拉伸所有的片段來充滿整個影像視窗 |
| # name | 值為任何字串。為標籤中的RealPlayer元素指定名字(在標籤中使用id) | |
| # nojava | 值為True或是False。避免啟動Java虛擬機器 | |
| # nolabels | 真或是False 。可以禁止顯示標題或是版權資訊(realplayer5.0以上時,它是垃圾...) | |
| # nologo | True或是False。避免RealPlayer啟動時在影像視窗中顯示 | |
| # numloop | 指定文件片循環的次數,值為整數值。不需要參數loop | |
| # prefetch | false | 值為True或是False。指定在播放前,RealPlayer是否可取得串流描述資訊 |
| # region | 值為任何字串。同SMIL一起使用。允許你指定使用HTML代替SMIL | |
| # scriptcallbacks | 值為用逗號分割的清單。用來指定瀏覽器的回呼監控(好高級的東東!) | |
| # shuffle | 值為True或是False 。同多檔案片的ram檔案或是SMIL檔案一起使用。可以讓RealPlayer隨機播放清單中的檔案 | |
| # src | 播放的檔案位址 | |
| # type | 為嵌入外掛程式指定MIME類型 | |
| # width | 指定RealPlayer元素的寬度。值為任何整數值 | |
以上是常見的網頁播放器程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 网页打不开是什么原因Jun 26, 2023 am 11:49 AM
网页打不开是什么原因Jun 26, 2023 am 11:49 AM网页打不开的原因有:1、电脑的本地连接被禁用;2、拨号上网帐号与密码输入不正确;3、路由器故障或路由器设置出现问题;4、由DNS错误导致的IE打不开网页;5、hosts文件被修改导致的IE打不开网页;6、IP地址设置错误或者获取失败导致IE打不开网页。
 使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM使用JavaScript开发网页投票系统摘要:随着互联网的飞速发展,网上投票成为了一种方便快捷的方式,用于收集公众的意见和做出决策。本文将介绍使用JavaScript开发一个简单的网页投票系统,实现了用户可以选择选项并提交投票的功能。介绍:网页投票系统是一个在网页上显示多个选项并允许用户选择的程序。它可以用于许多场景,例如选举投票、产品调查、意见收集等。本文
 网页无法访问怎么办Sep 06, 2023 am 09:36 AM
网页无法访问怎么办Sep 06, 2023 am 09:36 AM网页无法访问的解决办法有检查网络连接、清除浏览器缓存、检查网页地址、尝试使用其他浏览器、检查服务器状态、检查域名解析、检查防火墙和安全设置和联系网站管理员等。详细介绍:1、检查网络连接,确保网络连接正常,可以尝试打开其他网页或者使用其他设备进行访问,确定是否是网络连接问题,如果其他网页可以正常访问,那么可能是该网页的问题;2、清除浏览器缓存,浏览器缓存可能导致网页无法加载等等。
 网页打开慢解决方法Aug 17, 2023 am 10:53 AM
网页打开慢解决方法Aug 17, 2023 am 10:53 AM网页打开慢解决方法:1、检查网络连接速度,可以使用在线测速工具来测试网络,可以联系网络服务提供商解决问题;2、可以通过清理浏览器缓存来改善网页打开速度,可以在浏览器的设置中找到清除缓存的选项,并选择清除所有缓存数据;3、在浏览器的插件和扩展程序管理页面,可以尝试禁用浏览器插件和扩展程序;4、网页打开慢还可能与电脑的性能有关,关闭占用系统资源的程序或进程也可以提高网页加载速度。
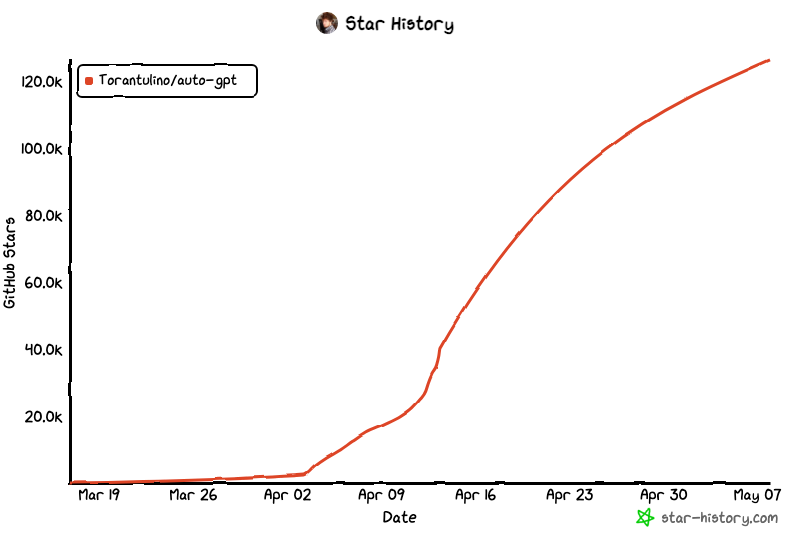
 拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM
拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM1、引言ChatGPT在当下已经风靡一时,作为自然语言处理模型的佼佼者,ChatGPT的优势在于其能够生成流畅、连贯的对话,同时还能够理解上下文并根据上下文进行回答。针对不同的应用场景可以进行快速定制,例如,在客服、教育、娱乐等领域中,ChatGPT可以作为智能助手为用户提供便捷的服务和娱乐体验。从GPT-3到GPT-4,我们可以看到在高级推理,输入设置,微调行为和理解更长的上下文信息等方面,ChatGPT在不断的优化训练中已经取得了显著的进展。但是针对于这种交互式的GPT模型,我们更希望看到能
 使用JavaScript实现网页自动刷新Jun 15, 2023 pm 10:34 PM
使用JavaScript实现网页自动刷新Jun 15, 2023 pm 10:34 PM在现代的网络应用中,自动刷新是一项非常有用的功能。通过使用JavaScript编程技术,您可以轻松实现网页自动刷新,以便在应用程序或网站中提供更好的用户体验。接下来,本篇文章将介绍如何使用JavaScript来实现网页自动刷新。使用setInterval函数setInterval函数是JavaScript中最常用的定时器函数之一。该函数允许在特定时间间隔内重
 win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PM
win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PMwin10网络被禁用了怎么打开网页?使用win10系统的时候,发现网络被禁用了,就没有办法使用电脑,这种情况应该如何解决。很多小伙伴不知道怎么操作,小编下面整理了windows10网络被禁用了恢复教程,如果你感兴趣的话,跟着小编一起往下看看吧!win10网络被禁用了怎么打开1、在状态栏右边找到网络连接图标之后,右键点击它,然后选择“打开网络和Internet设置”选项并点击2、打开之后在出现的界面右边,找到并点击打开网络和共享中心3、点击更改适配器设置这个选项,找到被禁用的网络,右键点击它4、选
 如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PM
如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PMChatGPT是一个超强的AI应用程序,OpenAI已经发布的GPT-4引起了更广泛的关注。ChatGPT是由OpenAI开发的专门从事对话的AI聊天机器人,其主要目标是使AI系统更自然地进行互动。大家可能都已经尝试过ChatGPT,今天讲一讲与这个全新工具互动的不同方法。本文总结了6个可以使ChatGPT成为日常助手(甚至超越日常助手)的工具!1.【GoogleChromeExtension】在任何地方使用ChatGPT想在任何地方轻松地使用ChatGPT吗?那么你可以使用Chrome插件(h


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





