
配圖與本文無關
在前端開發中,有一個非常重要的技能,叫做斷點調試。
在chrome的開發者工具中,透過斷點調試,我們能夠非常方便的一步一步的觀察JavaScript的執行過程,直觀感知函數呼叫棧,作用域鏈,變數物件,閉包,this等關鍵資訊的變化。因此,斷點偵錯對於快速定位程式碼錯誤,快速了解程式碼的執行過程有著非常重要的作用,這也是我們前端開發者必不可少的一個高階技能。
當然如果你對JavaScript的這些基礎概念[執行上下文,變數對象,閉包,this等]了解還不夠的話,想要透徹掌握斷點調試可能會有一些困難。但好在前面幾篇文章,我都對這些概念進行了詳細的概述,因此要掌握這個技能,對大家來說,應該是比較輕鬆的。
為了幫助大家對於this與閉包有更好的了解,也因為上一篇文章裡對閉包的定義有一點偏差,因此這篇文章裡我就以閉包有關的例子來進行斷點調試的學習,以便大家及時糾正。在這裡認個錯,誤導大家了,求輕噴~ ~
一、基礎概念回顧
函數在被呼叫執行時,會創建一個當前函數的執行上下文。在該執行上下文的建立階段,變數物件、作用域鏈、閉包、this指向會分別被確定。而一個JavaScript程式中一般來說會有多個函數,JavaScript引擎使用函數呼叫堆疊來管理這些函數的呼叫順序。函數呼叫棧的呼叫順序與堆疊資料結構一致。
二、認識斷點偵錯工具
在盡量新版本的chrome瀏覽器中(不確定你用的舊版與我的一致),調出chrome瀏覽器的開發者工具。
浏览器右上角竖着的三点 -> 更多工具 -> 开发者工具 -> Sources
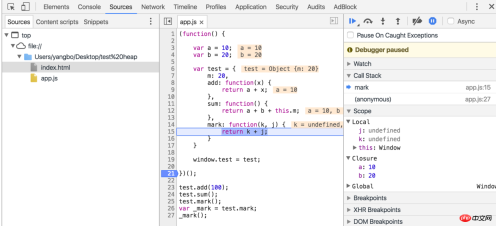
介面如圖。

斷點偵錯介面
在我的demo中,我把程式碼放在app.js中,在index.html中引入。我們暫時只需要注意截圖中紅色箭頭的地方。在最右側上方,有一排圖示。我們可以透過使用他們來控制函數的執行順序。從左到右他們依序是:
resume/pause script execution
恢復/暫停腳本執行next function call
跨過,實際表現是不遇到函數時,執行下一步。遇到函數時,不進入函數直接執行下一步。step into next function call
#跨入,實際表現為不遇到函數時,執行下一步。遇到函數時,進入函數執行上下文。step out of current function
跳出目前函數- ##deactivate
breakpoints停用斷點
- don't pause on
exceptions不暫停異常捕獲
- 在單獨的變數宣告(如果沒有賦值),函數宣告的那一行,無法設定斷點。
- 設定斷點後重新整理頁面,JavaScript程式碼會執行到斷點位置處暫停執行,然後我們就可以使用上邊介紹過的幾個動作開始偵錯了。
当你设置多个断点时,chrome工具会自动判断从最早执行的那个断点开始执行,因此我一般都是设置一个断点就行了。
四、实例
接下来,我们借助一些实例,来使用断点调试工具,看一看,我们的demo函数,在执行过程中的具体表现。
// demo01
var fn;
function foo() {
var a = 2;
function baz() {
console.log( a );
}
fn = baz;
}
function bar() {
fn();
}
foo();
bar(); // 2
在向下阅读之前,我们可以停下来思考一下,这个例子中,谁是闭包?
这是来自《你不知道的js》中的一个例子。由于在使用断点调试过程中,发现chrome浏览器理解的闭包与该例子中所理解的闭包不太一致,因此专门挑出来,供大家参考。我个人更加倾向于chrome中的理解。
第一步:设置断点,然后刷新页面。

设置断点
第二步:点击上图红色箭头指向的按钮(step into),该按钮的作用会根据代码执行顺序,一步一步向下执行。在点击的过程中,我们要注意观察下方call stack 与 scope的变化,以及函数执行位置的变化。
一步一步执行,当函数执行到上例子中

baz函数被调用执行,foo形成了闭包
我们可以看到,在chrome工具的理解中,由于在foo内部声明的baz函数在调用时访问了它的变量a,因此foo成为了闭包。这好像和我们学习到的知识不太一样。我们来看看在《你不知道的js》这本书中的例子中的理解。

你不知道的js中的例子
书中的注释可以明显的看出,作者认为fn为闭包。即baz,这和chrome工具中明显是不一样的。
而在备受大家推崇的《JavaScript高级编程》一书中,是这样定义闭包。

JavaScript高级编程中闭包的定义

书中作者将自己理解的闭包与包含函数所区分
这里chrome中理解的闭包,与我所阅读的这几本书中的理解的闭包不一样。具体这里我先不下结论,但是我心中更加偏向于相信chrome浏览器。
我们修改一下demo01中的例子,来看看一个非常有意思的变化。
// demo02
var fn;
var m = 20;
function foo() {
var a = 2;
function baz(a) {
console.log(a);
}
fn = baz;
}
function bar() {
fn(m);
}
foo();
bar(); // 20
这个例子在demo01的基础上,我在baz函数中传入一个参数,并打印出来。在调用时,我将全局的变量m传入。输出结果变为20。在使用断点调试看看作用域链。

闭包没了,作用域链中没有包含foo了。
是不是结果有点意外,闭包没了,作用域链中没有包含foo了。我靠,跟我们理解的好像又有点不一样。所以通过这个对比,我们可以确定闭包的形成需要两个条件。
在函数内部创建新的函数;
新的函数在执行时,访问了函数的变量对象;
还有更有意思的。
我们继续来看看一个例子。
// demo03
function foo() {
var a = 2;
return function bar() {
var b = 9;
return function fn() {
console.log(a);
}
}
}
var bar = foo();
var fn = bar();
fn();
在这个例子中,fn只访问了foo中的a变量,因此它的闭包只有foo。

闭包只有foo
修改一下demo03,我们在fn中也访问bar中b变量试试看。
// demo04
function foo() {
var a = 2;
return function bar() {
var b = 9;
return function fn() {
console.log(a, b);
}
}
}
var bar = foo();
var fn = bar();
fn();

这个时候闭包变成了两个
这个时候,闭包变成了两个。分别是bar,foo。
我们知道,闭包在模块中的应用非常重要。因此,我们来一个模块的例子,也用断点工具来观察一下。
// demo05
(function() {
var a = 10;
var b = 20;
var test = {
m: 20,
add: function(x) {
return a + x;
},
sum: function() {
return a + b + this.m;
},
mark: function(k, j) {
return k + j;
}
}
window.test = test;
})();
test.add(100);
test.sum();
test.mark();
var _mark = test.mark;
_mark();

add执行时,闭包为外层的自执行函数,this指向test

sum执行时,同上

mark执行时,闭包为外层的自执行函数,this指向test

_mark执行时,闭包为外层的自执行函数,this指向window
注意:这里的this指向显示为Object或者Window,大写开头,他们表示的是实例的构造函数,实际上this是指向的具体实例
test.mark能形成闭包,跟下面的补充例子(demo07)情况是一样的。
我们还可以结合点断调试的方式,来理解那些困扰我们很久的this指向。随时观察this的指向,在实际开发调试中非常有用。
// demo06
var a = 10;
var obj = {
a: 20
}
function fn () {
console.log(this.a);
}
fn.call(obj); // 20

this指向obj
补充一个例子
// demo07
function foo() {
var a = 10;
function fn1() {
return a;
}
function fn2() {
return 10;
}
fn2();
}
foo();
这个例子,和其他例子不太一样。虽然fn2并没有访问到foo的变量,但是foo执行时仍然变成了闭包。而当我将fn1的声明去掉时,闭包便不会出现了。我暂时也不知道应该如何解释这种情况。只能大概知道与fn1有关,可能浏览器在实现时就认为只要存在访问上层作用域的可能性,就会被当成一个闭包吧。所以暂时就只能将它作为一个特例记住。
更多的例子,大家可以自行尝试,总之,学会了使用断点调试之后,我们就能够很轻松的了解一段代码的执行过程了。这对快速定位错误,快速了解他人的代码都有非常巨大的帮助。大家一定要动手实践,把它给学会。
最后,根据以上的摸索情况,再次总结一下闭包:
闭包是在函数被调用执行的时候才被确认创建的。
闭包的形成,与作用域链的访问顺序有直接关系。
只有内部函数访问了上层作用域链中的变量对象时,才会形成闭包,因此,我们可以利用闭包来访问函数内部的变量。
chrome中理解的闭包,与《你不知道的js》与《JavaScript高级编程》中的闭包理解有很大不同,我个人更加倾向于相信chrome。这里就不妄下结论了,大家可以根据我的思路,探索后自行确认。在之前一篇文中我根据从书中学到的下了定义,应该是错了,目前已经修改,对不起大家了。
大家也可以根据我提供的这个方法,对其他的例子进行更多的测试,如果发现我的结论有不对的地方,欢迎指出,大家相互学习进步,谢谢大家。
以上是前端進階(六):觀察函數呼叫堆疊、作用域鏈與閉包的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Dreamweaver Mac版
視覺化網頁開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。






