瀏覽器渲染原理
- PHPz原創
- 2017-04-04 14:10:392554瀏覽
web 的發展歷史
-
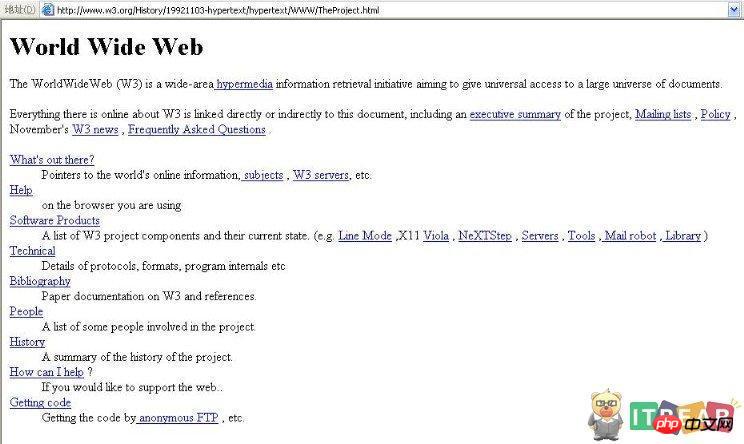
超文本文件
#萬維網的起源,一種只有基本格式,但支援超連結的純文字文件。(這時候CSS和Javascript 還沒有出現)
-
富媒體網頁
-
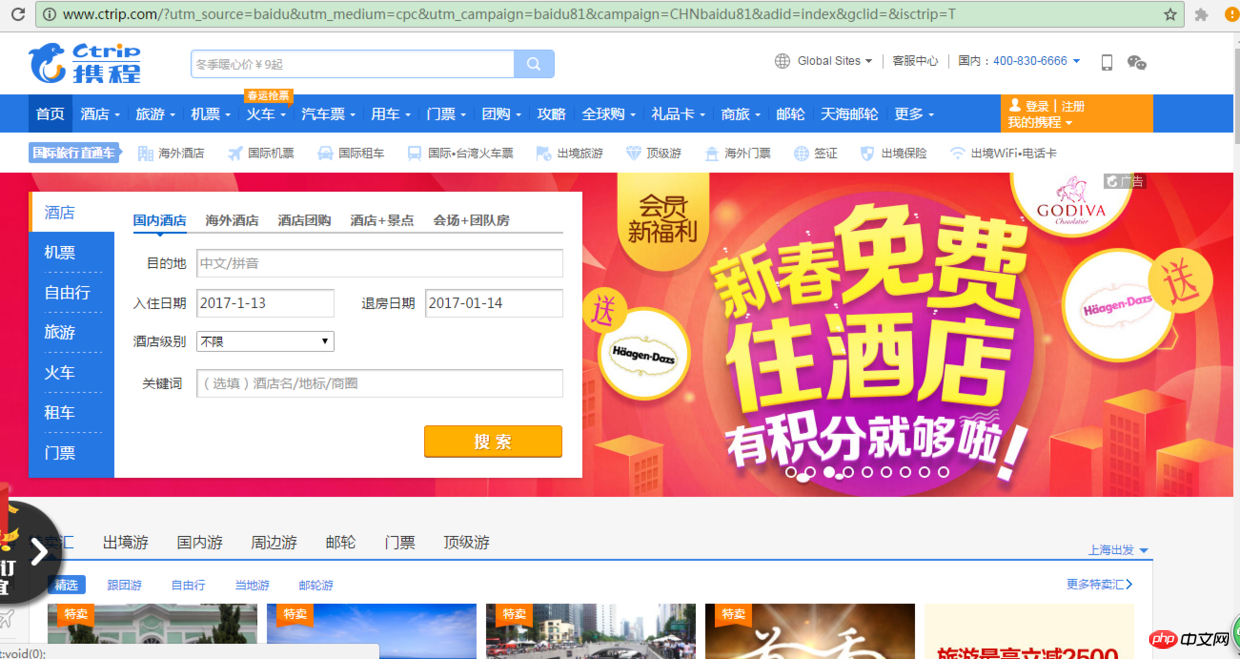
互動式Web應用程式
javascript、AJAX出現,網頁轉換成互動式Web應用的革命時代。
##世界上第一個網頁.jpg
#早期網頁.jpg

現在的網頁.png
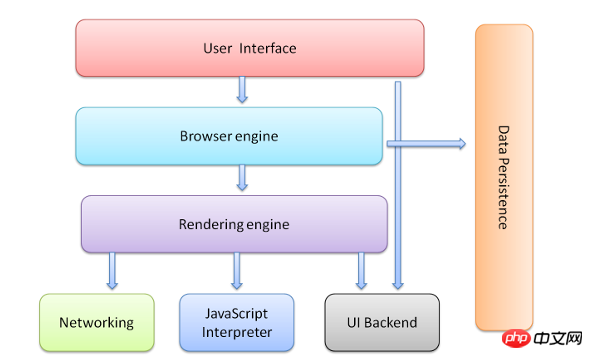
什麼是腳本、樣式和文件之間複雜依賴關係? #首先來看看瀏覽器的高層基本結構#browser components.png
# #瀏覽器的主要元件為:
1.使用者介面 - 包含網址列、前進/後退
按鈕、書籤選單等。主視窗顯示的您要求的頁面外,其他顯示的各個部分都屬於使用者面。 #3.呈現引擎 - 負責顯示請求的內容。 4.
網路- 用於網路調用,例如HTTP 請求。 ##使用者介面後端- 用於繪製基本的視窗小部件,例如組合框和視窗。 ##6.JavaScript解釋器
-用於解析和執行JavaScript 程式碼。保存各種數據,例如Cookie。新的 HTML 規範 (HTML5
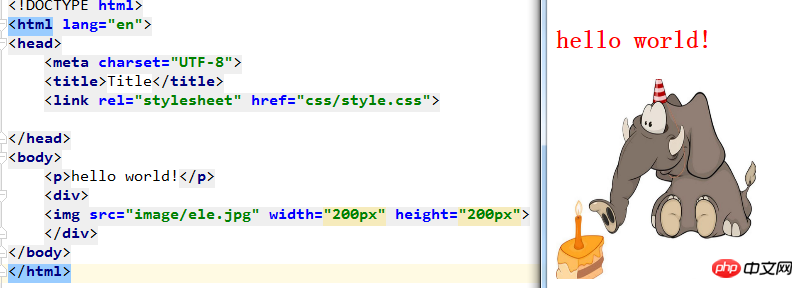
) 定義了“網頁資料庫”,這是一個完整(但輕巧)的瀏覽器內資料庫。下面有一張非常簡單的html頁面,內容只有一行文字和一張圖片,有一些HTML基本元素和一個CSS文件,沒有引入javascript文件。那麼思考一個比較直覺的問題,對於這麼簡單的頁面,瀏覽器是怎麼把它從一個文件變成像素呈現在顯示器上?
demo2.png
原來肯定是在伺服器上,那麼瀏覽器要顯示它,肯定首先要取得到這個頁面。瀏覽器拿到的是上圖左邊部分的內容,這個和最終右邊的像素內容還差十萬八千里,這中間它怎麼處理?這時它就要認真研究拿到的HTML文檔了。它有一套自己從左到右的流程。下面會說到。
先撇開原理這種比較學術的字眼,直觀一些地思考這個問題。
HTML文件
總的來說,瀏覽器要做的事情就是:#1. 取得資源(得先拿到HTML文件吧)
2.分析計算頁面佈局與渲染(從左到右的流程) 3.javascript 執行
Q: 誰最重要?
A: 都很重要(胡)。但如果一定要選取一個話,always remember that,取得資源就是第一要義
!巧婦難為無米之炊,沒有HTML文檔,任何優化技巧都是沒有用的。
從左到右/ 渲染過程/ critical rendering path (關鍵呈現路徑)
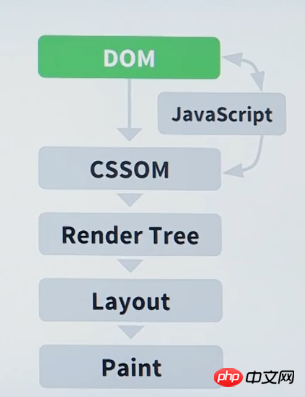
##HTML 到DOM(取得HTML ,建構物件模型)指瀏覽器所經歷的一系列步驟,將HTML CSS 和JavaScript 轉換為在螢幕上呈現像素內容的過程。 提升網頁呈現速度,即優化關鍵呈現路徑。
critical render tree.png
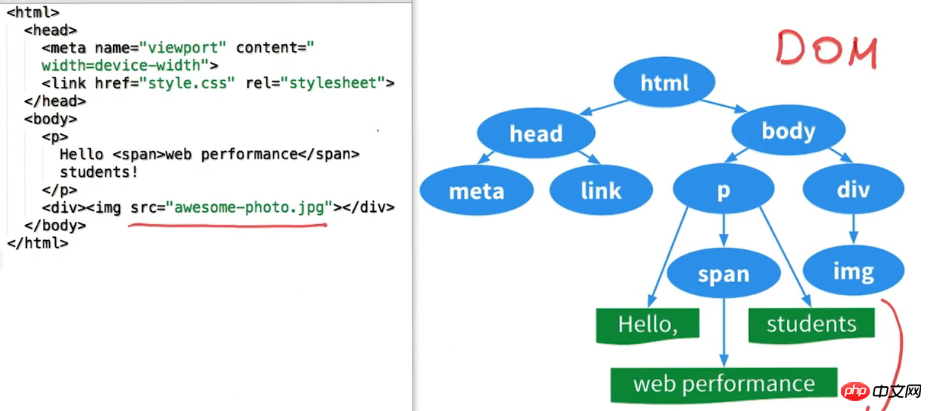
CSS到CSSOM(CSSOM)htmlTODOM.png
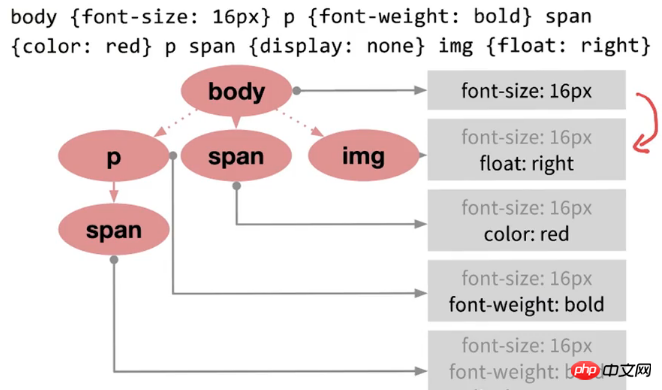
DOM+ CSSOM =渲染樹( 只捕捉可見內容)#CSSOM.png
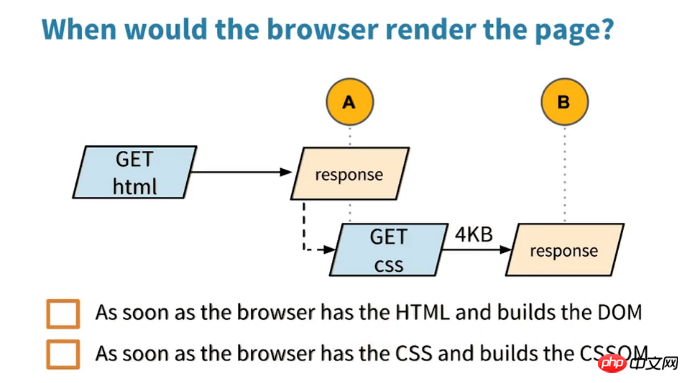
頁面何時會渲染? 我們在討論Web效能時有三個不同的測量指標。練習1
#e1.png
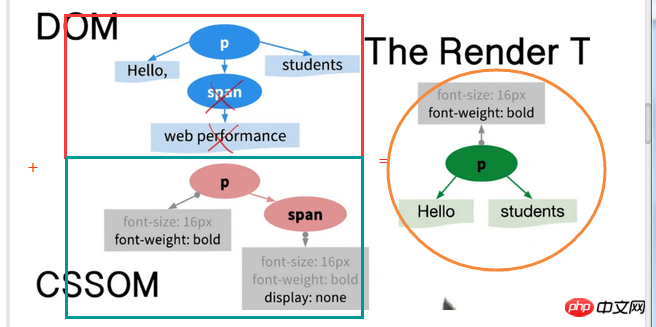
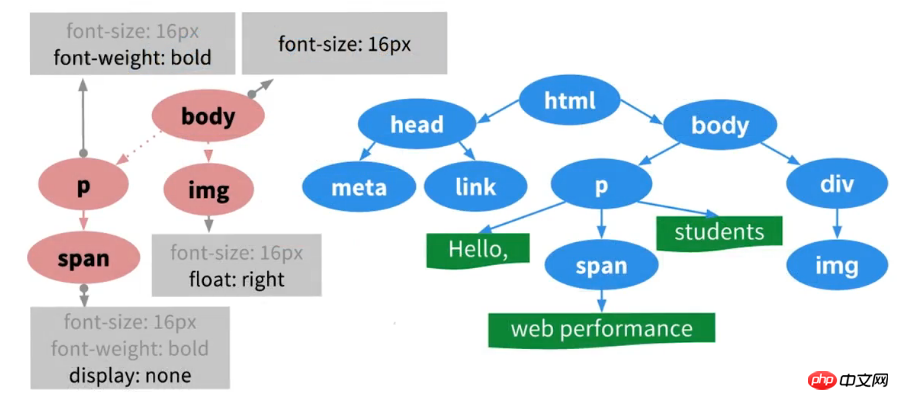
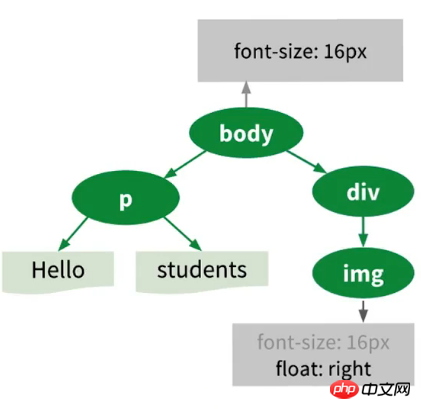
很簡單,先各自建立DOM和CSS的樹狀結構,然後對應DOM樹上的每個節點,將對應的CSS樣式附著上去。注意渲染樹上只捕捉可見內容,span元素是
display:none,所以不顯示在渲染樹上,span下方原來有一個文字節點,但由於CSS的繼承#屬性,所以這個文字節點也是不可見,不顯示在最終的渲染樹裡。render2.png渲染樹如下。 html、
head、meta等元素雖然也在DOM結構裡,但這些都不是可以呈現的元素,所以不會出現在最終的渲染樹裡。
render4.png
- 最早渲染時間
- 文件完成時間 ## 資源最後取得時間
- 那麼這3個時間是什麼概念呢?還記得文章剛開始提到的web的發展歷史嗎?最初的超文本文件上根本沒有圖片、音視頻等資源,所以它就只有
,也就是瀏覽器拿到HTML的時間,這就是它的效能指標。當富媒體網頁出現時,效能的關鍵指標就從文件載入時間變成了頁面載入時間(Page Load Time),即PTL 。
PTL的簡單定義是:「瀏覽器中的載入旋轉圖示停止旋轉的時間。」即瀏覽器中的
- ########################################################事件###,這個事件由瀏覽器在文件及其所有依賴資源(javascript、圖片等)下載完畢時觸發。 #########大家還記得曾經比較熱門的一題:window.onload 和$(###document###).ready()的差別?這裡就可以比較清楚地解釋這個問題了。 ###############onload是瀏覽器的內建事件,ready是###jQuery###封裝的事件。 ###
onload事件如上面所說,要等到頁面上所有資源(注意不是文檔,資源包括javascript,圖片等等)都下載完成時才觸發,而ready事件是當DOM結構準備好後就觸發,也就是我們上面提到的DOM樹狀結構,一旦瀏覽器拿到HTML文件就會建構DOM結構。我們前面提到的三個測量指標,我們大體可以對應文檔完成時間到ready,資源最後取得時間到onload .
那麼什麼是最早渲染時間?
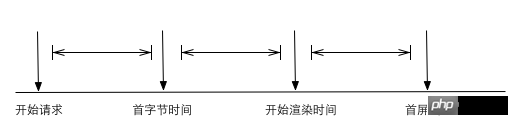
使用者造訪一個站點時,瀏覽器會先發出一個請求獲取html文檔,拿到html後開始解析並渲染到視窗。這個過程中需要知道以下兩個時間點:
Time Of First Byte
首字節時間。衡量網路效能和後端程序的一個關鍵指標。Start Render Time
指使用者畫面剛開始顯示某些內容的時刻。
瀏覽器畫面剛開始是一大片空白,繪製時會有些變化,可能是顯示背景、logo或文字等。上面提到渲染樹的時候說過,DOM樹上會有一些非視覺化的元素(例如html、head等),這些元素不會出現在最後的渲染樹裡,也就是不會呈現在視窗上。所以繪製肯定需要先解析完head元素中的內容。
一般情況下,CSS準備好後,即可開始繪製。 css檔案通常放在head中,所以大體上可以認為瀏覽器開始渲染body標籤的時間就是Start Render Time 。這個時間減去首字節時間,就是head標籤的解析時間。首屏時間(above the fold)
指使用者在沒有捲動頁面的時候看到的內容渲染完成並且可以互動的時間。 首屏一般指依照使用者螢幕解析度數決定一則首屏線,首屏線以上即為首屏。這個區域本身也需要時間來渲染。這個區域的資源越多(css,js,img等),其渲染時間越長,首屏時間就越長。
首屏.png
哪一個時間最重要?
答案不唯一,需要根據應用而定。一般來說最好讓使用者能夠儘早與重要內容互動。
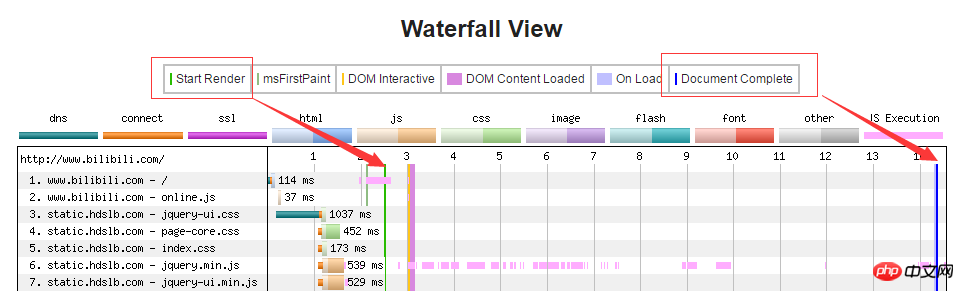
這裡推薦一個非常好用的線上工具 http://www.webpagetest.org/
用來顯示網頁載入過程的資源瀑布圖。 (注意看這裡的許多豎線,非常詳細地標註了載入過程中各個階段的時間點)
瀑布圖.png
開發者工具中的Timeline Tool 也可以看到類似訊息,但沒有這個來自直覺和全面。開發者工具相關p/e0fb716a834f
這裡提一個很簡單的問題:
瀏覽器是什麼時候開始繪製頁面的?
first render.png
答案:B . 繪製網頁需要渲染樹,建立渲染樹需要DOM tree 和CSS tree . 因此瀏覽器需要等到獲取了CSS後再繪製網頁。
Javascript,複雜依賴的來源
文章開頭提到,互動式Web應用程式揭開了揭開腳本、樣式和文件之間複雜依賴關係的時代。這個是什麼意思?到目前為止,在提到Javascript之前,瀏覽器呈現網頁的流程看起來還是很清晰的,從HTML文檔裡提取DOM,從CSS資源裡得到CSSOM,然後得到渲染樹,佈局繪製,done!
然而網頁要交互,必然需要JavaScript的能力。然而隨之而來的,便是這個第三者帶來的複雜依賴關係
Javascript 擁有操作DOM和CSS的能力。當HTML遇到






 先撇開原理這種比較學術的字眼,直觀一些地思考這個問題。
先撇開原理這種比較學術的字眼,直觀一些地思考這個問題。