瀑布流佈局是一種比較流行的頁面佈局方式,最典型的就是Pinterest.com,每張卡片的高度不都一樣,形成一種參差不齊的美感。
jQuery之類實現的瀑布流佈局插件,輕鬆做出這樣的佈局形式。的一些特性,在實作思維上還是有一些差別的。 今天我們就來看看如何在小程式中去實作這種瀑布流佈局:
小程式瀑布流佈局
我們要實現的是一個固定2列的佈局,然後將 圖片
圖片
資料動態加載進這兩列(而加載進來的圖片,會根據圖片實際的尺寸,來決定到底是放在左列還是右列)。 ##new
物件
,然後透過它來動態載入一個url指向的圖片,並取得圖片的實際尺寸等資訊。提供對應的JS物件來處理圖片載入。的功能要求的。然後當圖片載入完成的時候,透過bindload指定的事件處理
/* 单个图片容器的样式 */
.img_item {
width: 48%;
margin: 1%;
display: inline-block;
vertical-align: top;
}
好了,挺簡單的一個例子,如果你有更好的方法,不吝分享一下哦。 以上是微信小程式實現瀑布流佈局和無限加載的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何使用Vue构建无限滚动和瀑布流布局?Jun 27, 2023 pm 01:32 PM
如何使用Vue构建无限滚动和瀑布流布局?Jun 27, 2023 pm 01:32 PMVue.js是一种流行的JavaScript框架,它使开发者可以轻松地创建动态,响应式的Web应用程序。其中,尤其以其强大的组件化开发能力而备受开发者的青睐。而无限滚动和瀑布流布局已经成为现代Web开发中不可或缺的特性之一。本文旨在介绍如何使用Vue.js,结合一些第三方库,实现无限滚动和瀑布流布局的功能。实现无限滚动无限滚动(Infinit
 如何使用HTML和CSS实现瀑布流商品展示布局Oct 21, 2023 am 09:25 AM
如何使用HTML和CSS实现瀑布流商品展示布局Oct 21, 2023 am 09:25 AM如何使用HTML和CSS实现瀑布流商品展示布局瀑布流布局是一种常见的网页设计方式,特点是呈现出错落有致、动态有序的视觉效果。在商品展示网页中应用瀑布流布局可以提高商品的展示效果,吸引用户的注意力。本文将介绍如何使用HTML和CSS实现瀑布流商品展示布局,并提供具体的代码示例。一、HTML结构首先,我们需要搭建一个基本的HTML结构,以容
 如何使用CSS3的flex属性,构建瀑布流布局效果?Sep 09, 2023 am 08:39 AM
如何使用CSS3的flex属性,构建瀑布流布局效果?Sep 09, 2023 am 08:39 AM如何使用CSS3的flex属性,构建瀑布流布局效果?在网页设计中,瀑布流布局(WaterfallLayout)是一种常见且流行的页面布局方式。它的特点是将内容以不规则的列数和行高呈现,营造出瀑布流般的美感。在过去,实现瀑布流布局需要使用复杂的JavaScript代码来计算元素的位置和尺寸。然而,随着CSS3的发展,我们可以利用其强大的flex属性来更加简单
 使用CSS实现响应式卡片瀑布流布局的技巧Nov 21, 2023 am 08:26 AM
使用CSS实现响应式卡片瀑布流布局的技巧Nov 21, 2023 am 08:26 AM使用CSS实现响应式卡片瀑布流布局的技巧随着移动设备的普及和网页内容的多样化,响应式设计已经成为现代web开发的基本要求之一。其中,卡片式布局和瀑布流布局都逐渐成为广受欢迎的设计风格。本文将介绍如何使用CSS实现一个响应式的卡片瀑布流布局,并提供具体的代码示例。一、HTML结构首先,我们需要在HTML中定义一组卡片的结构,例如使用<ul>和<
 如何使用Css Flex 弹性布局实现瀑布流布局Sep 27, 2023 pm 04:22 PM
如何使用Css Flex 弹性布局实现瀑布流布局Sep 27, 2023 pm 04:22 PM如何使用CSSFlex弹性布局实现瀑布流布局随着网页设计的不断发展,瀑布流布局成为了一种非常流行的页面布局方式。与传统的网格布局不同,瀑布流布局能够自适应屏幕大小,并且呈现出独特的流动感。在本文中,我们将介绍如何使用CSSFlex弹性布局来实现瀑布流布局,并提供具体的代码示例。CSSFlex弹性布局是一种强大的布局模型,它通过在容器元素上应用di
 如何使用HTML和CSS实现瀑布流布局Oct 24, 2023 am 09:33 AM
如何使用HTML和CSS实现瀑布流布局Oct 24, 2023 am 09:33 AM如何使用HTML和CSS实现瀑布流布局瀑布流布局(WaterfallLayout)是一种常见的网页布局方式,它可以使网页内容呈现出像瀑布流一样的效果,每一列的高度可以不同,让网页看起来更加有趣和动感。在这篇文章中,我们将介绍如何使用HTML和CSS来实现瀑布流布局,并附上具体的代码示例。首先,我们来了解一下所需的HTML结构。为了实现瀑布流布局,我们需要使
 解决win10搜索框无限加载的方法Dec 26, 2023 pm 10:05 PM
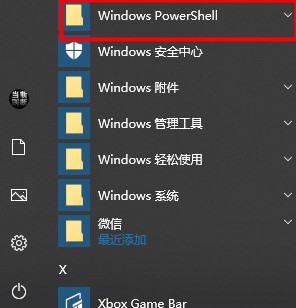
解决win10搜索框无限加载的方法Dec 26, 2023 pm 10:05 PM用户在使用win搜索框,出现了搜索东西一直在加载,显示不出东西的情况,一般打开WindowsPowerShell(管理员)输入指令即可解决,下面一起看看详细win10搜索框无限加载的解决方法吧。win10搜索框无限加载:1、点击开始菜单——找到WindowsPowerShell文件夹。2、点击WindowsPowerShell文件——右击WindowsPowerShell——选择以管理员身份运行。3、在命令窗口输出指令。Get-AppXPackage-NameMicrosoft.Windows.
 利用uniapp实现瀑布流布局效果Nov 21, 2023 am 10:25 AM
利用uniapp实现瀑布流布局效果Nov 21, 2023 am 10:25 AM利用Uniapp实现瀑布流布局效果瀑布流布局是一种常见的网页布局形式,它的特点是将内容按照不规则的列数排列,形成类似瀑布流式的效果。在移动端开发中,利用Uniapp框架可以轻松实现瀑布流布局效果。本文将介绍如何利用Uniapp实现瀑布流布局,并提供具体的代码示例。一、创建Uniapp项目首先,我们需要在电脑上安装好HbuilderX开发工


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Dreamweaver Mac版
視覺化網頁開發工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3漢化版
中文版,非常好用





