C#開發微信入口網站應用程式管理系統功能介紹
- 高洛峰原創
- 2017-03-31 15:04:072508瀏覽
最近對微信介面進行深入的研究,透過把底層介面一步步進行封裝後,逐步升級到自動化配置、自動化應答,以及後台處理介面的最佳化和完善上,力求搭建一個較為完善、適用的微信門戶應用管理系統。
微信入口網站應用程式管理系統,採用基於MVC+EasyUI的路線,由於多數網域伺服器上都只能支援.NET4.0,所以以MVC3,C#4.0作為開發基礎,基本上能夠部署在任何.NET伺服器上。
在微信入口網站系統裡面,實作以下這些功能操作:
1)實作選單的動態設定及更新到伺服器上;
2)動態定義事件與回應訊息,實現對不同行業,不同需求的選單動作響應;
3)動態的應答指令配置處理,實現整套應答鏈的消息處理;
4)獲取訂閱用戶和用戶分組訊息,並可實現使用者分組資訊的維護等操作;
5)管理並更新多媒體檔案、圖文訊息等內容,方便為客戶推播訊息做準備。
6)使用向選定訂閱使用者或分組進行訊息的群發功能。
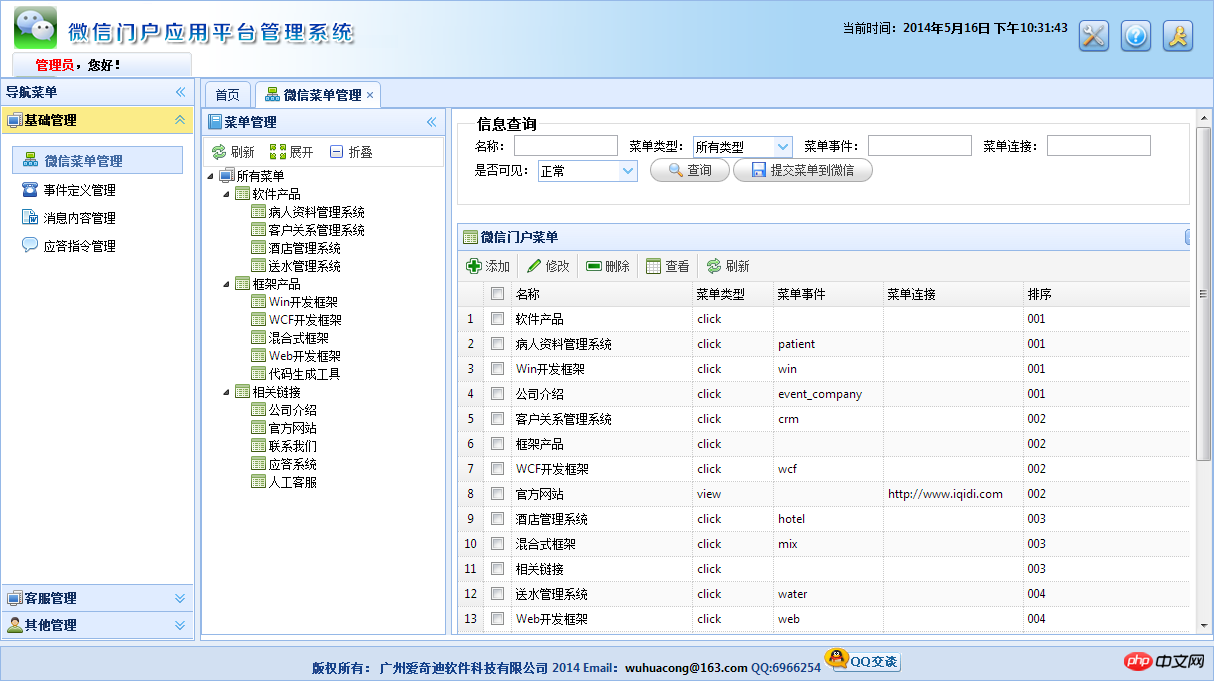
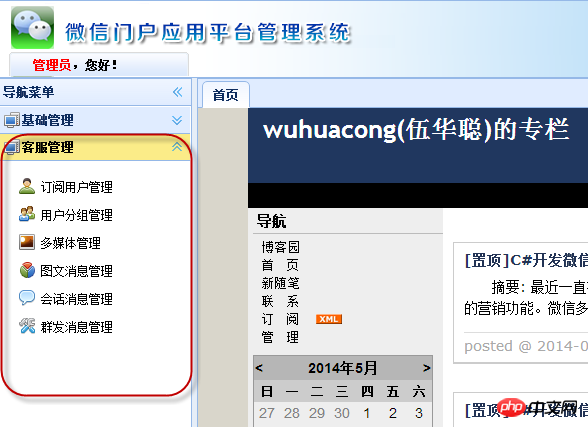
1、微信選單管理
在系統中管理選單,並透過把選單提交到伺服器上,實現選單的動態配置和生成,能夠為我們系統適應各種的需要,實現靈活的處理。

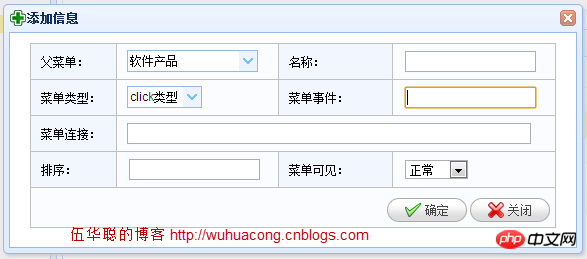
微信選單的新增介面如下所示。

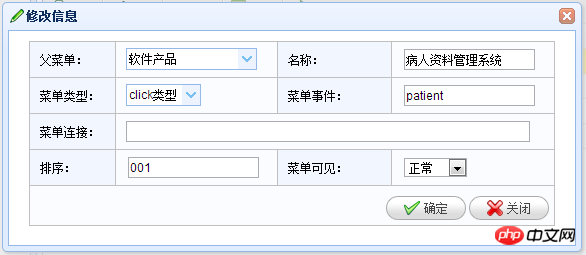
微信選單的修改介面如下所示

#微信選單定義是儲存在資料庫裡面,如果需要提交到微信伺服器上並生效,則需要呼叫微信API介面進行處理,我在頁面的Controller控制器裡增加一個提交到伺服器的處理方法。

在微信服務帳號的入口網站上,選單的表現效果如下所示。

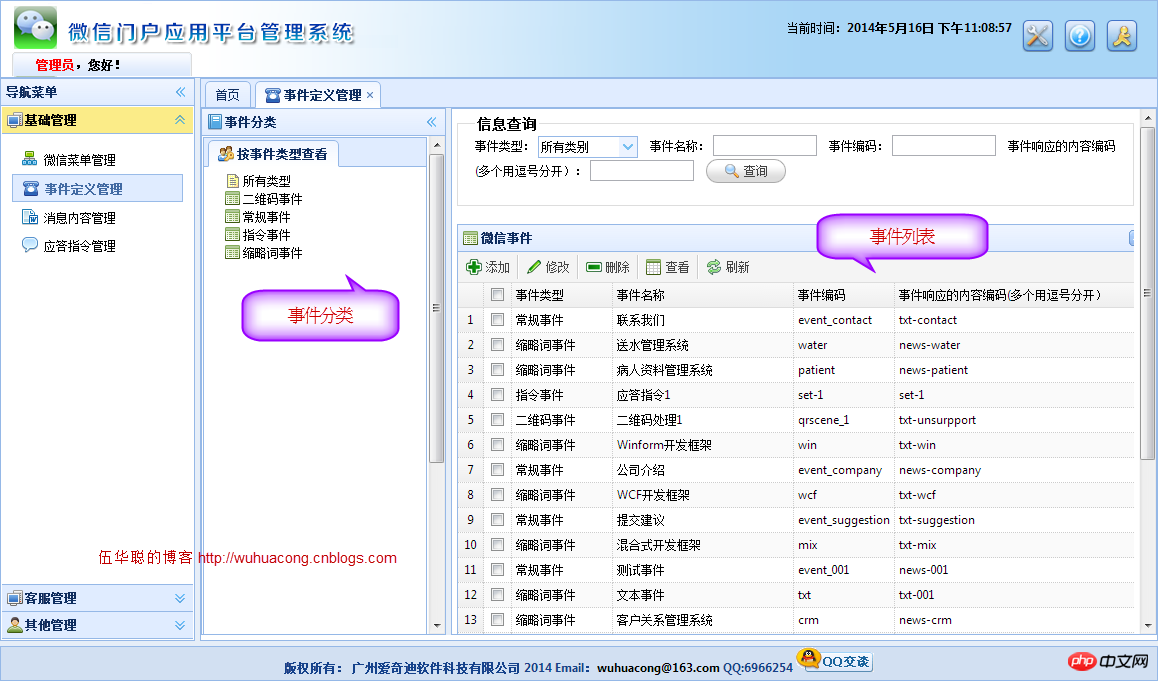
2、選單事件的處理
對於動態產生的選單,大多數情況下是用作Click的方式,也就是需要定義每個選單的事件回應操作,我們使用微信的話,可以了解到,微信的處理事件,一般可以回應使用者文字訊息、圖片訊息、圖文訊息等內容,常規下,一般使用文字訊息或圖文訊息居多。
為了進一步實現回應內容的重用,我們把選單的事件定義和內容定義分開管理,事件定義可以使用多個文字訊息,也可以使用多個圖文訊息進行組合,這樣可以實現更靈活的使用環境。

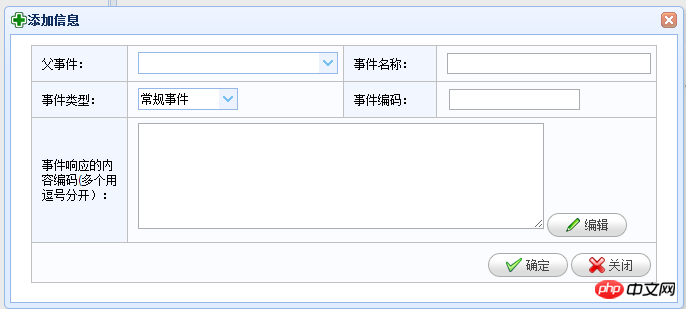
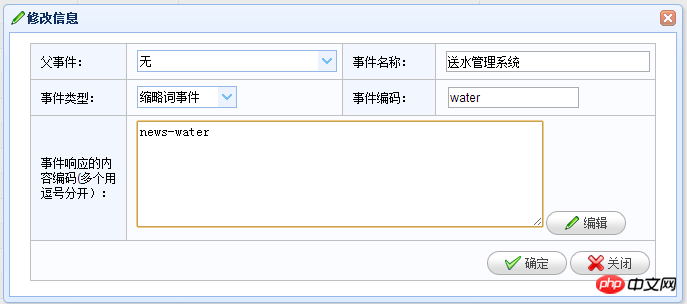
新增事件定義如下所示

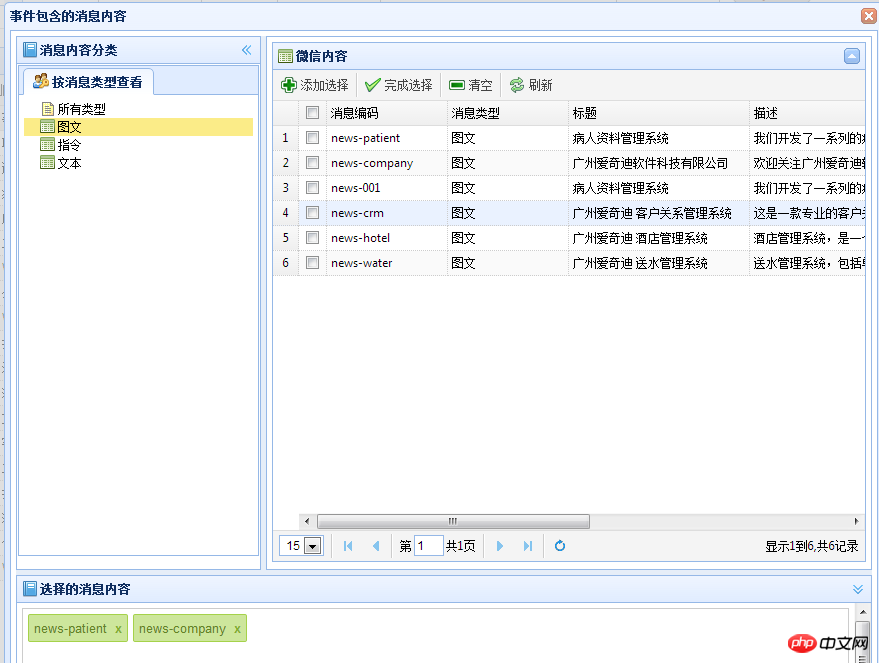
#事件的回應內容編碼,可以選擇輸入或從“編輯”按鈕中選擇,當選擇「編輯」按鈕進行選擇的時候,系統會彈出一個對話框供使用者對事件的回應內容編碼選擇。

完成選擇後,回到原來的新增介面,將會看到傳回的記錄就是我們選擇的記錄。

微信事件的編輯介面如下所示,類似新增介面的內容。

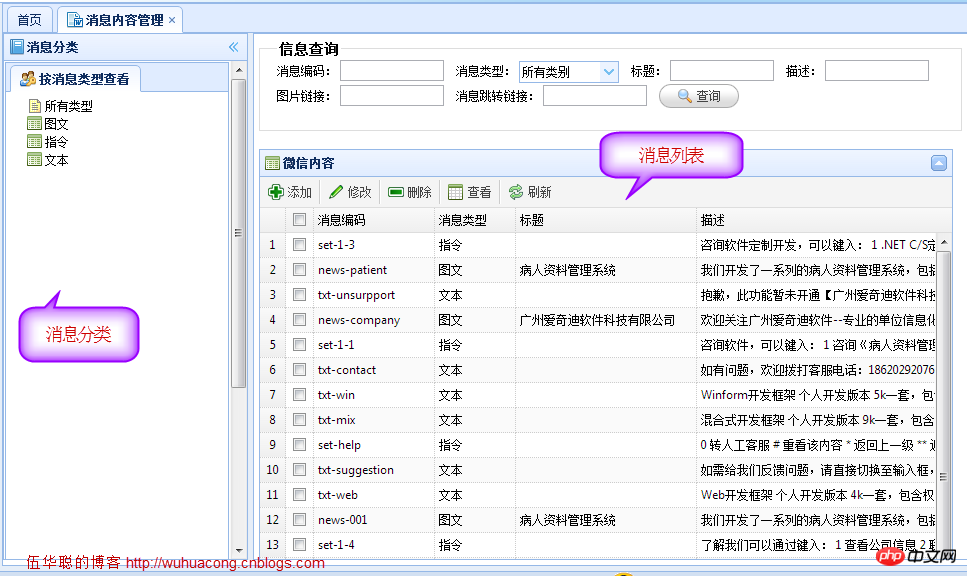
3、微信訊息內容管理
上面說到,選單的事件透過關聯事件編碼處理,而事件本身可以組合多個訊息內容,因此訊息內容是回應客戶操作的最小單元,它們可以是一條文字訊息、圖文訊息,也可以是多個訊息的組合(同類型的話)。

為了方便管理,我把訊息分成了圖文、指令、文字類型,如果需要,還可以根據需要把它細化為其他類型的消息。
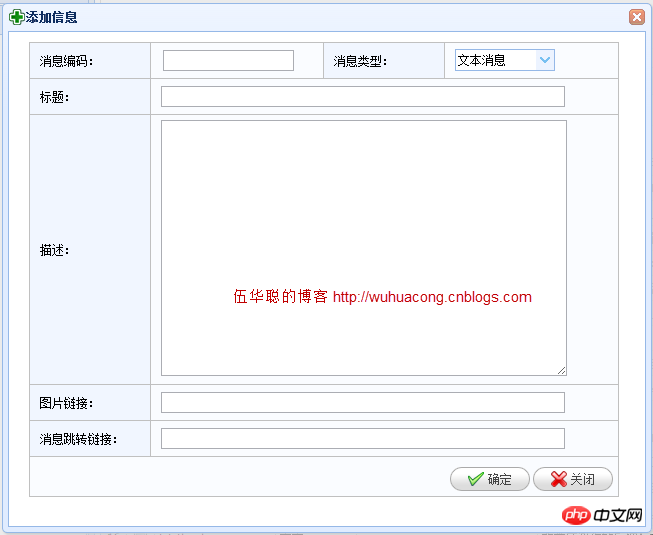
訊息內容的新增介面如下所示。

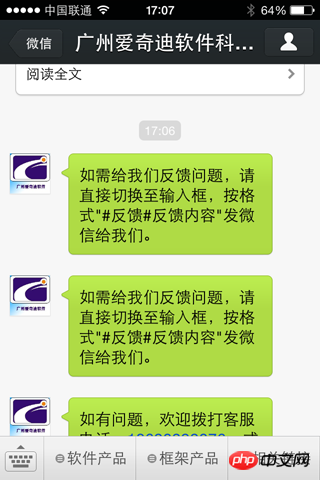
文字訊息的手機上介面效果如下所示。

這裡不管是文字訊息還是圖文訊息,我們統一以圖文訊息的定義來定義訊息,如果是文字訊息,我們只需要取得描述內容作為訊息的主體即可。
圖文訊息的編輯介面如下所示,主要就是填寫完整的內容和圖片,以及頁面詳細的連結即可。

上面的這個客戶關係管理系統的訊息,在手機上顯示的介面效果如下所示,點擊鏈接,可以切換到訊息跳到連結地址的。

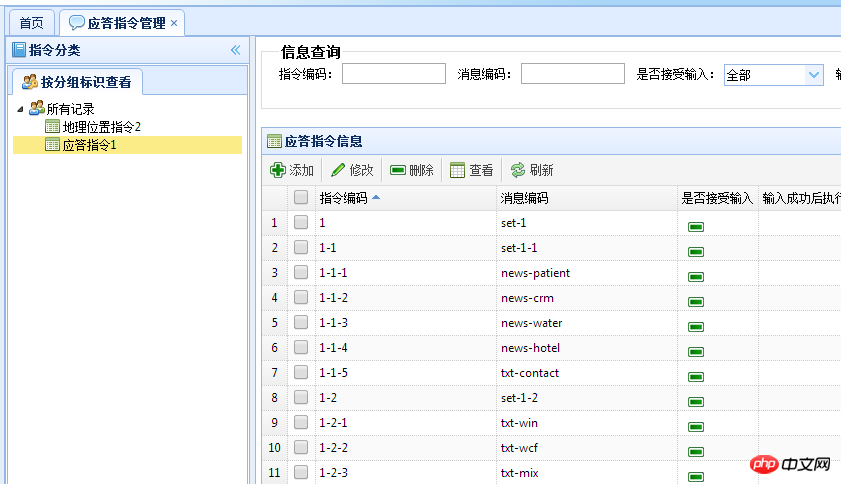
4、應答指令的維護
應答指令的維護,有點類似事件的管理,主要就是定義一些用到的指令,方便構建應答系統的響應鏈,從而實現一步步的操作指令。

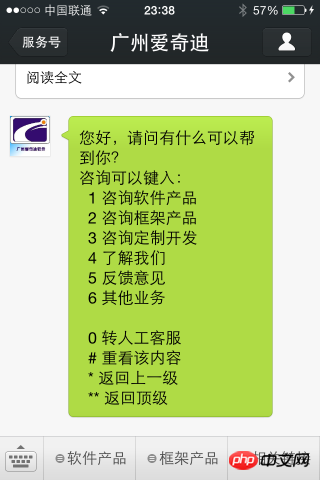
在背景設定好回應指令後,系統就能依照回應指令鏈進行處理了。首先我們需要提供一個進入應答鏈的提示介面,如下所示。

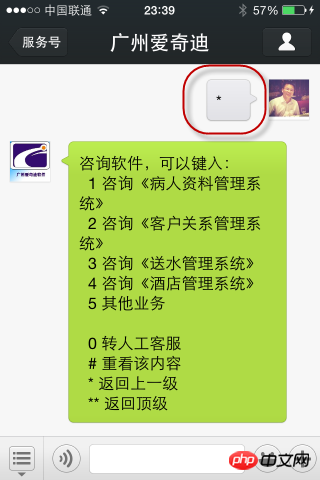
但我們在選單選擇應答系統後,系統傳回一個文字提示介面,如下所示。

這個界面裡面提示了一些按鍵,包括幾個固定的按鍵和一些業務按鍵,輸入簡單的1~6可以對選擇進行回應。

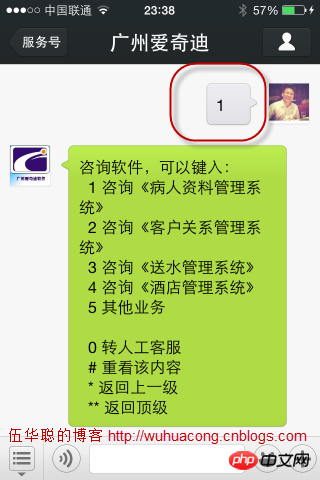
我們看到上面的介面,輸入指令1後,系統進入下一層的應答指令,然後列出幾個可供輸入的按鍵和內容提示。
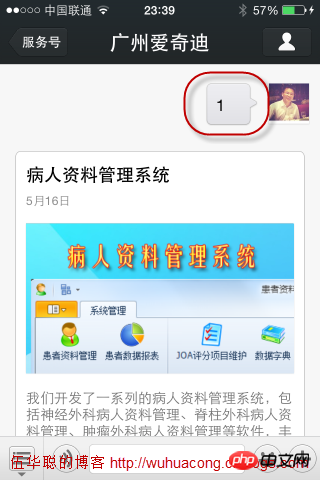
當我們繼續輸入業務按鍵1後,回應的是一個圖文訊息,也是關於按鍵的詳細說明。

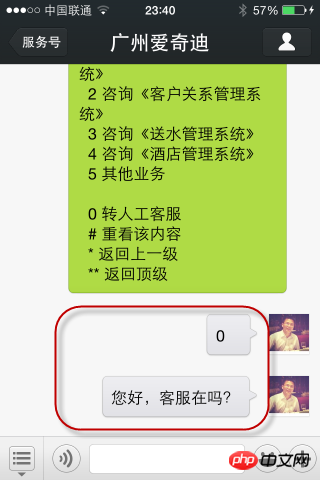
這個時候,我們也還可以輸入*號按鍵,回到上一層選單的。

輸入0則轉入了客服對話模式,後續您發的任何訊息,將會轉送到多客服系統裡面了。

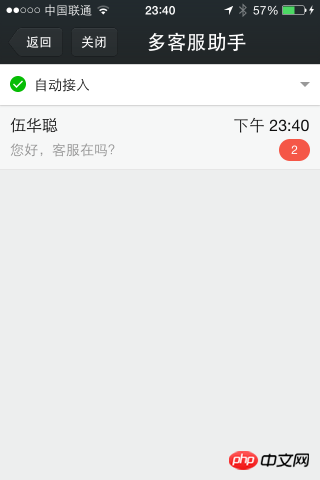
當用戶發送訊息後,客服助理就能及時收到訊息並處理和客戶的回應了。

5、訂閱用戶管理
為了更有效管理訂閱用戶以及分組信息,我們可以從微信伺服器上獲取相關的信息,供我們了解關注的用戶訊息,也可以為後續的群發訊息做準備。

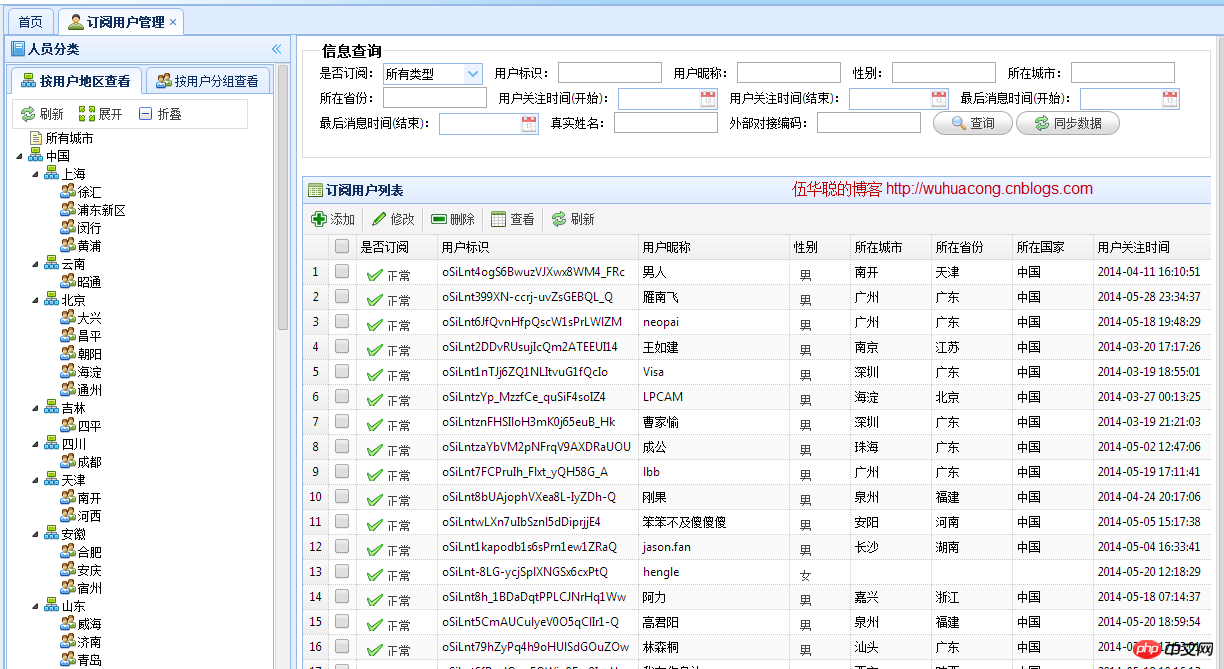
訂閱用戶的管理如下所示,預設可以透過用戶的地區進行查看,地區根據:國家-省份-城市這樣的層級進行展開。點選同步數據,可以把伺服器上的使用者資料下載到本地進行更新或寫入。

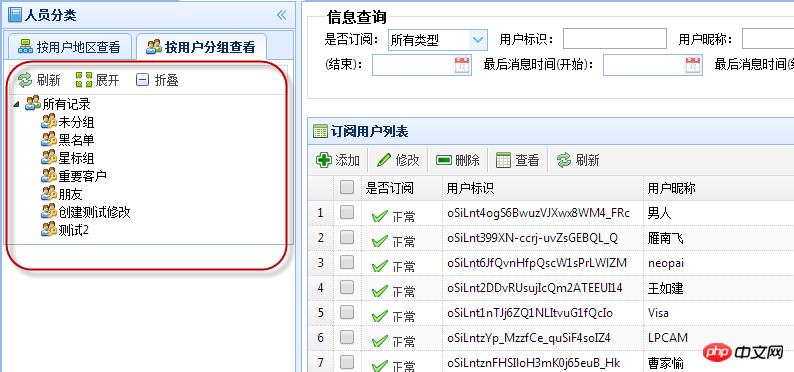
訂閱用戶,也可以根據分組進行查看

#雙擊可以查看訂閱用戶訊息,查看訂閱用戶的詳細資訊介面如下所示。

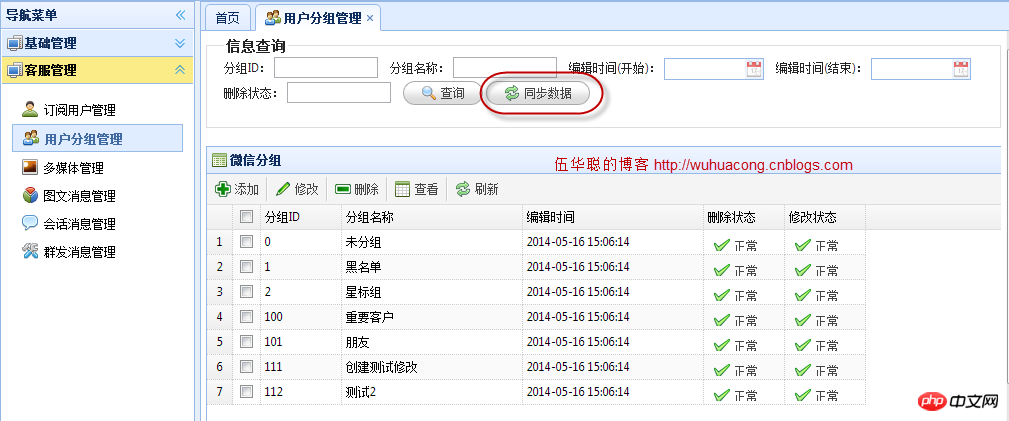
7、使用者分組管理

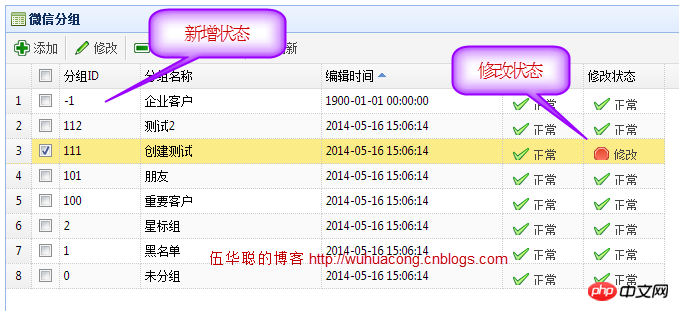
建立分組的介面如下所示。

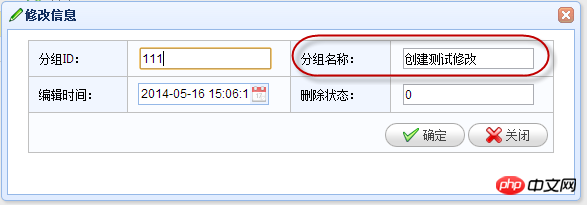
編輯分組資訊介面如下所示。

當對分組進行編輯保存後,系統會記住那些修改過的,同步的時候,把本地新增的內容,在伺服器上創建分組;把修改後的分組名稱,在伺服器上進行修改,然後進行同步清單處理。

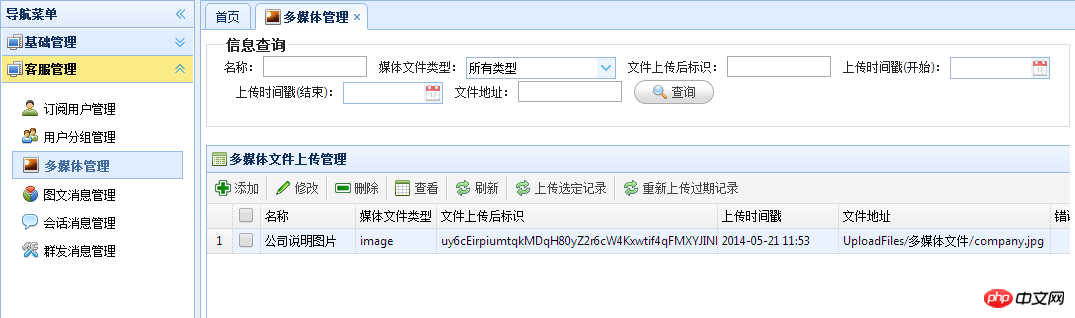
8、多媒體管理
多媒體管理是指把本地檔案上傳到微信伺服器上保存,方便訊息的傳送等操作。微信要求,某些訊息,必須是先上傳到伺服器上,然後才能使用它的媒體ID進行發送的。
檔案成功上傳到伺服器後,在清單裡面的「檔案上傳標識,就是一串BASE64的編碼數據,同時有一個上傳的時間戳記(因為微信伺服器只保留了3天的媒體數據,超過期限的資料會被自動刪除。操作。

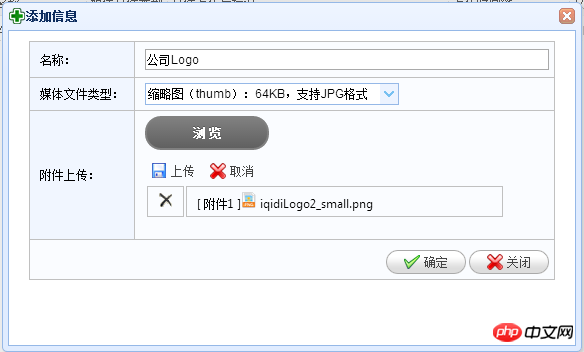
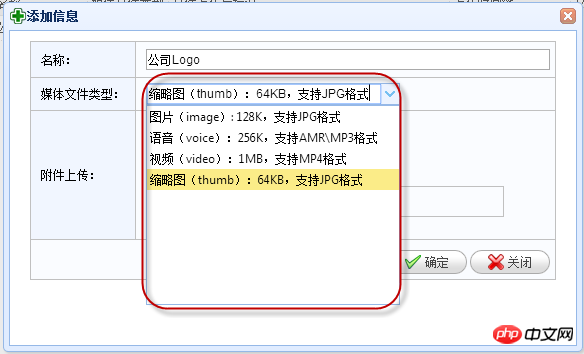
新增介面操作如下所示,其中引入了附件上傳的控制項進行檔案的操作,非常方便。同時上傳成功的文件,會在清單中列出。

多媒體檔案可以是以下幾種方式:圖片、語音、影片、縮圖。

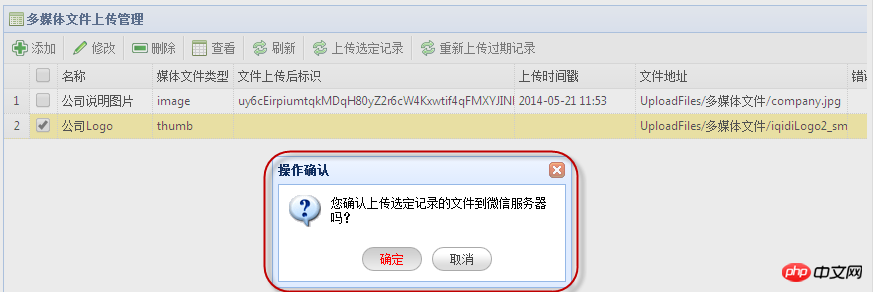
保存後的資料記錄,檔案上傳標識和時間戳記都是空的,我們如果要使用,必須把他們上傳到微信的伺服器上,然後根據它的MediaId進行資訊的傳送,上傳選取的記錄操作介面如下所示。

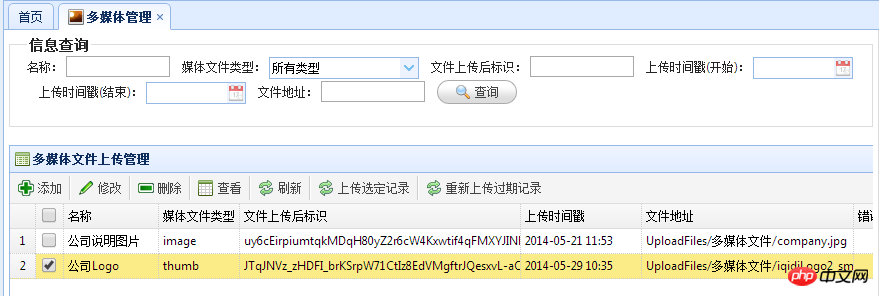
多媒體檔案順利上傳後,記錄的資訊如下所示。

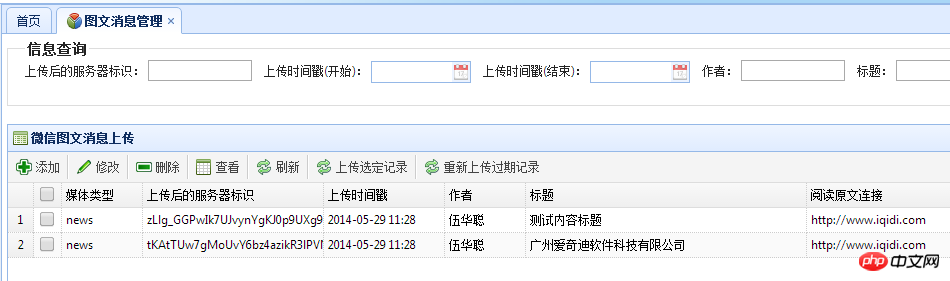
9、圖文訊息處理
圖文訊息分成單圖文訊息和多圖文訊息兩種,單圖文訊息如下所示。

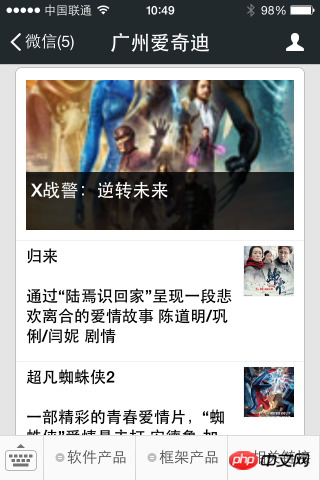
多圖文訊息如下所示:

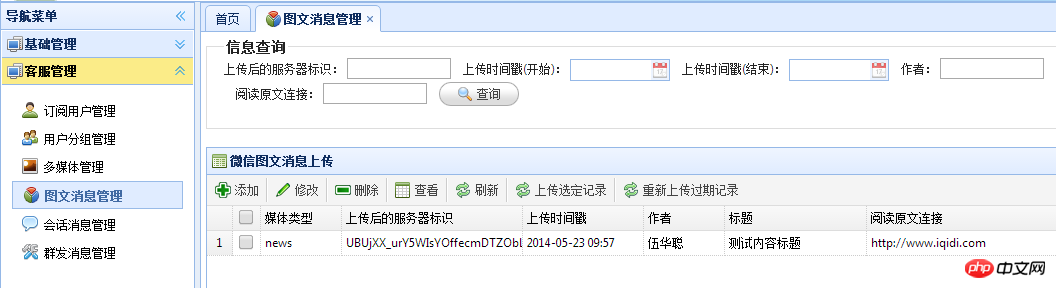
#和多媒體資料管理一樣,圖文訊息也是透過同樣的方式進行管理,先上傳到伺服器,然後在進行訊息的傳送操作,多媒體訊息一樣有時間方面的限制要求,具體在我們的微信入口網站平台裡面管理介面如下所示。

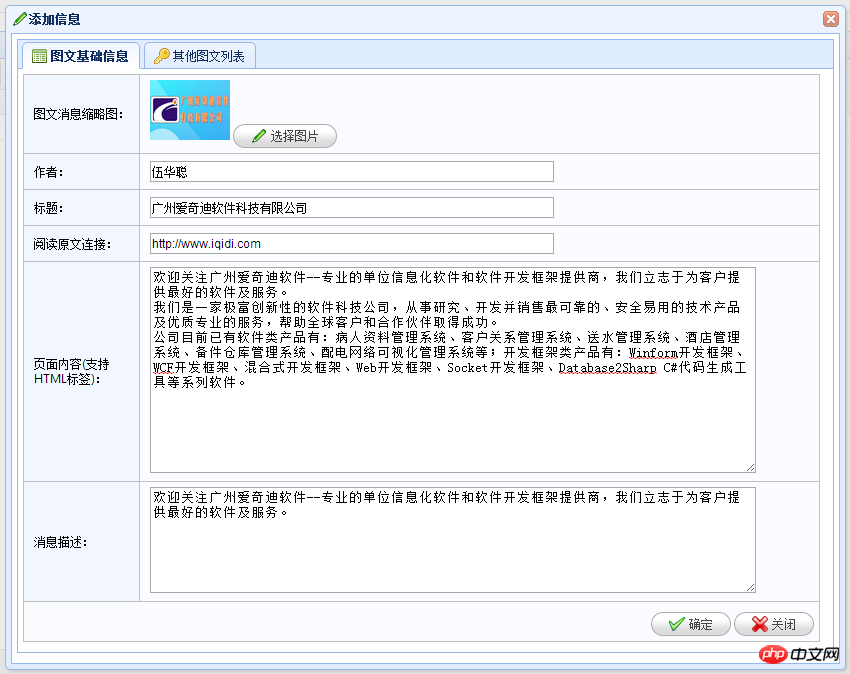
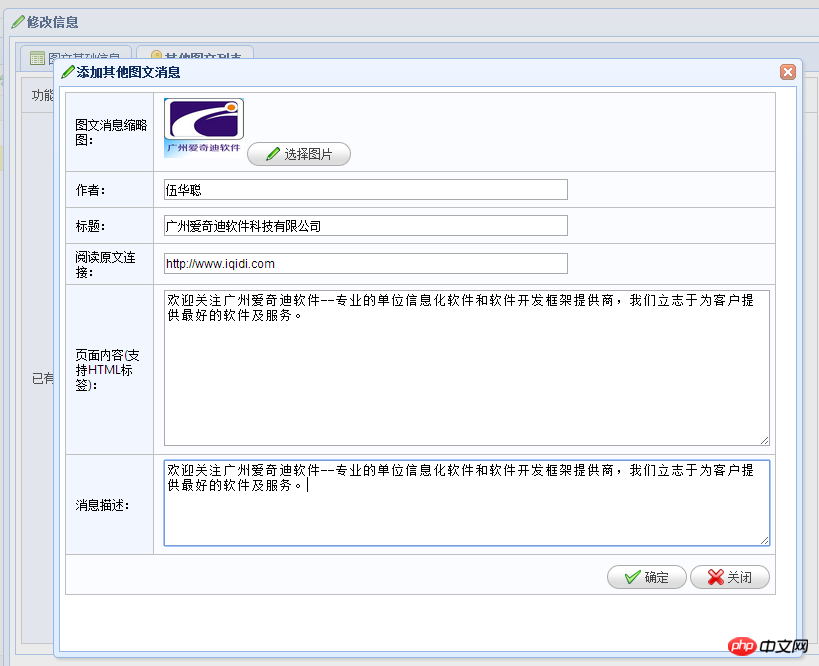
新增圖文訊息介面如下所示,儲存後,可以在編輯介面中的「其他圖文清單」裡面,繼續加入多圖文的訊息內容。

在新增介面中,選擇圖文訊息的縮圖,都是透過選定指定的,已經上傳到伺服器上圖片或是縮圖資源才可以的。

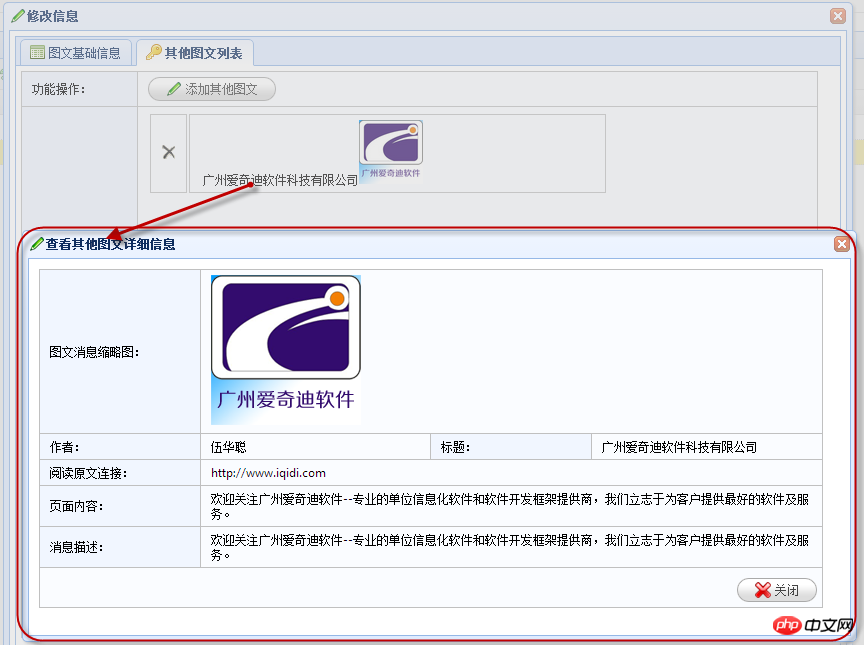
新增後的多圖文列表,可以進行檢視管理。

儲存記錄後,然後繼續上傳,上傳後的記錄介面如下所示,成功後傳回一個上傳後的伺服器標識和時間戳,否則提示錯誤。

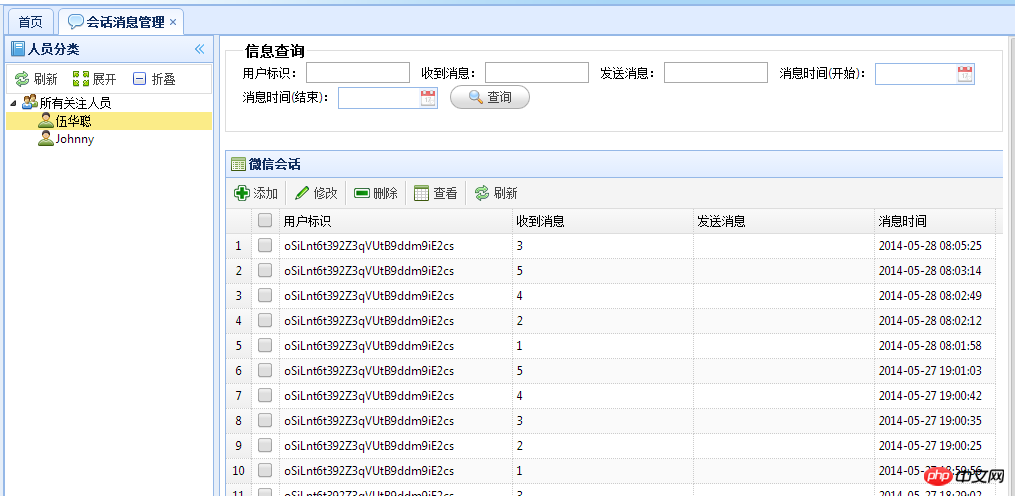
10、會話訊息管理
為了方便記錄客戶的輸入和發送訊息,我們在微信入口網站管理平台裡面記錄使用者的輸入數據,具體會話訊息管理介面如下所示。

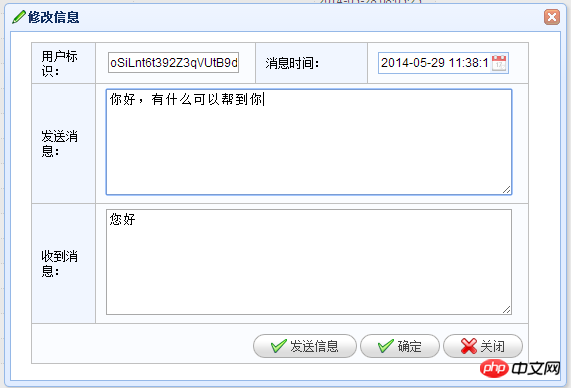
我們可以雙擊最近48小時內的任何一條記錄,可以給關注的客戶進行訊息的發送操作,如果訊息發送成功,用戶在手機的微信帳號裡面就能收到相關的發送訊息了。

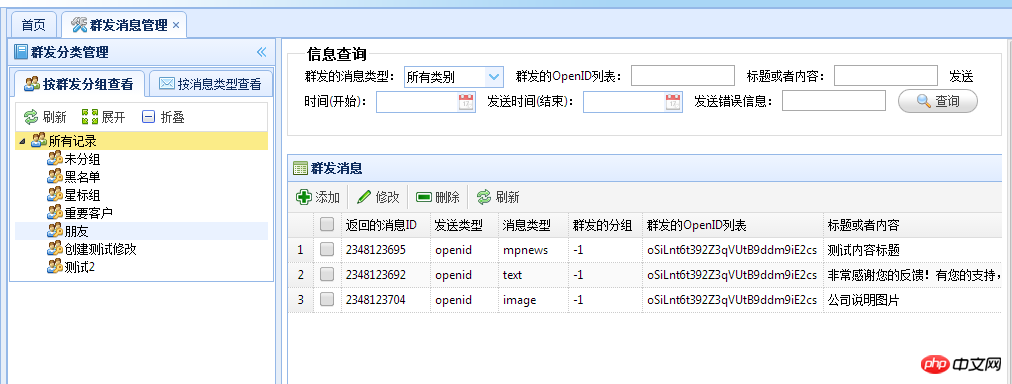
11、群發訊息管理
為了對客戶進行對應的行銷操作,有時候我們需要對指定的群組主或人員進行訊息的群發,讓客戶經常性的了解我們產品的資訊和活動。
由於群發訊息,除了文字訊息,可以直接編輯發送外,其他數據,必須要求是上傳到伺服器的多媒體檔案或圖文訊息內容,因此前面的多媒體管理和圖文訊息管理,就是主要為了群發訊息的目的而引入的。有了上面的多媒體和多圖文訊息,我們從平台裡面選擇記錄即可進行發送,從而省卻麻煩的連帶工作,實現高效的信息群發操作。

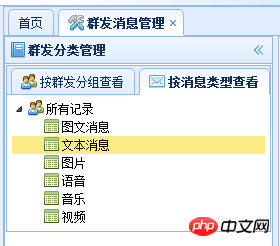
群發的訊息,可以按群發分組進行查看,也可以按照訊息類型進行查看,使得我們管理起來根據方便。

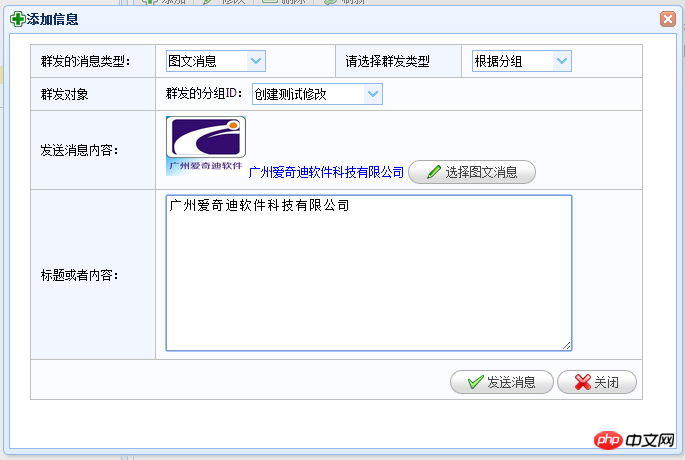
新增圖文訊息,可以選擇文字訊息、圖文訊息、圖片訊息等內容,根據不同的內容,介面提供不同的選擇操作。
訊息的群發類型分為兩種,一種是根據分組,那麼從平台裡面選擇對應的分組即可;一種是根據用戶的OpenID進行發送,提供給用戶輸入。主要的操作介面如下所示。

以上是C#開發微信入口網站應用程式管理系統功能介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

