簡述HTML 互動式表單驗證方法
- 巴扎黑原創
- 2018-05-14 16:34:521981瀏覽
在 HTML 中建立表單總是有點複雜。你必須先將 HTML 標記寫得正確,然後需要確保每個表單項目在提交之前都有一個可用的值,最後還需要在有問題時用提醒來告知使用者。
還好 HTML5 引進了一些新的特性,讓這件事情變得輕鬆了許多。特別是對表單控制項進行了擴充功能來支援約束,從而無需使用 JavaScript, 就可以讓瀏覽器在客戶端對表單內容進行驗證。

# WebKit 已經進行了部分支援。在表單控制項上使用屬性來描述約束,然後使用 JavaScript 中的 checkValidity() API 來查詢一個表單控制項和整個表單輸入的有效性,這已經成為可能。使用 ValidityState API 來了解違反了哪個約束,也是可以實現的。
不過, WebKit 以前不支援 HTML 的互動式表單驗證, 而這個會發生在表單提交時 (除非在 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素上設定了 novalidate 屬性) 或是使用 reportValidity() API 的時候。此外,我們很高興地宣布, Webkit 現在已經對此進行了支持,並且在 Safari 技術預覽版 19 也啟用了這項功能。有了互動式表單驗證, WebKit 現在將會對表單中所有的表單控制項進行有效性檢測。如果有哪怕一個表單控件違反了約束,WebKit 就會將輸入焦點放到第一個上面,介面頁面滾動顯示出這個控件,然後在其旁邊顯示一個氣泡訊息來對問題進行解釋。
驗證的約束
輸入類型
# 有一些輸入類型本身就擁有一些內在的限制。將 type 設定為 “email”, “number” 或 “URL” 的話,就會自動檢查輸入的值是否是有效的電子郵件地址、數字或 URL, 例如:
<input type="email">
驗證屬性
# 下面的屬性可以用來在表單控制項中描述限制:
#required: 告訴使用者必須輸入一個值。
pattern=“[a-z]”: 告訴使用者必須輸入一個可以符合給定 JavaScript 正規表示式的值。
minlength=x: 告訴使用者必須輸入至少有 x 個字元的值。
maxlength=y: 告訴使用者必須輸入一個至多有 x 個字元的值。
min=x#: 告訴使用者必須輸入一個大於或等於 x 的值。 。
max=y#: 告訴使用者必須輸入一個小於或等於 y 的值。
step=x#: 告訴使用者必須輸入一個在min 的基礎上加上x 的倍數的值。
# 約束驗證
約束驗證可以用以下集中方式觸發:
可以在一個表單元素或特定的表單控制項上呼叫 checkValidity() 。這個方法會在有約束被違反的時候回傳 false。同時它也會在違反約束的元素上觸發一個叫做「invalid」的事件。可以使用透過表單控制項上的「validity」屬性所揭露的 ValidityState 物件來檢查違反了哪個限制條件。
可以在表單約束或特定的表單控制項上呼叫 reportValidity()。這樣做會觸發針對約束的互動式驗證。此外 checkValidity(), reportValidity() 也會將輸入焦點放到第一個被檢查出違反了約束的元素上,並且在其旁邊顯示一個氣泡訊息來對問題進行描述。
互動式表單驗證也會在提交表單的時候發生,除非在ff9c23ada1bcecdd1a0fb5d5a0f18437元素上設定了「novalidate」屬性。
# 自訂約束
使用 JavaScript 來做驗證然後利用 setCustomValidity() API 的話,可以實現更加複雜的驗證約束或向校驗出違反約束的輸入項提供更加有用的錯誤訊息。
JavaScript 可以通过在一个表单控件上侦听给定的事件来触发(例如: onchange, oninput, …) 。然后被执行的 JavaScript 代码可以对表单控件的数据进行验证,然后使用 setCustomValidity() 来对控件的错误消息进行更新:
<label for="feeling">Feeling:</label>
<input id="feeling" type="text" oninput="validateFeeling(this)">
<script>
function validateFeeling(input) {
if (input.value == "good" || input.value == "fine" || input.value == "tired") {
input.setCustomValidity('"' + input.value + '" is not a feeling');
} else {
// The data is valid, reset the error message.
input.setCustomValidity('');
}
}
</script>验证消息气泡提示
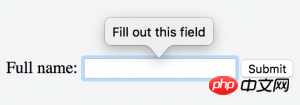
在进行交互式表单验证的时候, 一个针对问题进行说明的气泡提示会显示在第一个拥有被验证违反约束的数据的表单控件旁边, 像这样:

针对特定的约束默认设置了一些本地化的验证消息。如果你希望对验证消息进行自定义, 可以考虑使用 setCustomValidity() API。注意,WebKit 对于 JavaScript 的国际化 API 也是支持的,这个能够帮助我们对自定义的验证消息进行本地化。
总结
HTML 交互式表单验证现在已经在 Webkit 中得到了支持,并且在 Safari 技术预览版 19 中也是启用了的。
以上是簡述HTML 互動式表單驗證方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

