php輸入輸出流的範例程式碼詳解(圖)
- 黄舟原創
- 2017-03-29 10:00:422022瀏覽
本文主要介紹php 輸入輸出流,這裡整理了相關資料及簡單範例程式碼,有需要的小夥伴可以參考下
最近在學習http協定!為了更好地理解http協議,請看了一下nodejs的http的模組!感覺收穫還挺多的。例如我用http的request發一個請求:
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST'
};
var req = http.request(options, function(res) {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8');
res.on('data', function (chunk) {
console.log('BODY: ' + chunk);
});
});
// write data to request body
req.end('name=liuzhang&age=28');上述程式碼的意思是發送資料'name=liuzhang&age=28',回呼是回應的物件,把伺服器回應的資料列印出來!
data.php 程式碼是
print_r($_POST);
列印傳過來的資料!
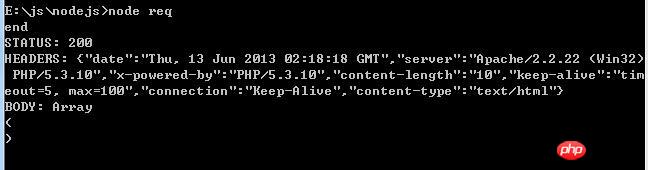
在命令列運行的結果是

#可以看到Array是空,就是$_POST 沒有數據,一開始我以為是數據沒有傳過來!但我把後端data.php 改成
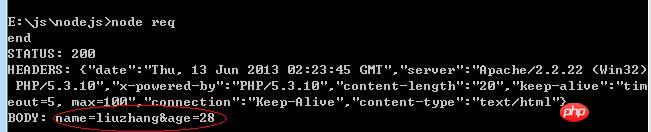
echo file_get_contents("php://input");
接收到傳過來的資料了!
php://input 是個可以存取要求的原始資料的唯讀流。 POST 要求的情況下,最好使用 php://input 來取代 $HTTP_RAW_POST_DATA,因為它不依賴特定的 php.ini 指令。 而且,這樣的情況下 $HTTP_RAW_POST_DATA 預設沒有填充, 比啟動 always_populate_raw_post_data 潛在需要更少的記憶體。 enctype="multipart/form-data" 的時候 php://input 是無效的。
$_POST只有當資料以application/x-www-form-urlencoded 類型提交時才能得到,form的enctype屬性為編碼方式,常用有兩種:application/x- www-form-urlencoded和multipart/form-data,預設為application/x-www-form-urlencoded。 當action為get時候,瀏覽器用x-www-form-urlencoded的編碼方式把form資料轉換成一個字符串(name1=value1&name2=value2...),然後把這個字符串append到url後面,用?分割,載入這個新的url。 當action為post時候,瀏覽器把form資料封裝到http body中,然後傳送到server。
當我們把發送options改成
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST',
headers : {'Content-Type': 'application/x-www-form-urlencoded'}
};加上一個headers content-type 就可以用$_POST 接收到資料! 如果不是這種的form類型,你就可以用原始的輸入接收資料!
以上是php輸入輸出流的範例程式碼詳解(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

