jQuery Validate外掛實現表單強大的驗證功能_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:24:563146瀏覽
jQuery Validate外掛程式捆綁了一套有用的驗證方法,包括 URL 和電子郵件驗證,同時提供了一個用來編寫使用者自訂方法的 API。所有的捆綁方法預設使用英語作為錯誤訊息,且已翻譯成其他 37 種語言。
第一節:jQuery Validation讓驗證變得如此容易
一、官網下載jquery,和jquery validation plugin
二、引入文件
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
三、接下來,宣告下面的HTML片段
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" class="required" /></br> 密码:<input type="password" name="password" id="password" class="required"/></br> <input type="submit" value="提交" /> </form>
透過以上程式碼,大家會發現我們對於每一個input都加上了class="required"
他的作用就是在這個inpute標籤為空時會提示使用者出錯。
四、最後我們要為我們的框架找到一個切入點
<script type="text/javascript">
$(function() {
$("#jvForm").validate();
})
</script>
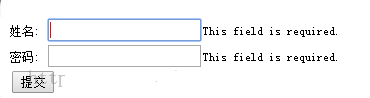
運作效果如下

當然提示訊息預設是英文的,可依需要在jquery.validate.js裡修改。
第二節:jQuery Validation讓驗證變得如此容易
上一個例子我們是統一引用jquery.validate.js這樣所有必填欄位的提示訊息都會是This field is required.
現在要改成動態提示,例如姓名如果為空則提示姓名不能為空,密碼如果為空則提示密碼不能為空。
這次我們將校驗規則寫在程式碼裡
首先還是先引入文件
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
接下來,宣告下面的HTML片段
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" /></br> 密码:<input type="password" name="password" id="password" /></br> <input type="submit" value="提交" /> </form>
跟之前的比較沒有了class="required"
最後 校驗規則如下:
$(function() {
$("#jvForm").validate({
rules: {
username: {
required: true
},
password: {
required: true
}
},
messages: {
username: {
required: "姓名不能为空!"
},
password: {
required: "密码不能为空!"
}
}
});
})
運作效果如下
第三節:jQuery Validation讓驗證變得如此容易
以下程式碼進行jQuery Validation的簡單示範包括必填項、字元長度,格式驗證
一、引入文件
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
二、宣告HTML片段
<form action="" id="jvForm"> 用 户 名:<input type="text" name="username"/></br> 密 码:<input type="password" name="password" id="password"/></br> 确认密码:<input type="password" name="confirm_password"/></br> 出 生 地:<select name="address"><option value="">--</option><option value="1">北京</option> <option value="1">上海</option><option value="1">深圳</option></select></br> 手 机:<input type="text" name="mobile" /></br> 邮 箱:<input type="text" name="email" /></br> <input type="submit" value="提交" /> </form>
三、錯誤提示樣式
<style type="text/css">
label.error{font-size:12px;font-weight: normal;color:#ff0511;margin-left:10px;}
</style>
四、驗證程式碼
<script type = "text/javascript">
$(function() {
$("#jvForm").validate({
rules: {
username: { //用户名必填 至少3位
required: true,
minlength: 3
},
password: { //密码必填 至少6位
required: true,
minlength: 6
},
confirm_password: { //密码确认
required: true,
equalTo: "#password"
},
address: { //出生地必填
required: true
},
mobile: { //手机必填 验证格式
required: true,
mobile: true
},
email: { //email必填 验证格式
required: true,
email: true
},
},
messages: {
username: {
required: "用户名不能为空!",
minlength: "用户名至少三位!"
},
password: {
required: "密码不能为空!",
minlength: "密码至少六位!"
},
confirm_password: {
required: "密码确认不能为空!",
equalTo: "两次输入密码不一致 !"
},
address: {
required: "请选择出生地!",
},
mobile: {
required: "手机不能为空!",
mobile: "手机格式不正确",
},
email: {
required: "邮箱不能为空!",
email: "邮箱格式不正确",
},
}
});
})
</script>
因為jquery.validate.js中沒有mobile驗證,所以需要自己增加一個
首先找到messages 在裡面加上mobile 如下:
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
mobile: "请填写正确的手机号码.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
}
然後methods中加入mobile的正規校驗
mobile: function( value, element ) {
return this.optional(element) || /^1[3|4|5|8][0-9]\d{8}$/.test(value);
}
運行效果

以上就是為大家展示的jQuery Validate 外掛程式為表單提供了強大的驗證功能,希望大家會喜歡。


