利用CSS定位背景圖片實例介紹
- 高洛峰原創
- 2017-03-27 18:17:351950瀏覽
又如:

這些小圖片就是整圖分割後的各個部分,把各個部分放在一張圖片上,而不是分別儲存成單獨的圖片,其目的我們都知道,就是減少http請求次數,節省時間和頻寬。
那麼怎麼來實現一張圖片在不同的地方只顯示其中的一部分呢,這就用到了我們今天要說的背景圖片的定位問題。這個問題相信很多人都鬱悶過,也常有朋友問我,所以今天就係統的說一下:
我們知道在用圖片作為背景的時候,css要這樣寫,以div容器舉例子,也可以是body、td、p等的背景,道理一樣。
程式碼:
div{ background:#FFF url(image) no-repeat fixed x y;}
這裡的background的屬性值依次為:
#FFF 背景色:(顏色值,背景圖片沒有覆蓋的地方,或沒有背景圖片時表現的背景色)
image 背景圖片:(這裡是圖片的地址)
no-repeat 是否重複:(圖片小於容器的大小時,預設會重複排列圖片以填滿容器,no-repeat表示不重複,只有這個時候後面的定位座標才有用。)
fixed 背景是否隨容器滾動:(有兩個可選值,scroll滾動,fixed不滾動,預設是scroll)
x y 背景圖像的定位:(注意,只有在no-repeat下定位才有意義。定位。後面一個值是縱向的定位,我們稱為y軸方向定位。如果只有一個值,那預設的就是x軸方向,這時y軸方向就預設的是上下居中對齊,也就是center。
3、這個座標的y軸箭頭朝下,也就是右下方(容器內部)x y的值才都為正。
4、x y值分別表示背景圖的左頂點相對於座標原點(也就是容器的左頂點)的值。5、x y的值可以用百分比或px來表示。
6、x y也可以用「
left
、
right
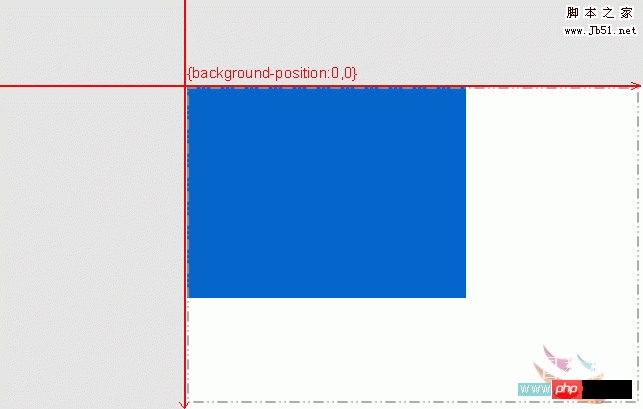
、top、bottom、center」這五個對齊方式來表示,但注意:用「left、right、top、bottom、center」來表示的時候,應用的是對齊規則,而不是座標規則。 x為left是表示圖片的左邊和容器的左邊對齊,為right的時候表示圖片的右邊和容器的右邊對其,y為top的時候表示圖片的頂部和容器的頂部對齊,為bottom時表示圖片的底部和容器的底部對齊,x y等於center的時候表示居中對齊。 7、x y用百分比或px表示的時候,其值可以是負數。我們應用座標規則就很容易理解負數表示的意義,x為負數時候表示圖片左頂點在容器左頂點的左側,y為負數時表示圖片的左頂點在容器的左定點的上方。也就是向左和向上超出容器的範圍。 下面我用幾個圖示來說明幾個情況,藍色區塊表示圖片,虛線框表示容器(可以div,td,或直接是body),注意只有背景圖片在容器內我們才能看見,我用白色表示可見部分,而且超出容器範圍的是看不見的,我用灰色表示。容器的左定點的座標就是(0,0)。


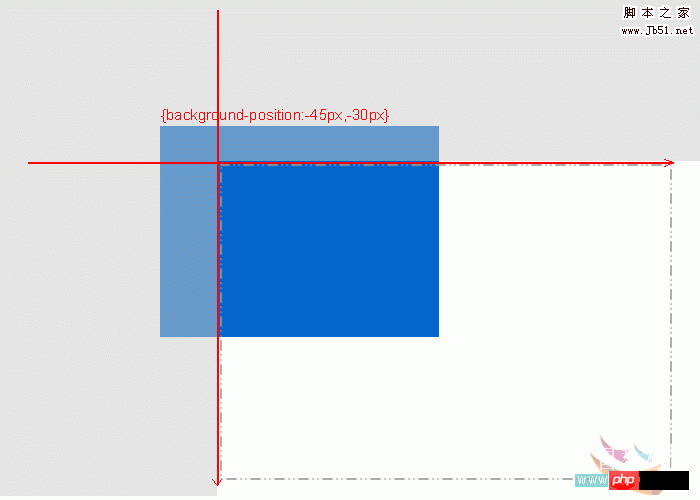
第三張,背景圖部分在容器左上,定點座標為負值
---------------- -------------------------------------------------- ---------
到此我們可能就明白瞭如何用background裡的定位值來準確定位一個背景圖片,返回去我們看一下開始的時候介紹的兩個圖片,我們就是可以用:背景定位和容器內才可見這兩個性質來隨意的調用整張圖片的某一部分。
但是我們為了調用方便,在排列這些小圖片的時候要講究一點規則,比如:小圖之間的距離通常是調用小圖的容器的大小,或者距離更大一點,這樣就可以避免在容器內顯示我們不願意顯示的圖片!
補充一點,如果定位用的是百分比話,演算法比較特殊。我舉個例子:
程式碼:
background:#FFF url(image) no-repeat fixed 50% -30%;
這時候圖片應該在容器的什麼位置呢,演算法公式如下:
圖片左頂點距容器左頂點的座標位置為
x:(容器的寬度-圖片的寬度)x50%
y:(容器的高度-圖片的高度)x(-30%)
得到的結果應用座標法則,差值如果為負數,百分比為正那麼運算結果是負值。如果差值為負數,百分比也是負數,那麼運算結果就是正數。總而言之就是這裡的運算子合運演算法則。把運算的結果帶入座標法則就能得到圖片的位置。
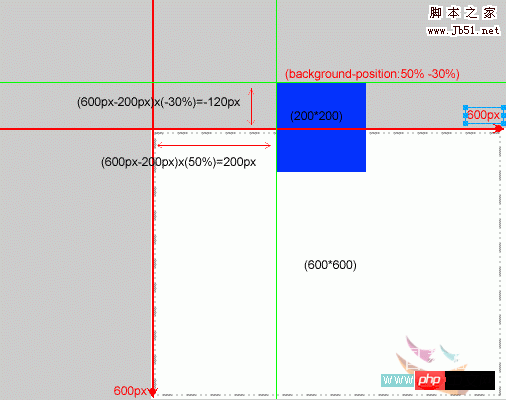
例如:容器是width:600px;height:600px;而圖片是width:200px;height:200px;
我們用上面的樣式,可以得到圖片地點為:
x:(600px-200px)*50%
y:(600px-200px)*(-30%)
#如下圖:

以上是利用CSS定位背景圖片實例介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

