js中對DOM樹的增查改刪總結
- 迷茫原創
- 2017-03-26 17:40:521607瀏覽
DOM樹的增查改刪總結
摘要:對HTML DOM的操作是前端JavaScript程式設計時必備的技能,本文是我自己對DOM樹操作的總結,主要是方法的羅列,原理性的敘述較少,適合大家用於理清思路或是溫習
一、什麼是HTML DOM?
是W3C所訂定的標準,是HTML的標準物件模型,是存取HTML的程式介面。總而言之,就是讓我們對HTML元素進行操作的標準
二、對DOM樹的操作
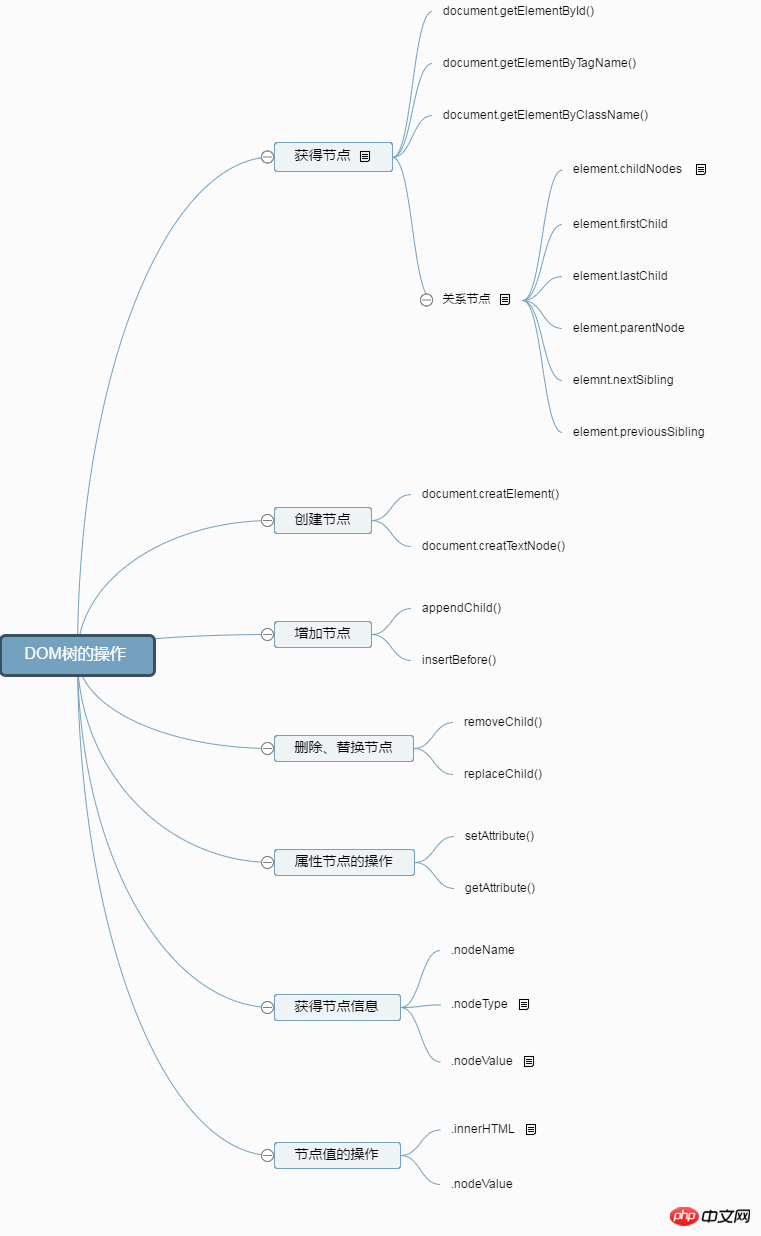
方法的總結我喜歡用邏輯圖的形式展示,這樣更加清晰明了,圖如下:
三、DOM2與DOM3
DOM2和DOM3主要擴充了DOM API,例如:操作樣式的API,遍歷。使操作起來更方便。
以上是js中對DOM樹的增查改刪總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

