php檔案管理與基礎功能的實現
- 迷茫原創
- 2017-03-26 10:06:221582瀏覽
檔案的基本操作
先來看PHP檔案基礎操作,請看強大註解
6c04bd5ca3fcae76e30b72ad730ca86d
<?php
var_dump(filetype("./img/11.png"));
//判断返回得是文件还是目录,返回sile为文件,dir为目录(文件夹)
var_dump(is_dir("./img/11.png"));
//判断给的文件是不是一个目录,目录为ture,文件为false
var_dump(is_file("./img"));
//判断是否为文件,同上
var_dump(date("Y-m-d H:i:s",fileatime("./img/11.png")));
//上次访问时间
var_dump(date("Y-m-d H:i:s",filectime("./img/11.png")));
//创建时间
var_dump(date("Y-m-d H:i:s",filemtime("./img/11.png")));
//修改时间
var_dump(filesize("./img/11.png"));
//获取文件大小
var_dump(file_exists("/QQPCMgr/www/wenjian/img/22.png"));
//在php里面根/则是磁盘
echo $_SERVER['DOCUMENT_ROOT'];
//获取到服务器根路径
echo basename("/QQPCMgr/www/wenjian/img/22.png");
//返回22.png带后缀的文件名
echo basename("/QQPCMgr/www/wenjian/img/22.png",".png");
//扔上后缀之后只显示文件名(获取文件名)
echo dirname("/QQPCMgr/www/wenjian/img/22.png");
//返回的是不包含文件名的路径(获取文件名以上的)
var_dump(pathinfo("/QQPCMgr/www/wenjian/img/22.png"));
//这个获取的很全面,都能获取到
echo realpath("./img/11.png");
//真实路径:可以把相对路径转换为绝对路径
var_dump(glob("./ce/*"));
//取到这个文件夹里所有的文件,加后缀为条件
?>5ab9f35e19680506252e0ba78b8fb1db-->29510c076c22247794d4e070df58ca5d36cc49f0c466276486e50c850b7e4956
檔案整體操作:
<?php//touch("./11.txt");
//创建文件
//copy("11.txt","./ce/11.txt");
//复制文件
//unlink("./11.txt");
//删除文件
//echo file_get_contents("./ce/11.txt");本地
//echo file_get_contents("http://www.baidu.com");远程
//读取文件所有内容
//file_put_contents("./11.txt","Myshao");
//往文件里面存储内容
//readfile("./11.txt");
//读取并输出
//$arr = file("./shouye.php");
//var_dump($arr);
//读取文件内所有内容,并扔到数组显示
//$ff = fopen("./11.txt","a");
//打开文件资源,详情见注1;
//echo fgetc($ff);
//读取一个字符
//echo fgets($ff);
//读取一行字符
//echo fread($ff,2);
//规定读多长
//fwrite($ff,"shao");
//写入内容#註1:開啟與讀取檔案
php使用fopen()函數的方式,語法結構如下
Resource fopen (string $filename,string $mode) Filename是目標文件名,開啟本機檔案也可以開啟遠端文件,開啟遠端檔案需要採用http://...形式,假如目標檔案在
ftp伺服器上,則採用形式ftp://...。
參數mode是目標檔案開啟形式,參數$mode是可以接收的模式。
檔案開啟方式表:

#目錄資源的開啟與關閉:但凡有開就有關,否則會影響到後面的刪除等操作;
<?php
$fname = "./ce/gf";$d = opendir($fname);//打开文件资源
while ($url = readdir($d))
{ echo $fname."/".$url."<br/>";// 仅读取文件名,把路径拼上=完整路径}var_dump(glob("./*"));closedir($d);//关资源以上就是一些基礎的語句了,來做點練習:
#例:傳回一個資料夾下的所有檔案數;
如果想要計算ajax目錄下有多少的文件,可以用下面封裝的方法shu()來遍歷目錄,可以計算出ce目錄下其他的文件夾裡面的檔案的總和,
<?php
function shu($url)
{ $sl = 0; $arr = glob($url); //循环遍历
foreach($arr as $v)
{ //判断是不是一个文件
if(is_file($v))
{ //如果是一个文件+1
$sl++;
} else
{ $sl +=shu($v."/*");
}
} return $sl;
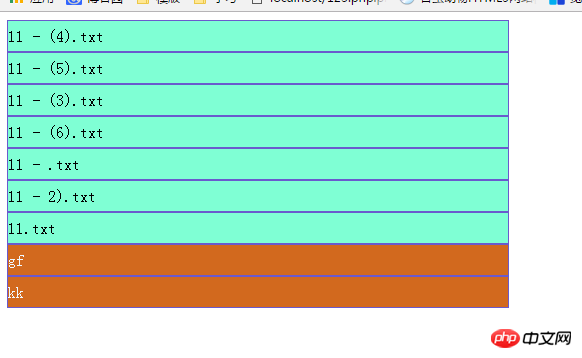
}echo shu("./ce/*");//最后给方法一个路径进行查找?>看一下輸出:

#再來一個!
#範例:刪除檔案
<?php
$fname = "./ce/gf";$d = opendir($fname);//打开文件资源
while ($url = readdir($d))
{ echo $fname."/".$url."<br/>";// 仅读取文件名,把路径拼上=完整路径}var_dump(glob("./*"));closedir($d);//关资源
//删除文件夹(非空文件夹)function shan($url)
{// 清空文件夹
$d = opendir($url);// 打开
while ($u = readdir($d))//$u现在是文件名 {// 排除...
if($u!="." && $u!="..")
{ $fname = $url . "/" . $u; //完整带路径的文件名
if (is_file($fname))
//如果是一个文件
{
unlink($fname);
} else //如果是一个文件夹 {
shan($fname);
}
}
} closedir($d); //关闭
rmdir($url);
}
shan("./122");?>這樣122目錄裡面所有的東西,不管是資料夾還是檔案都會被刪除;
實作檔案管理功能
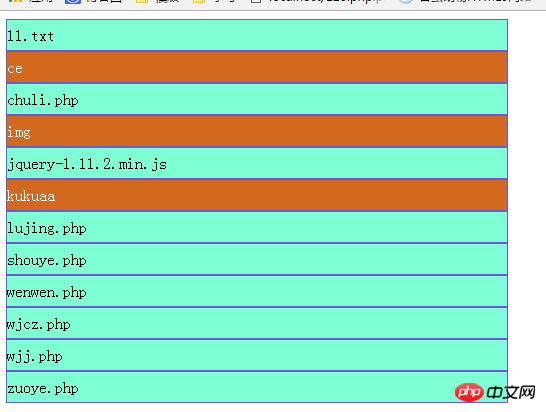
1.先把查看檔案的功能做出來,讓他把所有的檔案與資料夾啊顯示出來;
<body>
<?php//定义文件目录$fname = "./ce";//便利目录下的所有文件显示$arr = glob($fname."/*");foreach ($arr as $v)
{ //从完整路径中取文件名
$name = basename($v); echo "<p class='item' url='{$v}'>{$name}</p>";
}?>
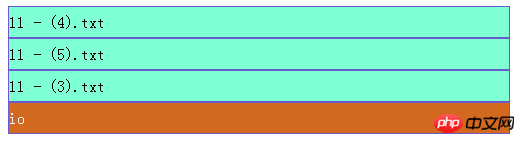
</body> 圖:
圖:
#接下來給資料夾特別顯示一下把:
################輸出之前需要判斷,判斷是不是一個資料夾:#########//从完整路径中取文件名
$name = basename($v); if(is_dir($v)){
echo "<p class='item dir' url='{$v}'>{$name}</p>";
} else {
echo "<p class='item' url='{$v}'>{$name}</p>";
}#########如果是個資料夾,給他背景顏色改變一下就好啦################ ##圖:#########
2.给文件夹添加双击事件:
双击实现进入这个目录;
js代码:
<script>
$(".dir").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{
window.location.href="wenwen.php";
}
});
})</script>处理页面:
<?phpsession_start(); $url = $_POST["url"]; $_SESSION["fname"] = $url;
这样就可以实现双击进入此文件夹:

3.返回上一级,找到上一级目录,写个p
$pname = dirname($fname);
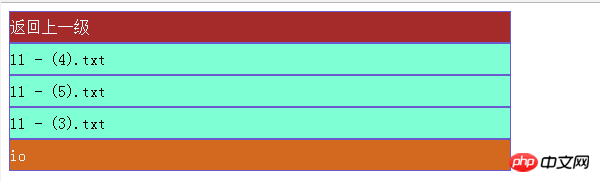
echo "<p id='shang' url='{$pname}'>返回上一级</p>";图:

写双击事件:
<script>
$("#shang").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{
window.location.href="wenwen.php";
}
});
})</script>返回到文件目录后使其隐藏:
//上一级的目录$pname = dirname($fname);
if(realpath($fname)=="F:\\QQPCMgr\\WWW\\wenjian"){
}else {
echo "<p id='shang' url='{$pname}'>返回上一级</p>";
}这样的话当我返回到wenjian目录的时候,使其隐藏:

4.删除功能
在文件p里面加删除按钮:
echo "<p class='item' url='{$v}'>{$name}<input type='button' value='删除' url='{$v}' class='sc'/></p>";
来写按钮的点击事件:
js代码:
$(".sc").click(function(){
//确认删除提示
var av = confirm("确定要删除");
if(av){
var url = $(this).attr("url");
$.ajax({
url: "shan.php",
data: {url: url},
type: "POST",
dataType: "TEXT",
success: function (data) {
window.location.href = "wenwen.php";
}
});
}
})删除的处理页面:
<?php$url = $_POST["url"]; unlink($url);
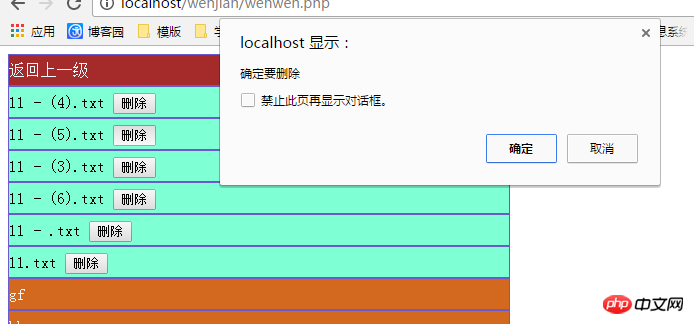
这样完成后,当我点击删除:

再点击确定,即可删除
总代码:
管理查看页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<style>
.item{
width: 500px; height: 30px; border: 1px solid slateblue;
background-color: aquamarine;
line-height: 30px;
} .dir{
background-color: chocolate; color: aliceblue;
} #shang{
width: 500px; height: 30px; border: 1px solid slateblue;
background-color: brown;color: aliceblue;
line-height: 30px;
} </style>
</head>
<body>
<?phpsession_start();//定义文件目录$fname = "./ce";if(!empty($_SESSION["fname"]))
{ //如果session里面的不为空
$fname = $_SESSION["fname"];
}//上一级的目录$pname = dirname($fname);if(realpath($fname)=="F:\\QQPCMgr\\WWW\\wenjian")
{}else { echo "<p id='shang' url='{$pname}'>返回上一级</p>";
}//便利目录下的所有文件显示$arr = glob($fname."/*");foreach ($arr as $v)
{ //从完整路径中取文件名
$name = basename($v); if(is_dir($v)){ echo "<p class='item dir' url='{$v}'>{$name}</p>";
} else { echo "<p class='item' url='{$v}'>{$name}
<input type='button' value='删除' url='{$v}' class='sc'/>
</p>";
}
}?>
<script>
$(".dir").dblclick(function(){ var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{
window.location.href="wenwen.php";
}
});
})
$("#shang").dblclick(function(){ var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{
window.location.href="wenwen.php";
}
});
})
$(".sc").click(function(){ //确认删除提示
var av = confirm("确定要删除"); if(av){ var url = $(this).attr("url");
$.ajax({
url: "shan.php",
data: {url: url},
type: "POST",
dataType: "TEXT",
success: function (data) {
window.location.href = "wenwen.php";
}
});
}
})</script>
</body>
</html>处理:
<?php session_start(); $url = $_POST["url"]; $_SESSION["fname"] = $url;
删除:
<?php $url = $_POST["url"]; unlink($url);
以上是php檔案管理與基礎功能的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:前端學PHP之會話Session下一篇:前端學PHP之會話Session

