簡單介紹Node.js和Express的入門(圖文)
- 黄舟原創
- 2017-03-25 14:39:221772瀏覽
這篇文章主要介紹了www.php.cn/wiki/1498.html" target="_blank">Node.js和Express簡單入門介紹,詳細介紹如何用Node.js和Express搭建一個web伺服器,有興趣的可以了解一下。 、 Nodejs簡介
==Node是Javascript語言的伺服器運作環境。 「有兩層意思:首先,Javascript語言透過Node在伺服器運行,在這個意義上,Node有點像Javascript虛擬機;其次,Node提供大量工具庫,讓Javascript語言與作業系統互動(例如讀寫檔、新子流程),在這個意義上,Node又是Javascript的工具庫。
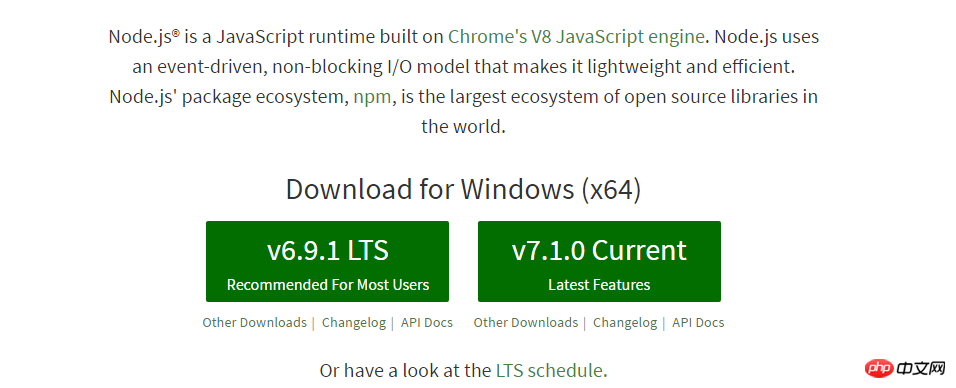
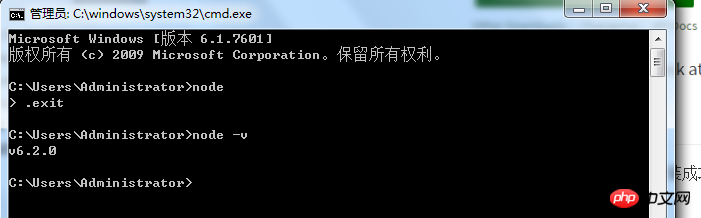
#2.1 Node.js下載官網會根據你目前的作業系統,提供給你最合適的版本去下載。可。 2.3 測試Node.js是否安裝成功安裝成功之後,可以在window控制台查看是否已安裝成功。 ##node -v
直接輸入node然後回車,就可以讓node去執行我們的js程式碼了。 ##新一個nodeproject目錄,新一個js檔案。 01_hello.js
#三、Node.js中的一些基本概念澄清
看到Node.js這個名字,初學者可能會誤以為這是一個Javascript應用,事實上,Node.js採用C++語言編寫而成,是一個Javascript的運作環境。
既然不是Javascript應用,為何叫.js呢?因為Node.js是一個Javascript的運作環境。提到Javascript,大家首先想到的是日常使用的瀏覽器,現代瀏覽器包含了各種元件,包括渲染引擎、Javascript引擎等,其中Javascript引擎負責解釋執行網頁中的Javascript程式碼。作為Web前端最重要的語言之一,Javascript一直是前端工程師的專利。不過,Node.js是一個後端的Javascript運行環境(支援的系統包括Linux 、Windows),這意味著你可以寫系統層級或伺服器端的Javascript程式碼,交給Node.js來解釋執行,
、Windows),這意味著你可以寫系統層級或伺服器端的Javascript程式碼,交給Node.js來解釋執行,
3.2 Node.js與Javascript的關係
Javascript包含3個部分:ECMAscript-262、BOM、DOM。 BOM與瀏覽器相關,DOM和HTML頁面相關。 Node.js中只是包含了ECMAscript-262。所以我們之前的一些關於BOM的操作和DOM的操作都是基於瀏覽器端運行的,在Node.js中是無法使用的。
3.3 Node.js中幾個全域變數
表示Node所在的全域環境,類似於瀏覽器的
window物件。需要注意的是,如果在瀏覽器中聲明一個全域變量,實際上是聲明了一個全域物件的
屬性,例如var x = 1等同於設定window.x = 1,但Node不是這樣,至少在模組中不是這樣(REPL環境的
行為與瀏覽器一致)。在模組檔中,宣告var x = 1,該變數不是global物件的屬性,global.x等於undefined。這是因為模組的全域變數都是該模組私有的,其他模組無法取到。
 process:
process:
console:指向Node内置的console模块,提供命令行环境中的标准输入、标准输出功能。
3.4 Node.js中的几个全局函数
setTimeout():用于在指定毫秒之后,运行回调函数。实际的调用间隔,还取决于系统因素。间隔的毫秒数在1毫秒到2,147,483,647毫秒(约24.8天)之间。如果超过这个范围,会被自动改为1毫秒。该方法返回一个整数,代表这个新建定时器的编号。
clearTimeout():用于终止一个setTimeout方法新建的定时器。
setInterval():用于每隔一定毫秒调用回调函数。由于系统因素,可能无法保证每次调用之间正好间隔指定的毫秒数,但只会多于这个间隔,而不会少于它。指定的毫秒数必须是1到2,147,483,647(大约24.8天)之间的整数,如果超过这个范围,会被自动改为1毫秒。该方法返回一个整数,代表这个新建定时器的编号。
clearInterval():终止一个用setInterval方法新建的定时器。
require():用于加载模块。
Buffer():用于操作二进制数据。
3.5 Node.js的核心模块
如果只是在服务器运行Javascript代码,用处并不大,因为服务器脚本语言已经有很多种了。Node.js的用处在于,它**本身**还提供了一系列功能模块,与操作系统互动。这些核心的功能模块,不用安装就可以使用,下面是它们的清单。
http:提供HTTP服务器功能。
url:解析URL。
fs:与文件系统交互。
querystring:解析URL的查询字符串。
child_process:新建子进程。
util:提供一系列实用小工具。
path:处理文件路径。
crypto:提供加密和解密功能,基本上是对OpenSSL的包装。
三、搭建web应用
使用Node.js搭建web服务器,一般使用一些框架来帮助完成。
express 是一个开源的node.js项目框架,初学者使用express可以快速的搭建一个Web项目,express中已经集成了Web的http服务器创建、请求和文件管理以及Session的处理等功能,所以express是非常适合初学者的入门学习。
3.1 安装Express框架
使用node.js自带的包管理器npm安装。
创建一个项目目录,Node_Hello。进入该目录,创建一个package.json文件,文件内容如下:
{
"name": "Node_Hello",
"description": "nodejs hello world app",
"version": "0.0.1",
"private": true,
"dependencies": {
"express": "4.x"
}
}上面代码定义了项目的名称、描述、版本等,并且指定需要4.0版本以上的Express。
==从控制台首先进入刚才的项目目录==,然后输入如下命令,则会开始下载Express。
npm install

下载完成


3.2 创建启动文件
在上面的项目目录下,新建一个启动文件,名字暂叫 ==index.js== 。书写如下代码:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('<h1>你好,这是我们的第一个nodejs项目</h1>');
});
app.listen(8080);3.3 运行index.js文件
node index.js
3.4 使用浏览器访问
在浏览器输入下面的地址就可以访问我们刚刚搭建的web网站了。
127.0.0.1:8080
四、使用Webstorm搭建Node.js web应用
使用webstorm搭建Node.js应用更加方便。
4.1 下载WebStorm,并安装
下载完成后,直接安装即可。
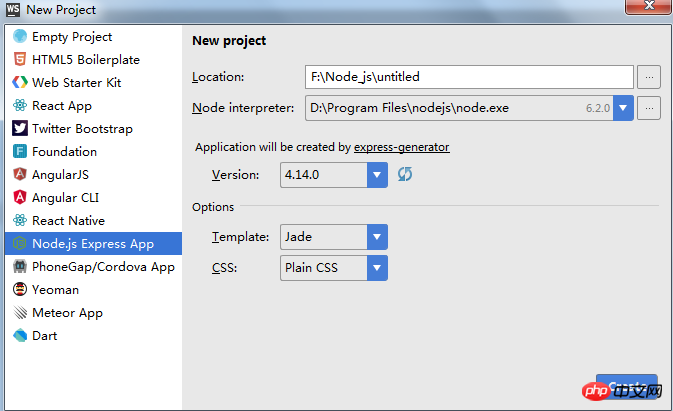
4.2 创建Node + Express应用

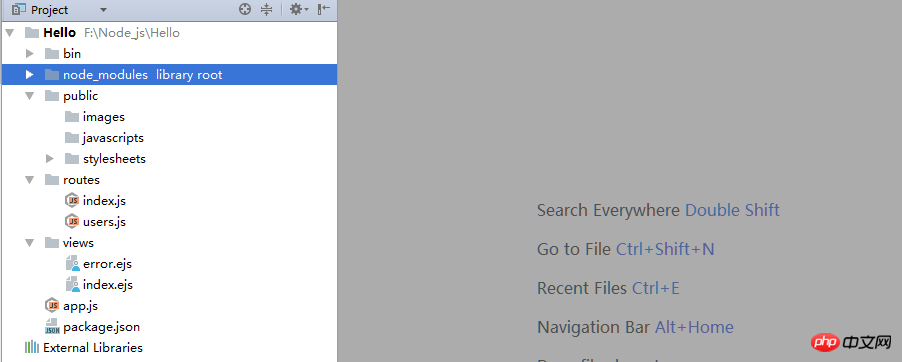
4.3 Project目录结构

app.js:启动文件,或者说入口文件
package.json:存储着工程的信息及模块依赖,当在 dependencies 中添加依赖的模块时,运行 npm install ,npm 会检查当前目录下的 package.json,并自动安装所有指定的模块
node_modules:存放 package.json 中安装的模块,当你在 package.json 添加依赖的模块并安装后,存放在这个文件夹下
public:存放 image、css、js 等文件
routes:存放路由文件
views:存放视图文件或者说模版文件
bin:存放可执行文件(www)
4.4 各个主要文件的说明
4.4.1 app.js
//加载模块
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
//加载路由文件
var index = require('./routes/index');
var users = require('./routes/users');
// 生产一个express的实例
var app = express();
// view engine setup
/*
设置 views 文件夹为存放视图文件的目录,
即存放模板文件的地方,dirname 为全局变量,
存储当前正在执行的脚本所在的目录。
*/
app.set('views', path.join(dirname, 'views'));
//设置模板引擎为ejs
app.set('view engine', 'ejs');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(dirname, 'public', 'favicon.ico')));
//加载日志中间件
app.use(logger('dev'));
//加载解析json的中间件
app.use(bodyParser.json());
//加载解析urlencoded请求体的中间件。 post请求
app.use(bodyParser.urlencoded({extended: false}));
//加载解析cookie的中间件
app.use(cookieParser());
//设置public文件夹为放置静态文件的目录
app.use(express.static(path.join(dirname, 'public')));
// 路由控制器。
app.use('/', index); // http://localhost:3000
app.use('/users', users); //http://localhost:3000/users
// catch 404 and forward to error handler
app.use(function (req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handler
app.use(function (err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
//把app导出。 别的地方就可以通过 require("app") 获取到这个对象
module.exports = app;4.4.2 bin/www
#!/usr/bin/env node //表明是node可执行文件
/**
* Module dependencies.
*/
//引入我们在app.js中导出的app模块
var app = require('../app');
//引入debuger模块,打印调试日志
var debug = require('debug')('hello:server');
//引入http模块
var http = require('http');
/**
* Get port from environment and store in Express.
*/
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port); //设置端口号
/**
* Create HTTP server.
*/
//创建Http服务器
var server = http.createServer(app);
/**
* Listen on provided port, on all network interfaces.
*/
//监听指定的端口
server.listen(port);
//监听error事件。 onError是发生错误的时候的回调函数
server.on('error', onError);
//监听listening事件
server.on('listening', onListening);
/**
* Normalize a port into a number, string, or false.
*/
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
/**
* Event listener for HTTP server "error" event.
*/
function onError(error) {
if (error.syscall !== 'listen') {
throw error;
}
var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
/**
* Event listener for HTTP server "listening" event.
*/
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}4.4.3 routes/index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: '育知同创' });
});
module.exports = router;
/*
生成一个路由实例用来捕获访问主页的GET请求,
导出这个路由并在app.js中通过app.use('/', routes);
加载。这样,当访问主页时,就会调用res.render('index', { title: '育知同创' });
渲染views/index.ejs模版并显示到浏览器中。
*/4.4.4 对路由写法的优化
在前面的==app.js中==,每个模板都有添加一次路由比较麻烦,其实应该把添加路由的事情专门交给index.js来做。也就是可以把多个路由放在一个路由文件中。
//加载路由文件 var index = require('./routes/index'); //去掉 var users = require('./routes/users'); //去掉 // 路由控制器。 app.use('/', index); // http://localhost:3000 //去掉 app.use('/users', users); //http://localhost:3000/users //去掉
可以改成:
var routes = require('./routes/index'); routes(app);
==index.js==文件优化成: 这样管理起来就方便很多
module.exports = function (app) {
//一个get请求的路由 http://localhost:3000
app.get("/", function (req, res) {
res.render("index", {title:"育知同创abc"})
});
//又一个请求路由:http://localhost:3000/abc
app.get("/abc", function (req, res) {
res.render("index", {title:"育知同创" + req.path})
});
}4.4.5 ejs模板
模板引擎(Template Engine)是一个将页面模板和要显示的数据结合起来生成 HTML 页面的工具。如果说上面讲到的 express 中的路由控制方法相当于 MVC 中的控制器的话,那模板引擎就相当于 MVC 中的视图。
模板引擎的功能是将页面模板和要显示的数据结合起来生成 HTML 页面。它既可以运 行在服务器端又可以运行在客户端,大多数时候它都在服务器端直接被解析为 HTML,解析完成后再传输给客户端,因此客户端甚至无法判断页面是否是模板引擎生成的。有时候模板引擎也可以运行在客户端,即浏览器中,典型的代表就是 XSLT,它以 XML 为输入,在客户端生成 HTML 页面。但是由于浏览器兼容性问题,XSLT 并不是很流行。目前的主流还是由服务器运行模板引擎。
在 MVC 架构中,模板引擎包含在服务器端。控制器得到用户请求后,从模型获取数据,调用模板引擎。模板引擎以数据和页面模板为输入,生成 HTML 页面,然后返回给控制器,由控制器交回客户端。
==ejs 是模板引擎的一种,它使用起来十分简单,而且与 express 集成良好。==
我们通过以下两行代码设置了模板文件的存储位置和使用的模板引擎:(app.js文件中进行的设置)
app.set('views', dirname + '/views'); app.set('view engine', 'ejs');
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%- title %></p> </body> </html>
说明:
ejs 的标签系统非常简单,它只有以下三种标签:
09ec39c8cf80993cee8f36d507abec3c:Javascript 代码。
b87f5fe9deb6bc8214cf0c7085055a22:显示替换过 HTML 特殊字符的内容。(也就是说如果code中有标签,则会原样输出,不会让浏览器解析)
8c0f8149cd2243ceacec364b0951d5dd:显示原始 HTML 内容。(如果有a标签,在浏览器端这则会看到一个超链接)
路由代码:
router.get('/', function(req, res, next) {
res.render('index', { title: "<a href='http://www.baidu.com'>百度 </a>"});
});
// 则会用title的值去替换ejs中的相应的代码。则生成的代码:
<!DOCTYPE html> <html> <head> <title><a href='http://www.baidu.com'>百度 </a></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><a href='http://www.baidu.com'>百度 </a></h1> <p>Welcome to <a href='http://www.baidu.com'>百度 </a></p> </body> </html>
以上是簡單介紹Node.js和Express的入門(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

