Html+CSS佈局技巧的程式碼分享
- 迷茫原創
- 2017-03-25 09:52:181508瀏覽
單列佈局水平居中
水平居中的頁面佈局中最常見的一種佈局形式,多出現於標題,以及內容區域的組織形式,以下介紹四種實現水平居中的方法(註:下面各個實例中實現的是child元素的對齊操作,child元素的父容器是parent元素)
使用inline-block 和text-align實作
.parent{text-align: center;}.child{display: inline-block;}優點:相容性好;
不足:需要同時設定子元素和父元素
使用margin:0 auto來實作
.child{width:200px;margin:0 auto;}優點:相容性好
缺點: 需要指定寬度
使用table實作
.child{display:table;margin:0 auto;}優點:只需要對自身進行設定
不足:IE6,7需要調整結構
使用絕對定位實作
.parent{position:relative;}/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/
.child{position:absolute;left:50%;transform:translate(-50%);}不足:相容性差,IE9及以上可用
實用flex佈局實作
/*第一种方法*/.parent{display:flex;justify-content:center;}
/*第二种方法*/.parent{display:flex;}.child{margin:0 auto;}缺點:相容性差,如果進行大面積的佈局可能會影響效率
垂直居中
我們都知道,每個人都有不同的嗜好,有的人喜歡吃甜食,有的人喜歡吃辣的東西,有的人不喜歡吃芹菜,有的人不喜歡吃羊肉等等。吃果凍,從小吃果凍長大,沒有了果凍,它就會鬧脾氣,對你不理不睬。也就是說,只有一個元素屬於inline或是inline-block(table-cell也可以理解為inline-block水平)水平,其身上的vertical-align在使用vertical-align的時候,由於對齊的基線是用行高的基線作為標記,故需要設置
line-height或設定display:table-cell;
/*第一种方法*/.parent{display:table-cell;vertical-align:middle;height:20px;}/*第二种方法*/.parent{display:inline-block;vertical-align:middle;line-height:20px;}實用絕對定位.parent{position:relative;}
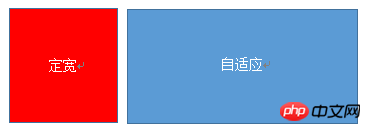
.child{positon:absolute;top:50%;transform:translate(0,-50%);}實用flex實作.parent{display:flex;align-items:center;}水平垂直全部居中利用vertical-align ,text-align,inline-block實作.parent{display:table-cell;vertical-align:middle;text-align:center;}.child{display:inline-block;}利用絕對定位實作.parent{position:relative;}.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}利用flex實作.parent{display:flex;justify-content:center;align-items:center;}多列佈局左列定寬,右列自適應此佈局方式非常常見,適用於定寬的一側常為導航,自適應的一側為內容的佈局
.left{float:left;width:100px;}.right{margin-left;margin-left:100px;}註:IE6會有3px的bug利用float+margin(fix)實作

<p class="parent"> <p class="left"></p> <p class="right-fix"> <p class="right"></p> </p> </p>
.left{width:100px;float:left;}
.right-fix{width:100%;margin-left:-100px;float:right;}
.right{margin-left:100px;}使用float+overflow實作.left{width:100px;float:left;}
.right{overflow:hidden;}overflow:hidden,觸發bfc模式,浮動無法影響,隔離其他元素,IE6不支持,左側left設定margin-left當作left與right之間的邊距,右側利用overflow:hidden 進行形成bfc模式如果我們需要將兩列設為等高,可以用下述方法將「背景」設定為等高,其實並不是內容的等高
.left{width:100px;float:left;}
.right{overflow:hidden;}
.parent{overflow:hidden;}
.left,.right{padding-bottom:9999px;margin-bottom:-9999px;}使用table實現.parent{display:table;table-layout:fixed;width:100%;}
.left{width:100px;}
.right,.left{display:table-cell;}實用flex實現.parent{display:flex;}
.left{width:100px;}
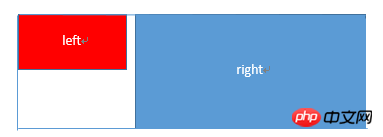
.right{flex:1;}利用右側容器的flex:1,均分了剩餘的寬度,也實現了同樣的效果。而align-items 預設值為stretch,故二者高度相等右列定寬,左列自適應實用float+margin實作.parent{background:red;height:100px;margin:0 auto;}
.left{background:green;margin-right:-100px;width:100%;float:left;}
.right{float:right;width:100px;background:blue;}使用table實現.parent{display:table;table-layout:fixed;width:100%;}
.left{display:table-cell;}
.right{width:100px;display:table-cell;}實用flex實作.parent{display:flex;}
.left{flex:1;}
.right{width:100px;}兩列定寬,一列自適應

.left,.center{float:left:width:200px;}
.right{margin-left:400px;}利用float+overflow實作.left,.center{float:left:width:200px;}
.right{overflow:hidden;}利用table實作.parent{display:table;table-layout:fixed;width:100%;}
.left,.center,.right{display:table-cell;}
.left,.center{width:200px;}利用flex實作.parent{display:flex;}
.left,.center{width:100px;}
.right{flex:1}兩邊定寬,中欄自適應

.left{width:100px;float:left;}
.center{float:left;width:100%;margin-right:-200px;}
.right{width:100px;float:right;}利用table實作.parent{width:100%;display:table;table-layout:fixed}
.left,.center,.right{display:table-cell;}
.left{width:100px;}
.right{width:100px;}利用flex實作.parent{display:flex;}
.left{width:100px;}
.center{flex:1;}
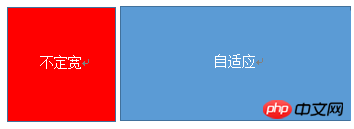
.right{width:100px;}一列不定寬,一列自適應
 ## 利用float+ overflow實作
## 利用float+ overflow實作
.left{float:left;}.right{overflow:hidden;}利用table實作
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:0.1%;}
.left,.right{display:table-cell;}利用flex實作
.parent{display:flex;}
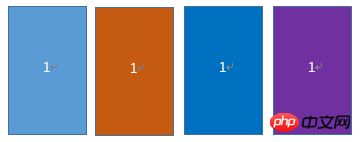
.right{flex:1;}多列等分佈局
多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等。

html结构如下所示
<p class="parent"> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> </p>
实用float实现
.parent{margin-left:-20px}/*假设列之间的间距为20px*/
.column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}利用table实现
.parent-fix{margin-left:-20px;}
.parent{display:table;table-layout:fixed;width:100%;}
.column{display:table-cell;padding-left:20px;}利用flex实现
.parent{display:flex;}
.column{flex:1;}
.column+.column{margin-left:20px;}九宫格布局
使用table实现
<p class="parent"> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> </p>
.parent{display:table;table-layout:fixed;width:100%;}
.row{display:table-row;}
.item{display:table-cell;width:33.3%;height:200px;}实用flex实现
<p class="parent"><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p> </p><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p> </p><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p></p>
.parent{display:flex;flex-direction:column;}
.row{height:100px;display:flex;}
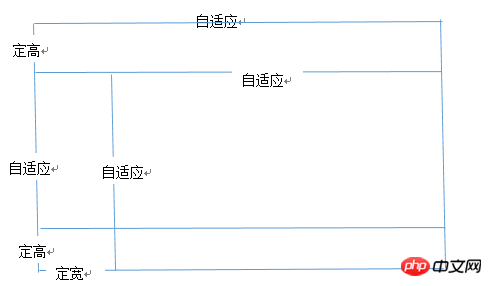
.item{width:100px;background:red;}全屏布局

利用绝对定位实现
<p class="parent"><p class="top">top</p><p class="left">left</p><p class="right">right</p><p class="bottom">bottom</p></p>
html,body,parent{height:100%;overflow:hidden;}
.top{position:absolute:top:0;left:0;right:0;height:100px;}
.left{position:absolute;top:100px;left:0;bottom:50px;width:200px;}
.right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;}
.bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}利用flex实现
<p class="parent"><p class="top">top</p><p class="middle"><p class="left">left</p><p class="right">right</p></p><p class="bottom">bottom</p></p>
.parent{display:flex;flex-direction:column;}
.top{height:100px;}
.bottom{height:50px;}
.middle{flex:1;display:flex;}
.left{width:200px;}
.right{flex:1;overflow:auto;}
meta标签的实用
设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta name="viewport" content="width=device-width,initial-scale=1">
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表, 比如, 一个页面在屏幕上显示时使用无衬线字体,
而在打印时则使用衬线字体, screen 和 print 是两种已定义的媒体类型, 媒体查询让样式表有更强的针对性,
扩展了媒体类型的功能;媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成,
媒体查询中可用于检测的媒体特性有width、height和color(等), 使用媒体查询, 可以在不改变页面内容的情况下,
为特定的一些输出设备定制显示效果。
语法
@media screen and (max-width:960px){....}<link rel="stylesheet" media="screen and (max-width:960px)" href='xxx.css' /以上是Html+CSS佈局技巧的程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

