django將後台表資料展示在前台html頁面中的步驟詳解
- 高洛峰原創
- 2017-03-23 10:11:078955瀏覽
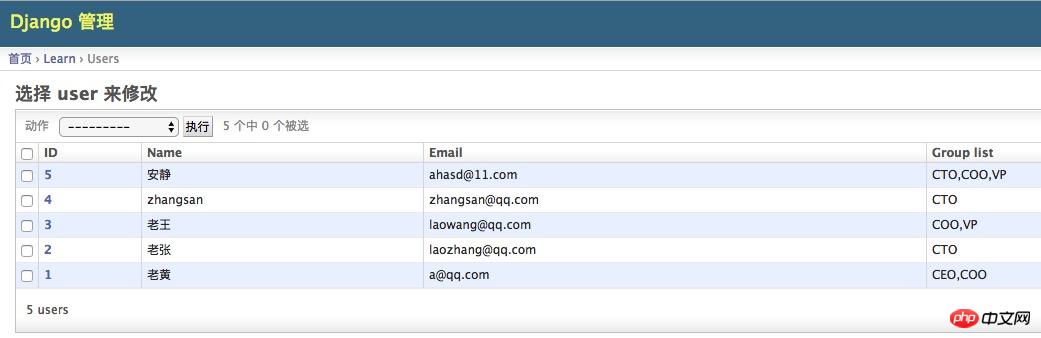
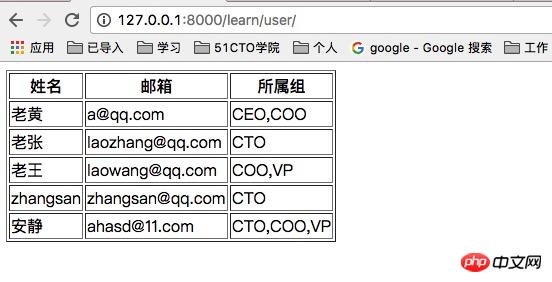
我建立一個user表,錄入了一些資訊到表中。那麼如何在前面的html頁面中展示這張表中的信息呢?

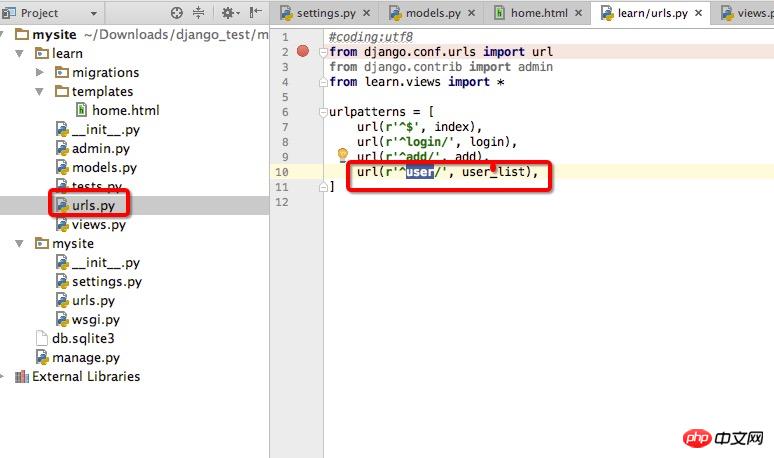
1、在learn/urls.py中加入網址

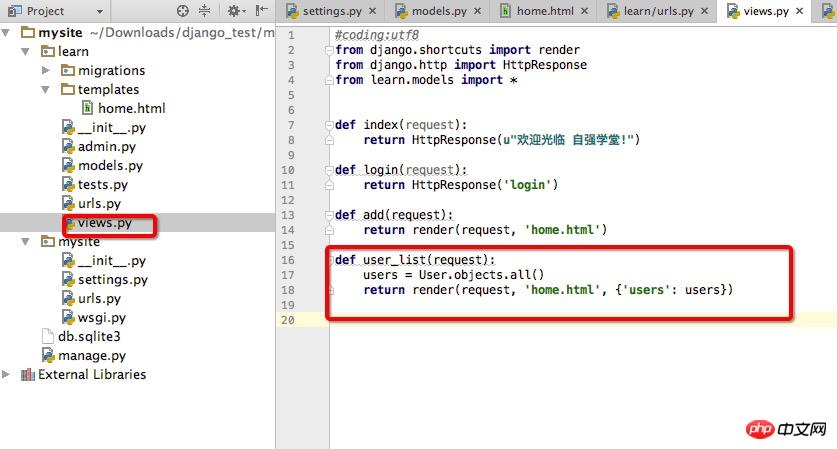
2、在views中定義一個方法,來回應使用者的請求

這裡是定義了一個函數user_list(), 用來回應使用者存取http://127.0.0.1/learn/user的請求
這個方法是使用html模板檔案渲染並展示內容。
def user_list(request):
users = User.objects.all() #将User表中的所有对象赋值给users这个变量,它是一个列表
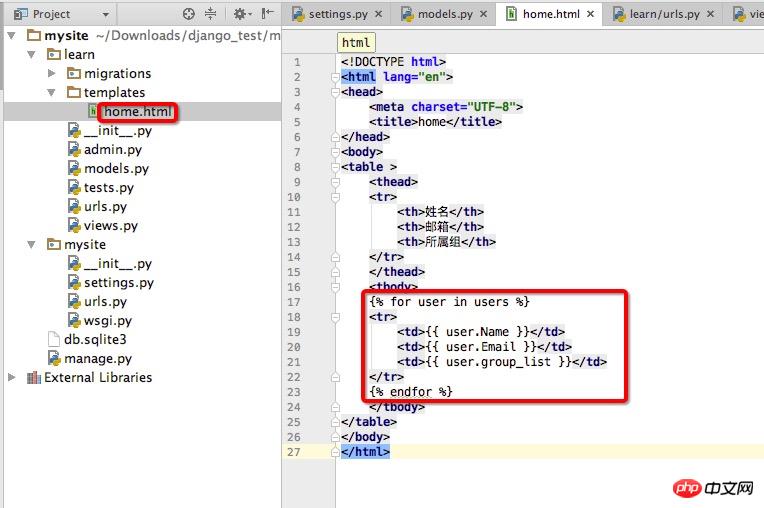
return render(request, 'home.html', {'users': users}) 生成一个user变量,这个变量可以给templates中的html文件使用3、編輯learn/templates/home.html檔案

#4、造訪前台頁面,

以上是django將後台表資料展示在前台html頁面中的步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

