摘要
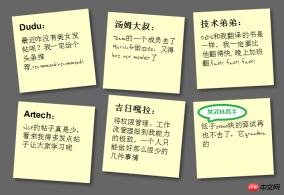
本篇文字將會展示給你的是,如何利用HTML5/CSS3,只用5步驟就可以製作便條貼效果的HTML頁面,效果圖如下:
(註:圖裡的文字純屬杜撰,搞笑目的,如有雷同,純屬巧合,謝謝!)

註:該效果可以在Safari, Chrome,Firefox和Opera在看到效果,IE上由於對HTML5的支援不完全,所以看不出效果。
第一步:建立基本HTML和正方形
先加入基本的HTML結構以及建立基本的正方形,程式碼如下:
Dudu: 最近咋没有美女发帖呢?我一定给个头条推荐,recommend!recommend! 汤姆大叔: Team的一个成员去了Microsoft做SDE3,又得hire new member了 技术弟弟: O2DS和我翻译的书是一样,我一定要比他翻得快, 晚上加班翻,fast! fast! fast! Artech: WCF的帖子真是少,看来我得多发点帖子让大家学习呢 吉日嘎拉: 将权限管理、工作流管理做到我能力的极致,一个人只能做好那么很少的几件事情 某武林高手: 低于25000块的面试再也不去了,它grandma的
每個note都加一個href連接,主要是為了支援鍵盤訪問,CSS程式碼如下:
{:;:;}{:;:;:;:;:;}{:;:;}{:;}{:;:;}{:;:;:;:;:;:;:;}{:;:;}效果如下:

#第二步:陰影和手寫草體字
這一步,是我們要實現正方形的陰影效果,並將字體改為草體(僅限英文),由於google提供了Font API的支持,所以我們可以直接使用了,首先添加對Google API的呼叫:
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">
然後設定引用這個字體:
{:;:;:;}{:;:;}關於陰影,由於各個瀏覽器還都不完全支持,所以需要分別處理,程式碼如下:
{:;:;:;:;:;:;:; :; :; :;}效果如下:

第三個步驟:傾斜正方形
#為了讓正方形傾斜,我們需要在li->a裡添加如下代碼:
{:;:;:;}但是為了能讓正方形隨機傾斜,而不是全部都傾斜,我們需要使用新的CSS3選擇器,讓正方形在每2個傾斜4個deg,每3個傾斜負3個deg,每5個傾斜5個deg:
{:;:;:;:;:;}{:;:;:;:;:;}{:;:;:;:;:;}效果如下:

第四步:Hover和Focus時放縮正方形
想在hover和focus的時候達到縮放的效果,我們需要加入以下程式碼:
{:;:;:;:;:;:;:;:;}設定z-index為5是為了讓正方形在放大的時候蓋住其它的正方形,同時因為也設置了focus,所以也支持Tab鍵切換訪問,效果如下:

##第五步:平滑過渡和添加顏色
第四步的特效,看起來有些生硬,我們可以添加Transition來達到平滑動畫的效果,另外顏色比較單一,我們可以設定不同的顏色,先在ul->li->a裡加入Transition:
<span style="color: #800000;"> -moz-transition:-moz-transform .15s linear; <br> -o-transition:-o-transform .15s linear; <br> -webkit-transition:-webkit-transform .15s linear; </span>然後在even和3n裡定義不同的顏色:
{:;:;:;:;:;:;}{:;:;:;:;:;:;}這樣,就完成了我們最終的效果:

以上是使用HTML5/CSS3五步驟快速製作便條貼特效程式碼範例分享(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

WebStorm Mac版
好用的JavaScript開發工具

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






