Javascript變數物件和活動物件的圖文詳解
- 高洛峰原創
- 2017-03-19 16:17:312082瀏覽
一段程式碼引發的思考
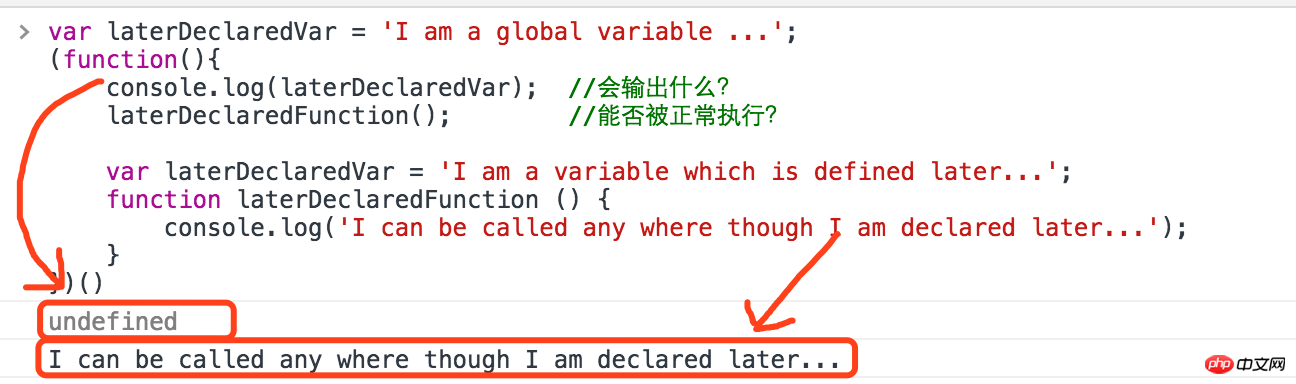
var laterDeclaredVar = 'I am a global variable ...';
(function(){
console.log(laterDeclaredVar); //会输出什么?
laterDeclaredFunction(); //能否被正常执行?
var laterDeclaredVar = 'I am a variable which is defined later...';
function laterDeclaredFunction () {
console.log('I can be called any where though I am declared later...');
// 上面打印的话翻译一下是:虽然我被晚一些定义了,但是我可以在函数的任何地方被访问
// I can be called any where even though I am declared later
// 后者则被翻译为:即使我被晚一些定义了,我可以在函数的任何地方被访问
// 这里需要补充一个知识点是though和even though的区别:
// though和even though都引导让步状语从句,但是though和even意为“虽然”
// though引导的句子所说的是事实
// 而even though(=even if),意为“即使”
// 有退一步设想的意味,所说的不一定是事实。
// 为了写这个打印专门复习了一下英文,查了一下这个句式该怎么写,都是知识点,快快拿小本记好!
}
})()這段程式碼需要我們思考的是第三行會在控制台輸出什麼?第四行對laterDeclaredFunction()的呼叫能否成功呢?
答案是醬紫的:

#我們都有一個共識是js語言執行順序是自上而下的,那麼已經在第一行宣告了定義了變數laterDeclaredVar,在第三行卻印出undefined呢?為什麼laterDeclaredFunction是在第七行宣告的,第四行的呼叫卻能成功呢? 為什麼會是這樣呢?
這一切都跟變數物件有關! !
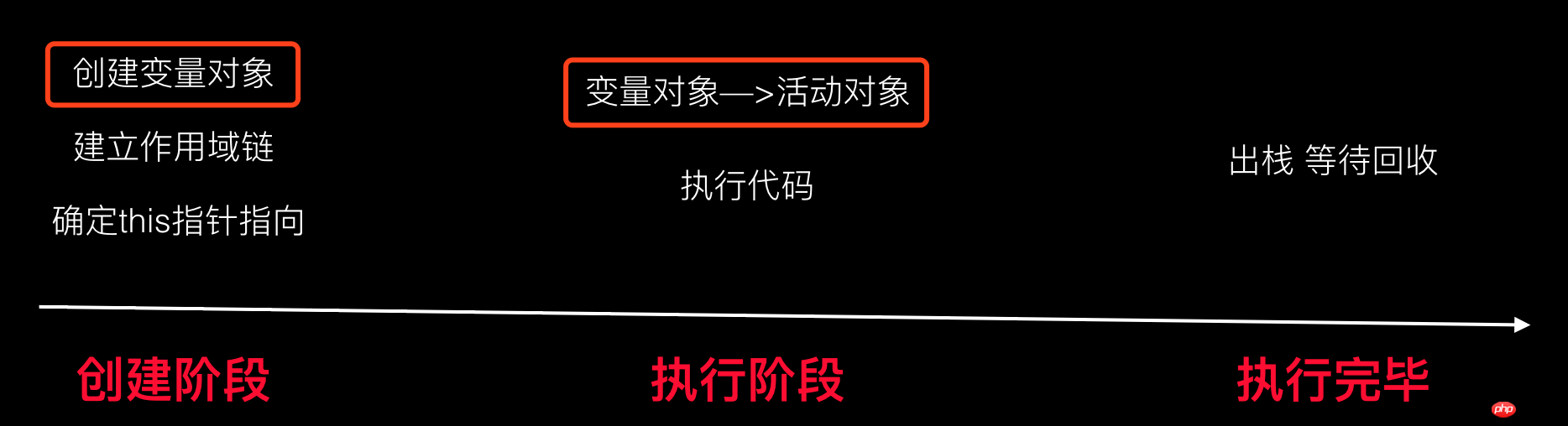
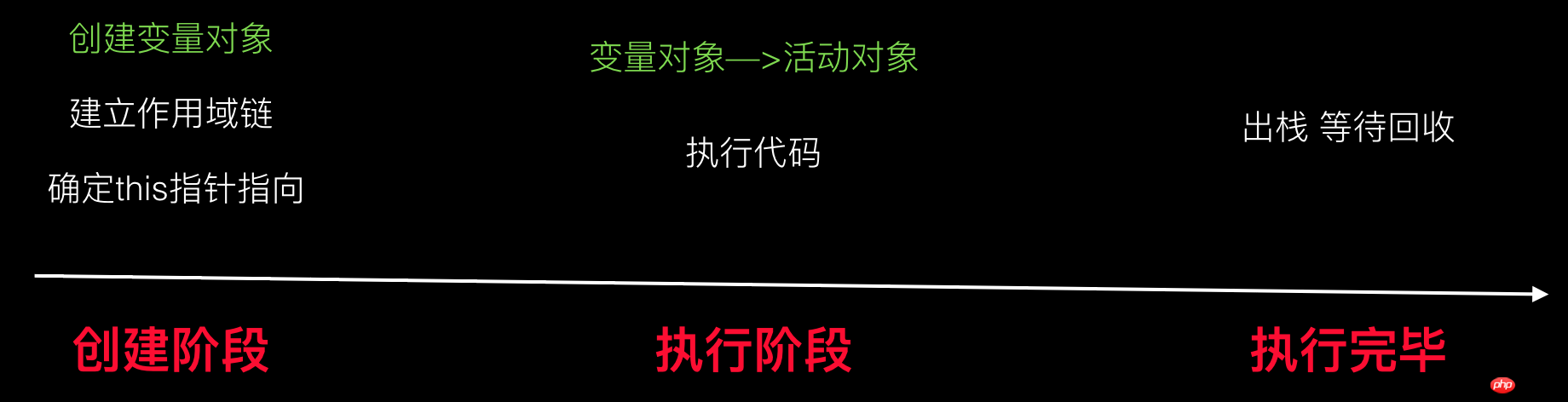
先回到執行上下文生命週期部分溫習一下。

....溫習完畢!
什麼是變數物件?
我們在寫程式的時候會定義很多變數和函數,而上面的問題的本質實際上是對於解釋器來說,是如何以及從哪裡找到這些變數和函數的?
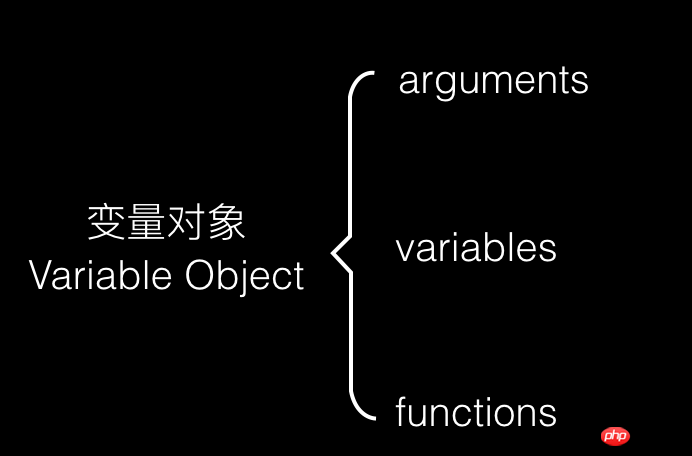
變數物件是與執行上下文對應的概念,定義執行上下文下的所有變數、函數以及目前執行上下文函數的參數清單。也就是說變數物件定義著一個函數內定義的參數清單、內部變數和內部函數。

在資料結構上來說,它是這樣的:

變數物件的建立過程?
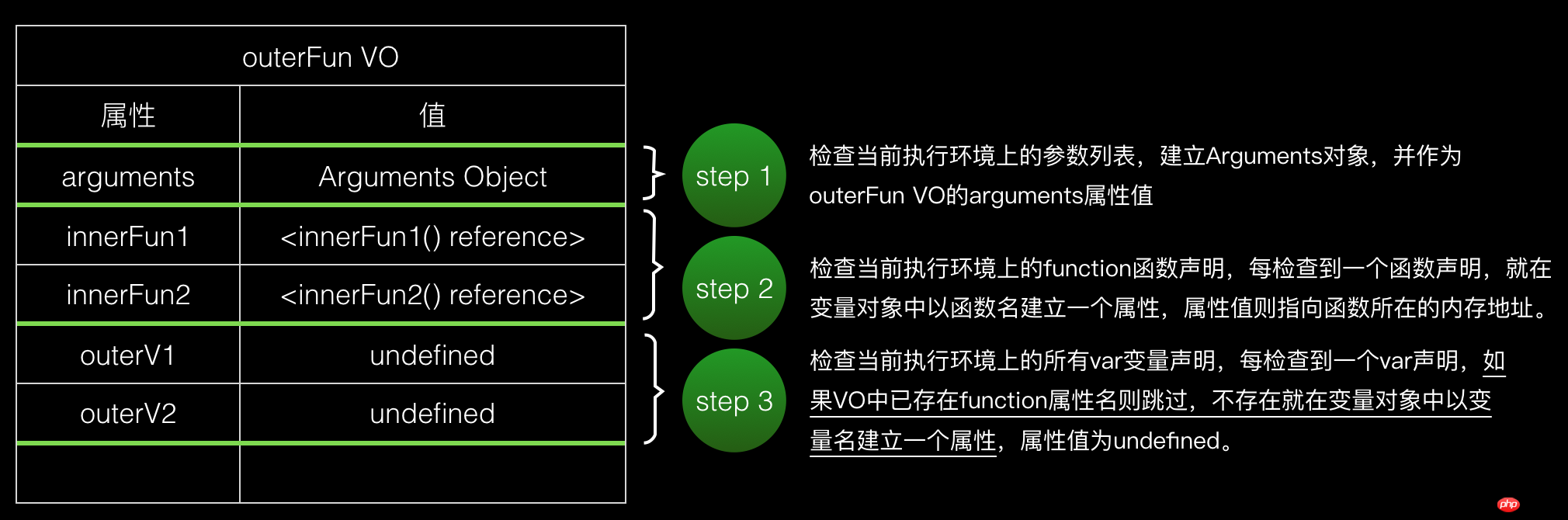
以下面程式碼作為範例來看outerFun() 變數物件的建立過程。
function outerFun (arg1, arg2) {
var outerV1 = 1
var outerV2 = 2
function innerFun1 () {
var innerV1 = 3;
var innerV2 = 4;
console.log('i am innerFun1...')
}
function innerFun2 () {
console.log('i am innerFun2...')
}
function outerV2 () {
return 'i am outerV2'
}
}
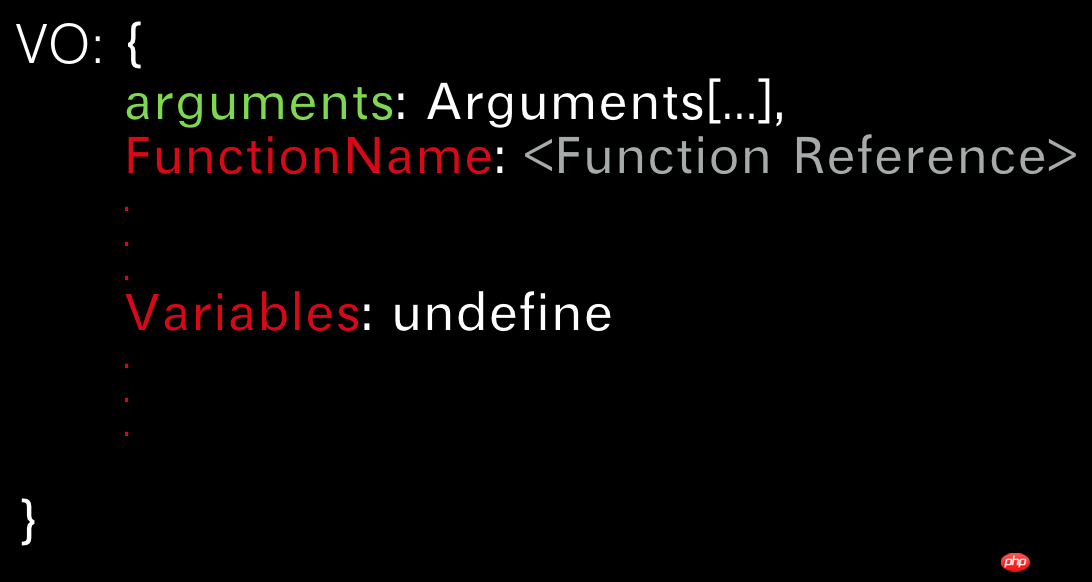
outerFun()它的變數物件建立過程是這樣的:

變數物件是在函數被調用,但是函數尚未執行的時刻被創建的,這個創建變數物件的過程實際上是函數內數據(函數參數、內部變數、內部函數)初始化的過程。
什麼是活動物件?
#未進入執行階段之前,變數物件中的屬性都不能存取!但是進入執行階段之後,變數物件轉變為了活動物件,裡面的屬性都能被存取了,然後開始進行執行階段的操作。所以活動物件實際上就是變數物件在真正執行時的另一種形式。
#全域變數物件
我們上面說的都是函數上下文中的變數對象,是根據執行上下文中的資料(參數、變數、函數)來確定其內容的,全局上下文中的變數對象則有所不同。以瀏覽器為例,全域變數物件是window對象,全域上下文在執行前的初始化階段,全域變數、函數都是被掛載倒window上的。
至此,用變數物件的知識去解釋文章開頭程式碼的執行結果,就已經打通了任督二脈。這裡不再做具體分析。
同樣至此,執行上下文生命週期中的變數物件和活動物件部分梳理完畢,接下來的事情接下來再說!

#
#
###### ####### ###以上是Javascript變數物件和活動物件的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

