這篇文章主要給大家介紹了ASP.NET百度Ueditor編輯器1.4.3這個版本實作上傳圖片新增浮水印效果的相關資料,文中透過圖文及範例程式碼介紹的非常詳細,相信對大家具有一定的參考價值,需要的朋友們下面來一起看看吧。
前言
最近工作中遇到一個需求,是要實現asp.net百度ueditor圖片上傳添加浮水印的功能,透過查找相關的資料終於實現了,下面來跟大家分享下實現的效果,文末給了實例代碼,大家可以參考學習,下面來一起學習學習吧。
效果圖
首先來看下我們想要的功能介面,如果發覺這個效果不是你想要的,後面的內容就不用看了。

準備#
從官網下載的Ueditor壓縮包,我下載的是ueditor1_4_3-utf8-net 這個版本,以下的介紹是對這個版本而言的。
修改介面
#先找到我們要新增"加浮水印[checkbox]"的地方

因此可以知道,我們應該到image.html 這個檔案去修改我們的html程式碼,在image.html檔案的第36行開始加入幾行html程式碼,如下圖:

刷新介面,點擊多圖上傳>本地上傳,介面就變成這樣了:

尋找可行的方法
#開啟FireBug,選取控制台,我們上傳一張圖片,看一下要求訊息:


這裡可以看到,圖片的上傳是由controller.ashx 來處理的,而且有請求的參數:action 和encode 。那我們再來看看controller.ashx 具體是怎麼處理的:

前台傳過來的參數action 參數值為uploadimage ,類別action 由衍生類別UploadHandler進行實例化,UploadHandler 再透過建構子注入UploadConfig類別的實例,最後由action.Process()呼叫:

其中File.WriteAllBytes 即為保存圖片的方法。
上面就是圖片上傳中"本地上傳"的主要處理程式碼。現在思考一下,我們要為圖片加浮水印,該怎麼去做呢?
有人很快就反應過來了:我們可以從前台請求controller.ashx 時將帶有是否要加水印的"字符串"一併傳遞到後台,後台透過判斷就可以做出相對應的處理了!
實作
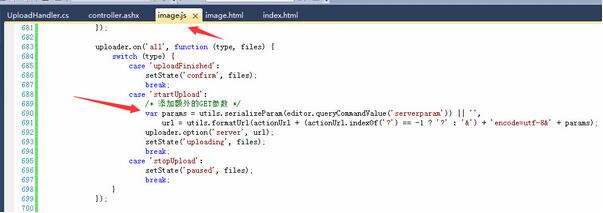
#1. 先找到要求controller.ashx 時,參數是從哪裡加入上去的,js基礎比較好的同學應該不難找到:

#我們給他加參數:「是否加浮水印」

#2. 後台取得參數並進行判斷是否要加浮水印




以上是圖文詳解ASP.NET百度Ueditor編輯器實作上傳圖片新增浮水印效果實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 使用C#.NET開發:實用指南和示例May 12, 2025 am 12:16 AM
使用C#.NET開發:實用指南和示例May 12, 2025 am 12:16 AMC#和.NET提供了強大的功能和高效的開發環境。 1)C#是一種現代、面向對象的編程語言,結合了C 的強大和Java的簡潔性。 2).NET框架是一個用於構建和運行應用程序的平台,支持多種編程語言。 3)C#中的類和對像是面向對象編程的核心,類定義數據和行為,對像是類的實例。 4).NET的垃圾回收機制自動管理內存,簡化開發者的工作。 5)C#和.NET提供了強大的文件操作功能,支持同步和異步編程。 6)常見錯誤可以通過調試器、日誌記錄和異常處理來解決。 7)性能優化和最佳實踐包括使用StringBuild
 C#.NET:了解Microsoft .NET框架May 11, 2025 am 12:17 AM
C#.NET:了解Microsoft .NET框架May 11, 2025 am 12:17 AM.NETFramework是一個跨語言、跨平台的開發平台,提供一致的編程模型和強大的運行時環境。 1)它由CLR和FCL組成,CLR管理內存和線程,FCL提供預構建功能。 2)使用示例包括讀取文件和LINQ查詢。 3)常見錯誤涉及未處理異常和內存洩漏,需使用調試工具解決。 4)性能優化可通過異步編程和緩存實現,保持代碼可讀性和可維護性是關鍵。
 c#.net的壽命:其持久流行的原因May 10, 2025 am 12:12 AM
c#.net的壽命:其持久流行的原因May 10, 2025 am 12:12 AMC#.NET保持持久吸引力的原因包括其出色的性能、豐富的生態系統、強大的社區支持和跨平台開發能力。 1)性能表現優異,適用於企業級應用和遊戲開發;2).NET框架提供了廣泛的類庫和工具,支持多種開發領域;3)擁有活躍的開發者社區和豐富的學習資源;4).NETCore實現了跨平台開發,擴展了應用場景。
 掌握C#.NET設計模式:從單胎到依賴注入May 09, 2025 am 12:15 AM
掌握C#.NET設計模式:從單胎到依賴注入May 09, 2025 am 12:15 AMC#.NET中的設計模式包括Singleton模式和依賴注入。 1.Singleton模式確保類只有一個實例,適用於需要全局訪問點的場景,但需注意線程安全和濫用問題。 2.依賴注入通過注入依賴提高代碼靈活性和可測試性,常用於構造函數注入,但需避免過度使用導致複雜度增加。
 現代世界中的C#.NET:應用和行業May 08, 2025 am 12:08 AM
現代世界中的C#.NET:應用和行業May 08, 2025 am 12:08 AMC#.NET在現代世界中廣泛應用於遊戲開發、金融服務、物聯網和雲計算等領域。 1)在遊戲開發中,通過Unity引擎使用C#進行編程。 2)金融服務領域,C#.NET用於開發高性能的交易系統和數據分析工具。 3)物聯網和雲計算方面,C#.NET通過Azure服務提供支持,開發設備控制邏輯和數據處理。
 C#.NET開發人員社區:資源和支持May 06, 2025 am 12:11 AM
C#.NET開發人員社區:資源和支持May 06, 2025 am 12:11 AMC#.NET開發者社區提供了豐富的資源和支持,包括:1.微軟的官方文檔,2.社區論壇如StackOverflow和Reddit,3.GitHub上的開源項目,這些資源幫助開發者從基礎學習到高級應用,提升編程技能。
 C#.NET優勢:功能,好處和用例May 05, 2025 am 12:01 AM
C#.NET優勢:功能,好處和用例May 05, 2025 am 12:01 AMC#.NET的優勢包括:1)語言特性,如異步編程簡化了開發;2)性能與可靠性,通過JIT編譯和垃圾回收機制提升效率;3)跨平台支持,.NETCore擴展了應用場景;4)實際應用廣泛,從Web到桌面和遊戲開發都有出色表現。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

WebStorm Mac版
好用的JavaScript開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

記事本++7.3.1
好用且免費的程式碼編輯器






