14個免費的響應式網頁測試工具
- 巴扎黑原創
- 2017-04-18 17:33:163733瀏覽
[導讀] 一旦你決定要建立一個網站就應該已經制定了設計標準。你認為下一步該做什麼呢?測試!我使用測試這個詞來檢測你網站對不同螢幕和瀏覽器尺寸的反應。測試在響應式網頁設計的過程中是很重要的一步。如果你明白...
一旦你決定要建立一個網站就應該已經制定了設計標準。你認為下一步該做什麼呢?測試!我使用“測試”這個詞來檢測你網站對不同螢幕和瀏覽器尺寸的反應。測試在響應式網頁設計的過程中是很重要的一步。如果你明白我所說的那你需要讓你的網站在任何類型的裝置上都可以正常顯示。
在當今世界,技術進步和工具所帶來的用戶不僅僅局限在使用網路的筆記型電腦或桌上型電腦上。這得歸功於電信公司提供的火光一般的數據速度。這使得設計人員要確保網站能夠在各種裝置上良好運作。
幸運的是,這不是一個大問題。現在已經有許多不錯的線上免費響應式網頁設計測試工具,它們能幫助你檢查你的網站設計是否能夠用戶友好地響應各種設備。網站應該是用戶友好的且能夠響應各種可用的設備。創建一個智慧、靈活、符合常規web體驗的響應式/多裝置相容的網站設計一定會成功。

下面列出的是一些很好的工具和資源,它們能夠幫助你設計出能夠適應不同尺寸和作業系統裝置的網站。使用下面列出的工具和資源來測試響應式網站我們不需要掌握編碼知識。
最佳的免費的響應式Web設計測試工具
1. 響應式設計書籤
響應式設計書籤是響應式設計測試的一個方便的工具。你只需要拖曳書籤列上的書籤,它就會應用在你的瀏覽器上。它是如何運作的呢:首先,觸發出一個虛擬鍵盤偵測一下使用者在輸入資料時有多大的空間可以。以後觸動CSS刷新。
當你儲存一個CSS檔案時,變更便直接生效了,不需要刷新你工作的瀏覽器。最後,關閉書籤並返回到目前頁面。這可以讓你以適合平板電腦或智慧型手機螢幕寬度的尺寸預覽目前頁面。

2. jResize外掛程式
jResize是一個回應的Web開發工具,整合在jQuery中用來協助響應式開發專案。框架以不同的寬度被嵌入網頁中。所以,很容易在瀏覽器中調整你的HTML。你所需要做的就是下載這個很酷的工具,當你點擊你想要的寬度時尺寸便隨之更改。

3. resizeMyBrowser
resizeMyBrowser是一個響應式網頁設計工具,讓你可以選擇需要測試的瀏覽器尺寸。使用者可以在15種不同的預設尺寸中選擇或輸入自訂的尺寸。

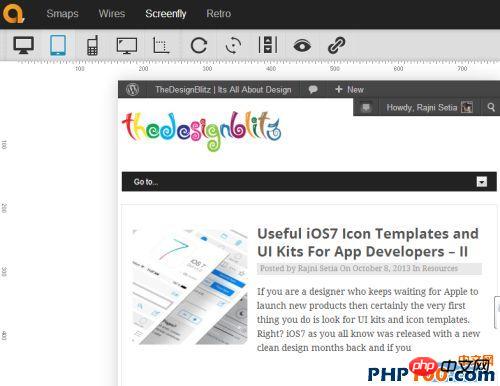
4. Screenqueri.es
#Screenqueri.es是一個完美的像素級響應式設計測試工具,它可以讓你在30種不同的設備或自訂解析度的視窗中測試你的設計。

5. 回應計算器
回應計算器是一個便於設計人員在給定情況下將像素轉換為百分百的工具。它可以幫助你將PSD像素完美地契合到你的網站中去。只需簡單地按需求點擊即可。

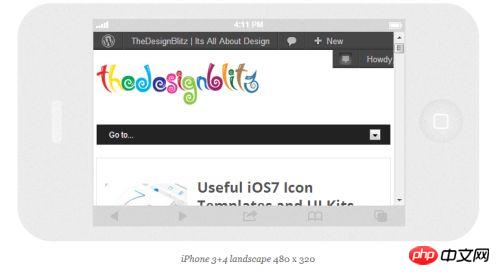
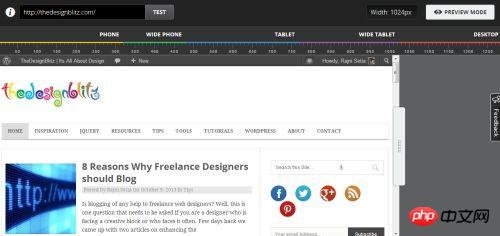
6. Screenfly
 6. Screenfly
6. Screenfly
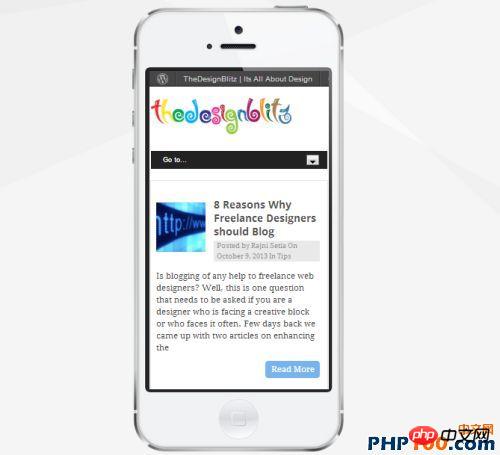
7. Responsinator
Responsinator是個很酷的工具,一個線上的網站,它可以讓你以肖像和風景模式在智慧型手機和平板電腦上預覽你的網頁。此外,Responsinator能夠給你在不同螢幕上瀏覽你網站的真是體驗。只要輸入URL和就可以在iPhone、ipad、Kindle和其他Android手機上預覽。

8. Viewport Resizer
Viewport resizer是一個基於瀏覽器的工具,它可以讓使用者測試任何網站的回應特性。使用者只需要儲存的書籤,訪問他們想測試頁面,點擊建立的書籤並檢查該頁面在所有類型螢幕解析度上的表現。

9. Respondr
這是一個簡單且有用的工具,它要求你輸入你想測試的網站或頁面的URL,然後選擇你想要測試的設備。

10. ReView.Js
由Edward Cant開發,ReView是一個動態的視窗系統,它提供了一個有效的響應式網頁的視圖選擇。使用者可以選擇從'進入'和'退出'響應式設計狀態。

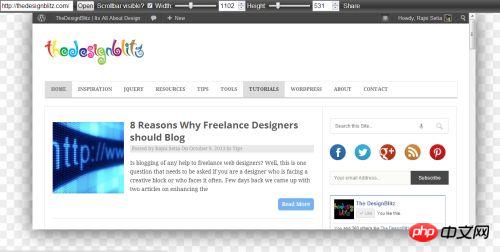
11. Designmodo Responsive Test
Designmodo Responsive Test正如名字所暗示的,這是一個響應式網站測試工具,可以幫助你在大量的螢幕尺寸中測試網站測試。只需鍵入URL選擇設備類型或輸入自訂尺寸。下圖顯示了我們網站的響應測試。

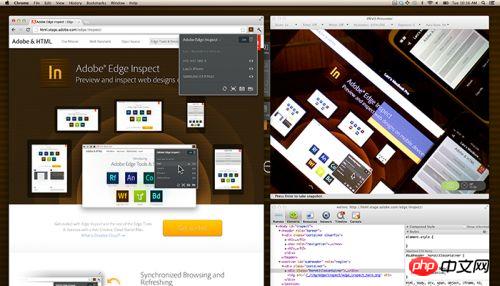
12. Adobe Edge Inspect
#Adobe Edge Inspect CC可以讓你在各種裝置中預覽檢查你的網頁設計。它有同步瀏覽遠端檢查、截圖、邊緣檢測,可擴展等許多特性。

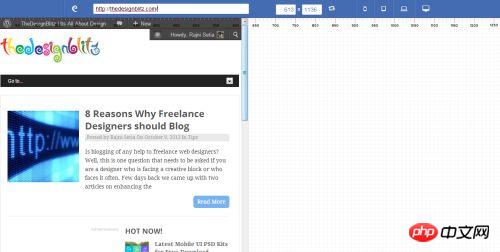
13. responsivepx
#它是一個很酷的線上入口網站或工具,你可以用它來測試你的響應式網站設計。它可以讓你按像素調整網站。這個特性可以讓你設定斷點並且能夠測試CSS媒體是如何在你網站上運作的。

14. DimensionsApp
DimensionsApp是一個手機和平板電腦的線上模擬器,它可以幫助你在平板電腦、寬螢幕設備、手機等許多設備中測試你網站的響應性。只需要輸入你部落格的URL並點擊各種裝置的名稱就可以看到它呈現出的樣子。

除上述列出的工具之外,你有沒有心儀的免費的響應式網頁設計工具?如果有,趕快拿出來分享吧。
相關工具推薦:
一個很好用的JavaScript開發工具:WebStorm Mac版
省時的瀏覽器同步測試工具:browser-sync-master
php中文網工具箱:php開發工具免費下載
#以上是14個免費的響應式網頁測試工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

