這篇文章主要介紹了Html5 Geolocation取得地理位置資訊實例,具有一定的參考價值,有興趣的同學可以了解一下。
Html5中提供了地理位置資訊的API#,透過瀏覽器來取得使用者目前位置。基於此特性可以開發基於位置的服務應用。在取得地理位置資訊前,首先瀏覽器會向使用者詢問是否願意分享其位置信息,待使用者同意後才能使用。
Html5取得地理位置資訊是透過Geolocation API提供,使用其getCurrentPosition方法,此方法中有三個參數,分別是成功取得到地理位置資訊時所執行的回呼函數,失敗時所執行的回呼函數和可選屬性配置項。
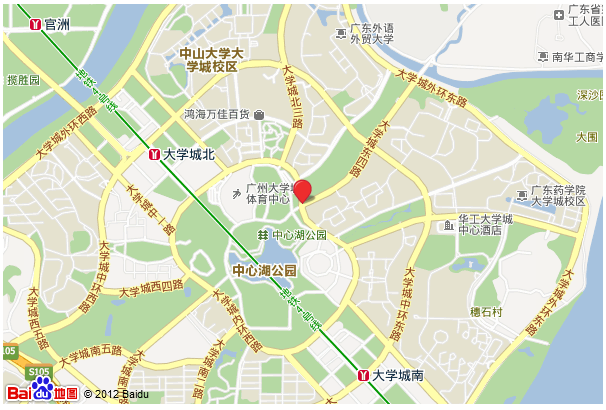
如下Demo演示了透過Geolocation獲取地理位置信息,並在百度地圖上顯示當前位置(透過呼叫百度地圖API)。實驗結果發現位置被定位到了大學城內環東四路入口處,與本人所在位置(華工學生宿舍)偏差還是有點大的,達到200-300米左右。

程式碼如下所示(其中convertor.js為百度地圖提供的座標轉換檔):
<!DOCTYPE html>
<html>
<head>
<title>H5地理位置Demo</title>
<script src="http://api.map.baidu.com/api?v=1.3" type="text/javascript">
</script>
<script type="text/javascript" src="convertor.js">
</script>
</head>
<body>
<p id="map" style="width:600px; height:400px">
</p>
</body>
<script type="text/javascript">
if (window.navigator.geolocation) {
var options = {
enableHighAccuracy: true,
};
window.navigator.geolocation.getCurrentPosition(handleSuccess, handleError, options);
} else {
alert("浏览器不支持html5来获取地理位置信息");
}
function handleSuccess(position){
// 获取到当前位置经纬度 本例中是chrome浏览器取到的是google地图中的经纬度
var lng = position.coords.longitude;
var lat = position.coords.latitude;
// 调用百度地图api显示
var map = new BMap.Map("map");
var ggPoint = new BMap.Point(lng, lat);
// 将google地图中的经纬度转化为百度地图的经纬度
BMap.Convertor.translate(ggPoint, 2, function(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
map.centerAndZoom(point, 15);
});
}
function handleError(error){
}
</script>
</html>convertor.js檔案:
(function() { // 闭包
function load_script(xyUrl, callback) {
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = xyUrl;
// 借鉴了jQuery的script跨域方法
script.onload = script.onreadystatechange = function() {
if ((!this.readyState || this.readyState === "loaded" || this.readyState === "complete")) {
callback && callback();
// Handle memory leak in IE
script.onload = script.onreadystatechange = null;
if (head && script.parentNode) {
head.removeChild(script);
}
}
};
// Use insertBefore instead of appendChild to circumvent an IE6 bug.
head.insertBefore(script, head.firstChild);
}
function translate(point, type, callback) {
var callbackName = 'cbk_' + Math.round(Math.random() * 10000); // 随机函数名
var xyUrl = "http://api.map.baidu.com/ag/coord/convert?from=" + type
+ "&to=4&x=" + point.lng + "&y=" + point.lat
+ "&callback=BMap.Convertor." + callbackName;
// 动态创建script标签
load_script(xyUrl);
BMap.Convertor[callbackName] = function(xyResult) {
delete BMap.Convertor[callbackName]; // 调用完需要删除改函数
var point = new BMap.Point(xyResult.x, xyResult.y);
callback && callback(point);
}
}
window.BMap = window.BMap || {};
BMap.Convertor = {};
BMap.Convertor.translate = translate;
})();以上是詳解Html5 Geolocation取得地理位置資訊的範例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AMH5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5的功能是什麼?Apr 07, 2025 am 12:10 AM
H5的功能是什麼?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五個版本,它為開發者提供了更強大的工具集,使得創建複雜的網頁應用變得更加簡單。 H5的核心功能包括:1)元素允許在網頁上繪製圖形和動畫;2)語義化標籤如、等,使網頁結構清晰,利於SEO優化;3)新API如GeolocationAPI,支持基於位置的服務;4)跨瀏覽器兼容性需要通過兼容性測試和Polyfill庫來確保。
 h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM
h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM如何創建 H5 鏈接?確定鏈接目標:獲取 H5 頁面或應用程序的 URL。創建 HTML 錨點:使用 <a> 標記創建錨點並指定鏈接目標URL。設置鏈接屬性(可選):根據需要設置 target、title 和 onclick 屬性。添加到網頁:將 HTML 錨點代碼添加到希望鏈接出現的網頁中。
 h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM
h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM解決 H5 兼容問題的方法包括:使用響應式設計,允許網頁根據屏幕尺寸調整佈局。採用跨瀏覽器測試工具,在發布前測試兼容性。使用 Polyfill,為舊瀏覽器提供對新 API 的支持。遵循 Web 標準,使用有效的代碼和最佳實踐。使用 CSS 預處理器,簡化 CSS 代碼並提高可讀性。優化圖像,減小網頁大小並加快加載速度。啟用 HTTPS,確保網站的安全性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

記事本++7.3.1
好用且免費的程式碼編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版





