圖文詳解微信公眾號開發自訂選單跳轉頁面並取得使用者資訊實例
- 高洛峰原創
- 2017-03-16 15:09:505027瀏覽
這篇文章主要介紹了微信公眾號開發自訂選單跳轉頁面並獲取使用者資訊實例詳解的相關資料,需要的朋友可以參考下
#微信公眾號開發自訂選單
請先讀完本文再進行設定開發
請先前往微信平台開發者文件閱讀「網頁授權取得使用者基本信息」的介面說明
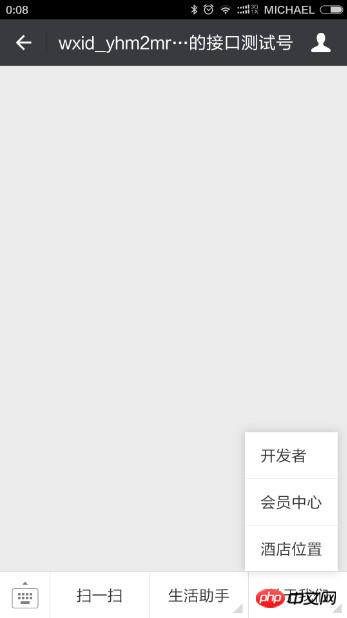
在微信公眾帳號開發中,往往有定義一個選單,然後使用者點擊該選單就進入使用者個人中心的功能,通常應用於各個公眾帳號中的會員服務。
如何在微信自訂選單中將使用者導覽到個人中心頁面呢?
首選需要透過使用者點擊來取得使用者openid,而透過使用者的點擊跳轉取得使用者openid就必須在選單中動態綁定使用者的openid,或是在選單的跳躍URL中填入微信提供的鏈接,官方給了兩個鏈接類型
一種是Scope為snsapi#base的鏈接
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
這兩個連結的差異如下<a href="http://www.php.cn/code/8209.html" target="_blank"></a>應用程式授權作用域,snsapi_base (不彈出授權頁面,直接跳轉,只能取得使用者openid),snsapi_userinfo (彈出授權頁面,可透過openid拿到暱稱、性別、所在地。並且,即使在未在關注的情況下,只要用戶授權,也能獲取其資訊)<a href="http://www.php.cn/wiki/109.html" target="_blank"></a><a href="http://www.php.cn/wiki/137.html" target="_blank">網路上很多說法是將連結的url直接作為微信自訂選單中view類型中的url(在填寫是url時需要設定網頁授權回呼網域和appid),本人試了一下這種做法然而不能成功</a>
{ "type":"view", "name":"会员中心", "url":"https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你配置接收微信认证的地址?response_type=code&scope=snsapi_base&state=1#wechat_redirect" },
返回結果是建立選單失敗
建立選單失敗errcode:{40033} errmsg:{invalid charset
. please check your request,if
\uxxxx will create fail! hint: [91..gA0792vr23]}
我試了一下將後面的位址進行urlEncode,還是同樣的錯誤。
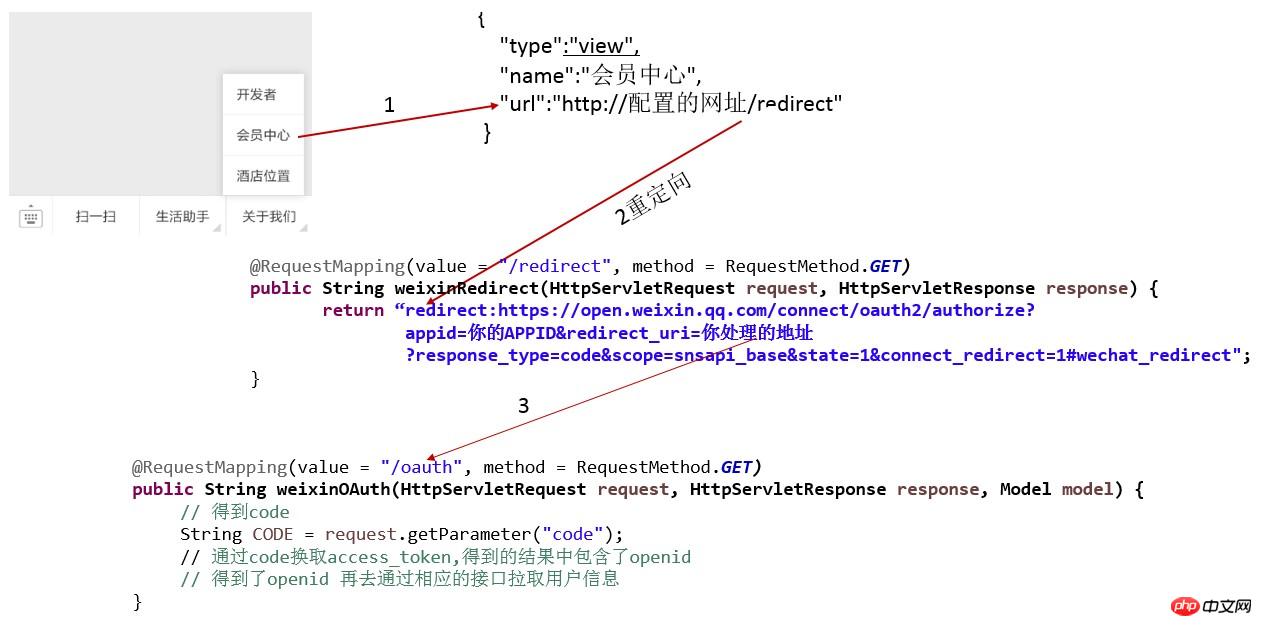
在自訂選單中填寫自己的url,在填寫的url中將使用者重定向到snsapi_base的url中,然後再在snsapi_base中配置獲取使用者openid以及使用者其他訊息,最後跳到一個頁面,也就是通常的會員中心頁面。
請看程式碼
# "name":"會員中心", "url":"http://設定的網址/redirect"}#{ "type":"view",
#其中透過url將使用者跳到
http://配置的網址/redirect
然後在處理方法中呼叫一次重定向即可
//类上的配置
@Controller
@RequestMapping("/wechat")
public class WeChatController{
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String weixinRedirect(HttpServletRequest request, HttpServletResponse response) {
return "redirect:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你的服务器处理地址?response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
}
}
伺服器會將微信認證跳到你的伺服器處理位址,也就是上面
##redirect_uri =你的伺服器處理位址中的位址
這裡配置為

@RequestMapping(value = "/oauth", method = RequestMethod.GET)
public String weixinOAuth(HttpServletRequest request, HttpServletResponse response, Model model) {
//得到code
String CODE = request.getParameter("code");
String APPID = "你的APPID";
String SECRET = "你的SECRET";
//换取access_token 其中包含了openid
String URL = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code".replace("APPID", APPID).replace("SECRET", SECRET).replace("CODE", CODE);
//URLConnectionHelper是一个模拟发送http请求的类
String jsonStr = URLConnectionHelper.sendGet(URL);
//System.out.println(jsonStr);
//out.print(jsonStr);
JSONObject jsonObj = new JSONObject(jsonStr);
String openid = jsonObj.get("openid").toString();
//有了用户的opendi就可以的到用户的信息了
//地址为https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
//得到用户信息之后返回到一个页面
model.addAttribute("user", wechatUser);
return "vip/userInfo";
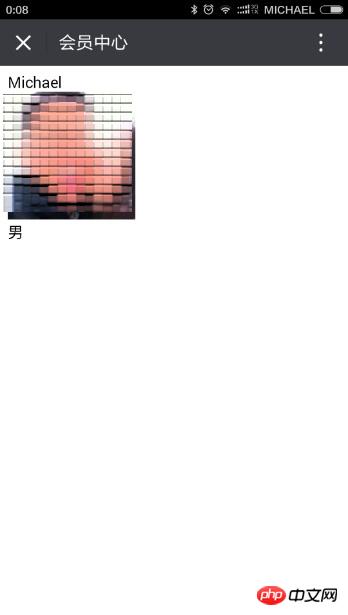
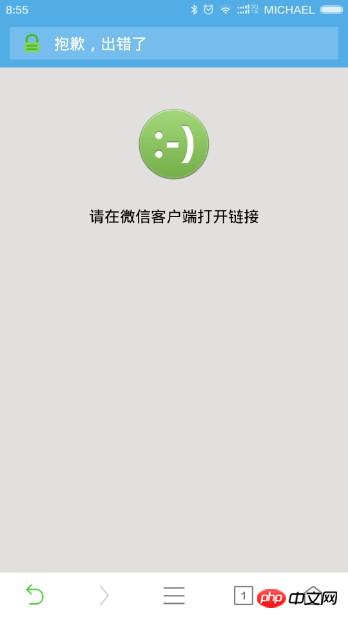
}######效果如下#########################而且這種方式當使用者用其他瀏覽器開啟時,會出錯,保證了只能在微信中使用,保障了###安全###性。而且網址列不會有其他使用者個人資訊的曝光。 ###
以上是圖文詳解微信公眾號開發自訂選單跳轉頁面並取得使用者資訊實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

