純JavaScript圖表組件dhtmlxChart的範例程式碼
- 黄舟原創
- 2017-03-16 14:39:551608瀏覽
純JavaScript圖表元件dhtmlxChart的範例程式碼
dhtmlxChart也是一款基於JavaScript的圖表應用組件,和之前分享的xCharts類似,dhtmlxChart也提供了非常豐富的圖表類型,應該說和xCharts相比,它提供的圖表類型更多,包括餅圖、雷達圖、離散點圖和更複雜的圖表類型。 dhtmlxChart提供了開源的版本,但它的商業版需要49美元以上,有點小貴。
dhtmlxChart的設定
在頁面上引用dhtmlx的相關js腳本和css檔案即可完成安裝:
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/> <script src="../../../codebase/dhtmlx.js"></script>
路徑需要你自己修改。
另外dhtmlxChart提供了4種資料來源格式,支援XML、JSON、CSV以及JS陣列,以XML為例:
window.onload = function(){
var barChart = new dhtmlXChart({
view:"bar",
container:"chartp",
value:"#sales#",
gradient:"falling",
color:"#b9a8f9",
radius:0,
alpha:0.5,
border:true,
width:70,
xAxis:{
template:"#year#"
},
yAxis:{
start:0,
end:100,
step:10,
template:function(obj){
return (obj%20?"":obj)
}
}
})
barChart.load("../common/data.xml");
}dhtmlxChart長條圖產生
window.onload = function(){
var barChart1 = new dhtmlXChart({
view:"bar",
container:"chart1",
value:"#sales#",
label:"'#year#",
barWidth:35,
radius:0,
gradient:"rising"
})
barChart1.parse(dataset,"json");
barChart1.attachEvent("onItemClick",function(id){alert(id)})
var barChart2 = new dhtmlXChart({
view:"bar",
container:"chart2",
value:"#sales#",
label:"'#year#",
color:"#66ccff",
gradient:"rising",
barWidth:25,
padding:{
top:50,
bottom:0,
right:50,
left:50
}
});
barChart2.parse(dataset,"json");
}這裡就使用了json的資料格式。
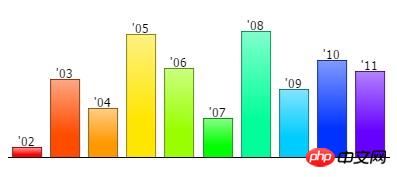
效果圖如下:

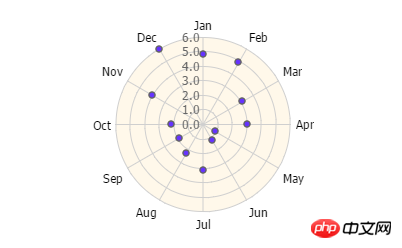
dhtmlxChart雷達點圖產生
var chart = new dhtmlXChart({
container:"chartp",
view:"radar",
value:"#companyA#",
disableLines:true,
item:{
borderWidth:0,
radius:2,
color: "#6633ff"
},
xAxis:{
template:"#month#"
},
yAxis:{
lineShape:"arc",
bg:"#fff8ea",
template:function(value){
return parseFloat(value).toFixed(1)
}
}
});
chart.parse(companies,"json");效果圖如下:

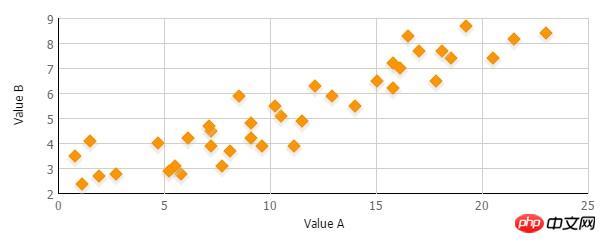
dhtmlxChart離散點圖產生
chart = new dhtmlXChart({
view:"scatter",
container:"chartp",
value:"#b#",
xValue: "#a#",
yAxis:{
title:"Value B"
},
xAxis:{
title:"Value A"
},
tooltip:{
template:"#a# - #b#"
},
item:{
radius:5,
borderColor:"#f38f00",
borderWidth:1,
color:"#ff9600",
type:"d",
shadow:true
}
});
chart.parse(scatter_dataset,"json");效果圖如下:

其他類型的圖表使用也是類似,dhtmlxChart最大的特點還是支援大部分流行的數據格式作為圖表的數據,這樣我們開發者使用起來非常方便,大家可以嘗試dhtmlxChart的開源免費版本。
以上是純JavaScript圖表組件dhtmlxChart的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

