地理位置(Geolocation)是HTML5 的重要特性之一,提供了確定用戶位置的功能,借助這個特性能夠開發基於位置資訊的應用,今天這篇文章就向大家介紹一下HTML5的Geolocation地理位置定位API使用教程.
在手持設備如此普遍的今天,位置資訊對於應用程式來講是極其重要的,叫車應用程式可以根據用戶的位置信息呼叫附近的車輛,團購軟體可以根據當前的位置推薦附近的影院和美食,地圖應用程式可以根據用戶的位置快速規劃到目的地的路線,可以說位置資訊對於行動應用是不可或缺的。
為了順應這個潮流,HTML5為我們提供了Geolocation函式庫,有了它我們就能夠在網路應用中輕易地實現上述這些功能。那麼今天我就來為大家介紹一下這個函式庫的使用。
基本用法
首先,我們可以從瀏覽器的navigator物件中透過geolocation屬性取得到一個Geolocation的實例,如下圖所示: 
圖中我們可以看到,Geolocation類別有三個常用的方法,他們分別是:
1.get#CurrentPosition: 用於取得目前的位置資訊
2.watchPosition: 用於在位置變更時即時監測位置資訊
3.clearWatch: 取消正在執行的監控操作
我們先來看看getCurrentPosition方法,以下是它的函數簽章:
navigator.geolocation.getCurrentPosition(success[, error[, options]]);
第一個參數用來指定一個成功後的處理函數,第二參數用於指定一個錯誤處理函數,第三個用於給函數提供一些可選的配置項。現在我們就來呼叫這個函數:
JavaScript Code复制内容到剪贴板
navigator.geolocation.getCurrentPosition(function(position) {
//success handler code goes here
console.log(position);
}, function(error) {
//error handler code goes here
console.log(error);
}, {//options
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 0
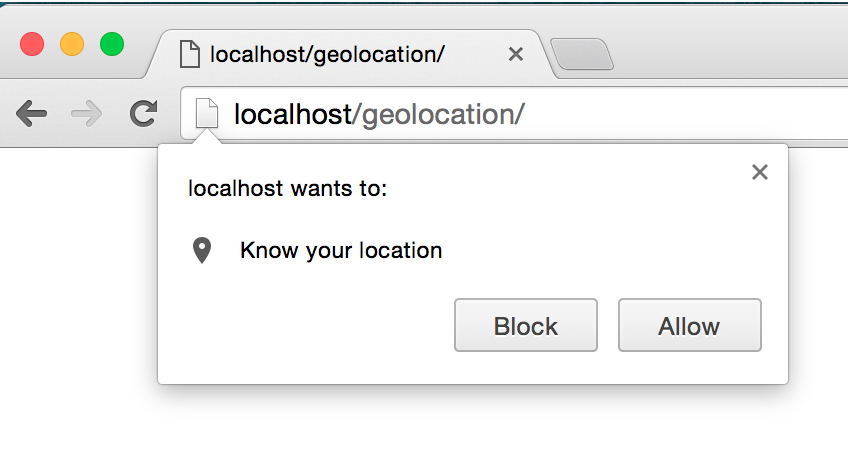
});一旦這段程式碼運行起來,瀏覽器視窗就會彈出一個確認框,請求使用者進行位置定位的授權:
Allow允許該站點進行位置定位,該函數就開始從設備獲取位置信息,並觸發成功的回調函數,並將位置信息對象傳入回調函數中,上面的代碼中我們在控制台印了position,控制台資訊如下: 
ords和timestamp兩個屬性,後者是一個時間戳,記錄取得到位置時的時間,coords裡麵包含了很多位置相關的資訊:
accuracy: 位置的精确度范围,单位为米
altitude: 海拔高度,单位为米,如果设备不支持高度感应,则该属性为null
altitudeAccuracy: 海拔精确度范围,单位为米,如果设备不支持高度感应,则该属性为null
speed: 设备移动的速度,单位为米/秒,如果设备不能提供速度信息,该属性为null
heading: 当前移动的方向,以数字表示,单位为角度,以顺时针[0, 360)度表示偏离正北方的角度,0表示正北方向,90度表示正东方向,180度表示正南方向,270表示正西方向;需要注意的是,如果speed为0,则heading会是NaN,如果设备不能提供方向信息,则该属性为null
longitude: 经度信息
latitude: 纬度信息
我们在成功的回调函数中接收到这些信息,可以根据实际的设备和应用场景获取相应的信息,做进一步的操作。
回到刚才的确认框,如果我们点击了Block阻止该站点获取当前的位置信息,代码就会授权失败,相应地,失败的回调函数就会被触发,error错误对象也会被传入回调函数,我们的打印信息如下: 
可以看到error参数是一个PositionError实例,包含一个错误码code和message,分别表示错误的类型和错误提示消息,其中错误码有以下几种:
1: PERMISSION_DENIED - 用户拒绝了授权请求,授权失败
2: POSITION_UNAVAILABLE - 因为一些内部错误,导致位置获取失败
3: TIMEOUT - 超时,超过了配置的超时时间后还未获取到位置信息
上面就是失败的回调函数,一般获取位置出现错误时,我们都要及时捕获,并做相应的处理操作,以获取好的用户体验,这一点很重要。
在上面的调用中,我们还传入了第三个参数,一个简单的对象,里面包含了几个配置信息,它们都是用来配置函数运行参数的:
enableHighAccuracy: 默认值为false,如果指定为true,则表示在设备支持的情况下,尽可能获取高精准度的数据,但这会在时间和电量方面存在一定的消耗
timeout: 用于指定一个超时时间,单位为毫秒,表示在超时后停止位置获取的操作,默认值是Infinity,表示直到获取到数据后才停止该操作的进行
maximumAge: 用于指定一个缓存位置信息的最长时间,在这个时间段内,获取位置时会从缓存中取,单位为毫秒,默认值为0,表示不使用缓存,每次都取新的数据
上面是关于getCurrentPosition方法的介绍,在某些场景下,例如路线导航应用,我们需要实时地获取最新位置,进而为用户规划最新的路线,这时,上面的方法已经不能很好的满足需求了,我们需要使用watchPosition方法:
watchId = navigator.geolocation.watchPosition(success[, error[, options]]);
watchPosition方法的使用方式和getCurrentPosition类似,不同的是,success函数会执行多次,一旦获取到最新的位置数据,success函数就会被触发,与之相似地,如果连续获取最新的数据失败时,error函数也会被执行多次。
大家或许会注意到,上面的函数签名中,会返回一个watchId,它标示着当前的watch操作,当我们位置跟踪任务完成后,可以使用clearWatch函数将这个watchId清除即可:
navigator.geolocation.clearWatch(watchId);
上面就是Geolocation的常用的三个API,日常开发中我们可根据实际情况选用合适的方法,进而获取用户的位置信息。
现在大部分浏览器都已支持Geolocation了,可是为了兼容低版本的浏览器,我们需要判断它的支持情况:
if ('geolocation' in navigator) {
// getting usr's position
} else {
// tips: your position is not available
}最后,我们用一个简单的例子来演示在开发中是如何使用Geolocation的:
var API = {
//get recommended data by current longitude and latitude
getSurroundingRecommendations: function(longitude, latitude, callback) {
//simulate data obtaining from server.
setTimeout(function() {
var data = [
{
//item
},
{
//item
}
];
callback(data);
}, 500);
}
};
document.addEventListener('DOMContentLoaded', function() {
//detect if Geolocation is supported
if (!'geolocation' in navigator) {
console.log('Geolocation is not supported in your browser');
return;
}
var successHandler = function(position) {
var coords = position.coords,
longitude = coords.longitude,
latitude = coords.latitude;
API.getSurroundingRecommendations(longitude, latitude, function(data) {
console.log(data);
});
},
errorHandler = function(error) {
console.log(error.code, error.message);
},
options = {
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 0
};
navigator.geolocation.getCurrentPosition(successHandler, errorHandler, options);
}, false);
在上面的代码中,首先我们定义一个根据当前位置获取推荐数据的方法,然后在文档加载完成后,开始试图获取当前位置,并调研这个方法,获取模拟的数据,真是开发环境中,可能会进一步利用返回的数据做渲染UI等操作。
网络设备
位置服务用于估计您所在位置的本地网络信息包括:有关可见 WiFi 接入点的信息(包括信号强度)、有关您本地路由器的信息、您计算机的 IP 地址。位置服务的准确度和覆盖范围因位置不同而异。
总的来说,在PC的浏览器中 HTML5 的地理位置功能获取的位置精度不够高,如果借助这个 HTML5 特性做一个城市天气预报是绰绰有余,但如果是做一个地图应用,那误差还是太大了。不过,如果是移动设备上的 HTML5 应用,可以通过设置 enableHighAcuracy 参数为 true,调用设备的 GPS 定位来获取高精度的地理位置信息。
可选项
事实上,上述getCurrentPosition函数还支持第三个可选的参数,是一个 Option Object,一共有三个选项可以设定:
JavaScript Code复制内容到剪贴板
var options = {
enableHighAccuracy: false,
timeout: 5000,
maximumAge: 60000
}
其中timeout是设定地理位置获取的超时时间(单位为毫秒,用户选择允许的时间不计算在内);而maximumAge表示允许设备从缓存中读取位置,缓存的过期时间,单位是毫秒,设为0来禁用缓存读取。如果返回的是缓存中的时间,会在timestamp中反映出来。
以上是HTML5的Geolocation地理位置定位API使用方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AMH5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AMH5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5的功能是什麼?Apr 07, 2025 am 12:10 AM
H5的功能是什麼?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五個版本,它為開發者提供了更強大的工具集,使得創建複雜的網頁應用變得更加簡單。 H5的核心功能包括:1)元素允許在網頁上繪製圖形和動畫;2)語義化標籤如、等,使網頁結構清晰,利於SEO優化;3)新API如GeolocationAPI,支持基於位置的服務;4)跨瀏覽器兼容性需要通過兼容性測試和Polyfill庫來確保。
 h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM
h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM如何創建 H5 鏈接?確定鏈接目標:獲取 H5 頁面或應用程序的 URL。創建 HTML 錨點:使用 <a> 標記創建錨點並指定鏈接目標URL。設置鏈接屬性(可選):根據需要設置 target、title 和 onclick 屬性。添加到網頁:將 HTML 錨點代碼添加到希望鏈接出現的網頁中。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

禪工作室 13.0.1
強大的PHP整合開發環境

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





