利用node.js開發微信公眾平台教程
- 高洛峰原創
- 2017-03-14 15:08:091970瀏覽
這篇文章主要為大家分享利用node.js開發微信公眾平台教程,如何進行微信開發,有興趣的小夥伴們可以參考一下
用nodejs怎麼來實現對微信公眾平台的開發呢?
別的就不多說了,先來簡單介紹微信公眾平台的基本原理。
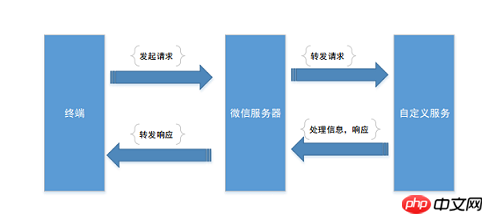
微信伺服器就相當於一個轉發伺服器,終端機(手機、Pad等)發起請求至微信伺服器,微信伺服器,然後將請求轉發給自訂服務(這裡就是我們的具體實作)。服務處理完畢,然後轉寄至微信伺服器,微信伺服器再將具體回應回復到終端機;通訊協定為:HTTP;資料格式為:XML。
具體的流程如下圖所示:

其實,我們需要做的事情,就是對HTTP請求,做出回應。具體的請求內容,我們依照特定的XML格式去解析,處理完畢後,也要依照特定的XML格式回傳。
平台註冊
要想完成對微信公眾平台的開發,我們需要註冊一個微信公眾平台帳號。註冊步驟如下:
開啟微信公共平台的官網,https://mp.weixin.qq.com/,點選「立即註冊」。
然後根據提示,填寫基本信息,郵箱激活,選擇類型,信息登記,公眾號信息,完成註冊。
在註冊完成以後,我們要對公眾號進行一些基本的設定。登入公眾號,找到【公眾號設定】,然後設定頭像以及其它資訊。
nodejs環境搭建
我們需要在公網上找一台伺服器,以便可以啟動我們的nodejs的環境,啟動環境後透過設定存取位址,我們就可以接收微信伺服器發送的訊息了,我們也可以向微信伺服器發送訊息了。
在公網的伺服器中安裝完成nodejs以後,我們還需要安裝一些nodejs所用到的模組,如:express,node-xml,jssha等模組。可以透過npm指令進行安裝。
我們透過nodejs來實現向微信伺服器訊息的發送與接收,以及與微信伺服器的簽章認證。
在我們右邊的編輯環境中已經為同學們安裝了nodejs環境。我們在接下來內容中就為同學來實現微信伺服器的簽章認證。
創建express框架
我們在前面的課程中已經安裝了express模組,並且在我們右面的環境中已經創建了一個名為app.js的文件。現在我們就在這個檔案中完成express框架。如下程式碼:
var express = require("express");
var path=require('path');
var app = express();
server = require('http').Server(app);
app.set('views',dirname); // 设置视图
app.set('view engine', 'html');
app.engine( '.html', require( 'ejs' ).express );
require('./index')(app); //路由配置文件
server.listen(80,function(){
console.log('App start,port 80.');
});然後再新增一個名為test.html的檔案。寫入以下內容
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>汇智网</title> </head> <body> <p><%=issuccess%></p> </body> </html>
我們還要新增一個名為index.js的文件,來實現我們的路由。點擊編輯環境中的新增文件按鈕,新增文件,然後我們寫入以下程式碼,其中GET請求用來驗證配置的URL合法性,POST請求用來處理微信訊息。
module.exports = function(app){
app.get('/',function(req,res){
res.render('test',{issuccess:"success"})
});
app.get('/interface',function(req,res){});
app.post('/interface',function(req,res){});
}這樣我們需要的express框架就完成了,當然我們也可以加入public公用資料夾以及我們要用到的中間件。儲存文件,點選【提交運行】,然後點選【訪問測試】,去試試看。記下訪問測試的位址,我們將在下一節中將使用到該位址。
微信伺服器設定
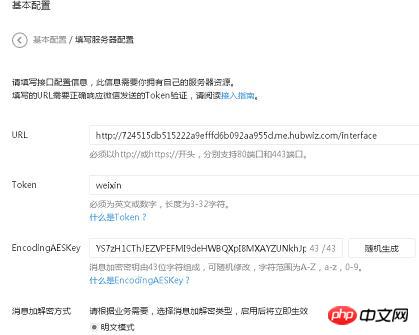
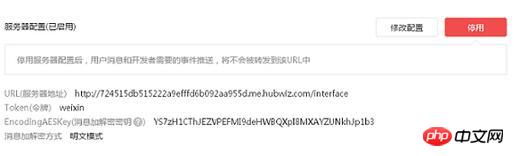
我們登入微信公眾平台,在開發者模式下方找到基本配置,然後修改伺服器設定。如圖所示:

首先URL要填入公網上我們安裝nodejs接收與發送資料的路徑。我們可以填寫上節【存取測試】的位址,然後加上對應的路由就可以了。
Token要與我們自訂伺服器端的token一致。填寫完成以後,就可以點選提交了,提交以前,我們啟動app.js(點選【提交運行】)。這樣根據我們的路由匹配就可以驗證簽章是否有效了。
當設定完成以後,一定要啟用設定。

网址接入
公众平台用户提交信息后,微信服务器将发送GET请求到填写的URL上,并且带上四个参数:
参数 描述
signature 微信加密签名
timestamp 时间戳
nonce 随机数
echostr 随机字符串
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,否则接入失败。
signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
加密/校验流程:
1、将token、timestamp、nonce三个参数进行字典序排序;
2、将三个参数字符串拼接成一个字符串进行sha1加密;
3、开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
参数排序
首先我们确认请求是来自微信服务器的get请求,那么就可以在index.js文件中进行添加代码了。然后在app.get(‘/interface',function(req,res){});的function中进行添加。
先来获取各个参数的值,如下代码:
var token="weixin"; var signature = req.query.signature; var timestamp = req.query.timestamp; var echostr = req.query.echostr; var nonce = req.query.nonce;
我们在这里对token进行设置,让其与微信服务器中设置的token一致。
然后对其中的token、timestamp、nonce进行排序,如下代码:
var oriArray = new Array(); oriArray[0] = nonce; oriArray[1] = timestamp; oriArray[2] = token; oriArray.sort();
这样我们就完成了排序。
参数加密
在上节中我们已经对参数进行了排序,然后我们在这一节中要将参数组成一个字符串,进行SH-1加密。在加密以前要用到jssha模块,在我们的文件中要引用该模块。
var jsSHA = require('jssha');
在上一节课中我们已经对参数排序完成,并存放在数组中,我们可以通过join方法来生成一个字符串,如下代码:
var original = oriArray.join('');
最后对该数据进行加密,如下代码:
var jsSHA = require('jssha');
var shaObj = new jsSHA(original, 'TEXT');
var scyptoString=shaObj.getHash('SHA-1', 'HEX');好了这样就生成了我们需要的签名字符串scyptoString。
签名对比
我们已经得到了我们想要的签名字符串scyptoString,然后我们就可以与来自微信服务器的签名进行对比了,对比通过,则我们就可以接收与发送消息了。
if(signature == scyptoString){
//验证成功
} else {
//验证失败
}以上是利用node.js開發微信公眾平台教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

