绘制图形的时候,我们可能经常会想到旋转图形,或者对图形使用变形处理,使用Canvas API的坐标轴变换处理功能,就能实现这种效果。
在计算机上绘制图形的时候,是以坐标点为基准来进行绘制的,默认情况下Canvas画布的最左上角对应于坐标轴的原点(0, 0)。前面我们所讲的所有利用Canvas API绘制出来的图形都是以画布最左上交为坐标轴圆点,并以像素为单位来进行绘制的。
如果对这个坐标轴进行改变,那么就可以实现图形的变换处理了。对坐标的变换处理有以下三种方式:
平移
使用图形上下文对象的translate方法移动坐标轴原点,该方法定义如下:
cantext.translate(x, y);
x:表示横坐标,也就是将坐标轴x从原点向【左】移动多少个单位,默认以像素为单位
y:表示纵坐标,也就是将坐标轴y从原点向【下】移动多少个单位,默认以像素为单位
扩大
使用图形上下文对象的scale方法将图形放大,该方法的定义如下所示:
cantext.scale(x, y);
x:表示横坐标,也就是【水平方向】将图形放大的倍数
y:表示纵坐标,也就是【垂直方向】将图形放大的倍数
注:将图形缩小的时候,将这两个参数设置为0-1之间的小数就可以了,比如,0.5表示将图形缩小一半。
旋转
使用图形上下文对象的rotate方法将图形进行旋转,该方法的定义如下所示:
cantext.rotate(angle);
-
angle:
是指旋转的角度,旋转的中心点是坐标轴的原点。旋转方向为顺时针进行,要想逆方旋转,只需要设置为负数即可。
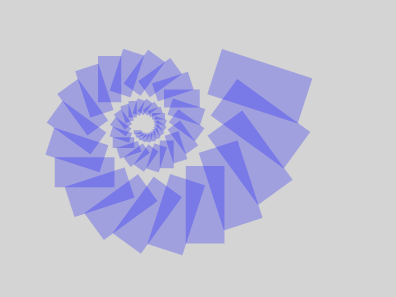
下面的案例,就是使用这三种坐标变换方式共同实现的下图效果:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>HTML5每日一练之Canvas标签的应用-绘制坐标变换图形</title>
<script type="text/javascript">
window.onload = function()
{
var canvas = document.getElementById("W3Cfuns_canvas");
var context = canvas.getContext("2d");
context.fillStyle = "#d4d4d4";
context.fillRect(0, 0, 400, 300);
//绘制图形
context.translate(200, 25);
context.fillStyle = "rgba(0, 0, 255, 0.25)";
for(var i = 0; i < 50; i++)
{
context.translate(25, 25);
context.scale(0.95, 0.95);
context.rotate(Math.PI / 10);
context.fillRect(0, 0, 100, 50);
}
}
</script>
</head>
<body>
<canvas id="W3Cfuns_canvas" width="600" height="400"></canvas>
</body>
</html>以上就是HTML5每日一练之Canvas标签的应用-绘制坐标变换图形的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AM
H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AMH5提供了多種新特性和功能,極大地增強了前端開發的能力。 1.多媒體支持:通過和元素嵌入媒體,無需插件。 2.畫布(Canvas):使用元素動態渲染2D圖形和動畫。 3.本地存儲:通過localStorage和sessionStorage實現數據持久化存儲,提升用戶體驗。
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Dreamweaver CS6
視覺化網頁開發工具





