你所不知道的border用法
- 巴扎黑原創
- 2017-03-14 11:59:593232瀏覽
前面的話:
在看這篇文章之前你可能會覺得border只是簡單的繪製邊框,看了這篇文章,我相信你也會跟我一樣說一句「我靠,原來css中的border還可以這樣玩」。這篇文章主要是很早以前看了別人用純CSS繪製三角形後自己的一些思路的整理,文中會介紹幾種小圖標的效果。
用css中的border畫出雞蛋形狀:
是的你沒看錯,這裡是要做繪製一個類似雞蛋的效果。
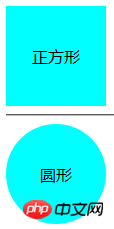
想法:我們先用p繪製一個正方形,然後利用設定border-radius: 50%;,這樣我們就可以得到一個圓形的效果,程式碼如下:
html程式碼:
css程式碼:
.p {
width: 100px;
height: 100px;
line-height: 100px;
background-color: aqua
background-color: aqua
. align
: center;
border-radius: 50%;
}
 結果如圖:
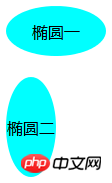
結果如圖:##思考:分析雞蛋型結構,雞蛋有點橢,但是它分大頭和小頭。我們有沒有什麼辦法先讓之前的圓變成橢圓呢?
思路:我們改變p的寬度或高度,讓它們不一致,看能不能得到我們想要的效果。
實作:我們分別改變width:50px;或height:50px;(只改變其中的一個),這時我們得到的效果分別為:

思考:我們已經得到橢圓效果了,接下來要如何達到大頭和小頭的效果呢?
想法一:我們再把橢圓分割然後控制寬度不一致。 (此種方法不成功)
思路二:我們設定border-radius的百分比。當border-radius: 100%;與前一個方法的截圖如下:

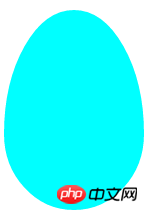
#再次嘗試將border-radius的百分比的值進行分離(不要簡寫,直接寫成4個),然後控制百分比不一致。關鍵程式碼:
border-radius: 50% 50% 50% 50% / 62% 62% 38% 38%;
此時得到的效果截圖:

########
用css中的border畫三角形:
相信大家都知道border-color是控制邊框顏色的,但你可能沒這樣試過,來看下面的程式碼:
html:
css:
.p {
width: 100px;
height: 100px;
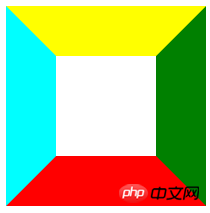
border: 50px solid transparent;
border-color: yellow green red aqua;
}
這樣的結果為:

思考一:如果該p沒有寬高會怎麼樣?
實現結果:

思考二:前面的效果得到的是四個三角形,我們有沒有辦法將三角形從那個p中分離出來呢?
思路:目前沒有接觸過有關p分離的(具體也應該不存在吧),但是我們來扣一扣CSS的定義“層疊樣式”,轉換我們的思維,我們有沒有什麼方法將我們不想要的三角形覆蓋掉?
具體做法:將我們需要的那邊的顏色設定為我們的背景色–白色,對的這樣就可以得到我們想要的效果。程式碼如下(以想要上邊的三角形為例):
border-color: yellow white white white;
是不是這樣就算完成我們的三角形效果了呢?
我們可以試試看修改整個body的背景顏色為黑色,看看有什麼變化:

發現該p仍佔據著那麼大的空間,而背景顏色設定為白色並不是最科學
思考四:我們該如何將不想要的顏色設定為消失呢?
想法:我們將不想要表現出來的顏色設定為父級容器的背景色,border-color: yellow transparent transparenttransparent;
結果如下:

思考三:我們要如何將p設定不佔那麼大的空間呢?
想法:直接將想要的三角形的對邊的border的寬度去掉
具體做法:(這次以想要下面的三角形為例),程式碼如下:
p{
width:0px;
height: 0px;
border-bottom: 50px solid red;
# solid transparent; border-right
: 50px solid transparent; }結果如圖:

#關於三角形的擴展的一些思考:思考一:我們平時的三角形有銳角三角形,鈍角三角形,直角三角形,等邊三角形,等腰三角形等,我們有什麼辦法讓我們直接得到的就是我們想要的三角形效果不?
想法:當底邊和水平線平行時,我們直接透過控制寬高比來實現我們想要的三角形效果;當與水平線不重合時這個時候就比較複雜了,就需要用到寬高比和CSS3中的trans
form屬性和rotate結合,讓我們的三角形呈現出我們想要的效果(這裡只是介紹思路,不去具體實現,其中有涉及數學方面的知識可以是自己百度)。
思考二:我們能不能用多個三角形在一起拼出更多的形狀?
(這個可以有,比如說我們可以用兩個三角形和一個長方形拼成平行四邊形,甚至說我們用多個p在一起拼成簡單的小木屋效果…)
補充:
1、在我們思考一的前面那張圖,我們可以看到其實那中間的幾個分別是梯形,用同樣的方法,我們可以得到梯形的效果(具體做法不再另外介紹)。
2、透過旋轉,我們可以將我們的正方形變成菱形的效果
#
多邊形的製作(以六邊形為例)
首先我們分析六邊形,看能不能把它分解成我們前面有說過的簡單的圖形,下面看圖:
分析:以上面的為例,我們可以看出六邊形由兩個三角形和一個長方形所構成。
思考一:我們有沒有什麼方法將這三個圖形拼在一起?
想法:用偽元素:after和:before,然後在各自的區域繪製圖形
參考程式碼如下:
<head>
set="UTF-8">
##<
##</html> #(當然這裡知識介紹了一個情況,也可以嘗試三角形所在的邊不一樣)
多角星的製作(以六角星為例)
#分析:試著用前面的方法,我們分析六角星的結構,我們可以理解為一個六角星是由兩個三角形一起重疊而成的,接下來就好辦了,我們直接看程式碼:

