這篇文章主要為大家詳細介紹了CSS文字環繞圖片遇到的問題及解決方法,有興趣的小夥伴們可以參考一下
CSS實現文字環繞圖片效果
文字環繞圖片,在Word只要click一下右鍵,調一下屬性就可以了。但在HTML文件裡就沒有直接屬性了。因此我們可以藉助CSS來實現這一效果。
我們先設定float的參數,如果圖片需要左對齊設為left,若右對齊則為:right。此外,我們也可以依需求設定圖片和文字間隔的空間,同樣適用CSS的padding。
範例:
程式碼如下:
<img src="/static/imghwm/default1.png" data-src="/Upic.jpg" class="lazy" style="max-width:90%" alt="使用CSS實現文字環繞圖片效果" >将这一个图片标识语句,插入到页面文字中间,就OK啦!
(一)文字環繞圖片實例
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="img.gif" class="lazy" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>效果圖:

#(二)CSS文字環繞圖片遇到的問題及解決方法:
一、前言
需要實現一個文字環繞圖片的效果,心想so easy嘛。
1)程式碼部分
#複製程式碼
#程式碼如下:
 這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文
這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文
2)效果圖

很容易就出來想要的效果了。最關鍵的程式碼:對圖片進行左浮動就可以了,這不是挺簡單的嘛。
二、遇到的問題
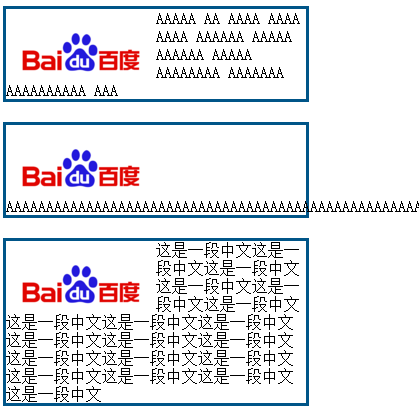
當把中間的文字替換成連續的英文字母時,出現問題了,如圖

#於是尋找相關資料,測試結果後發現:
瀏覽器預設解析英文或數字時,是依照單字解析。
也就是說,每個單字都是一個整體,遇到空間不足時,不會對單字進行拆分。
所以才會出現上面這種情況。
上個比較圖

三、解決方法
思考:CSS裡面有沒有相關的屬性,可以對文字進行強制換行呢?
答案當然是有的:word-break: break-all;
這樣就可以解決問題了。

四、後記:word-wrap、word-break
#在找資料的時候,發現還有個屬性:word-wrap:break-word; 這咋還出現重複屬性了呢?
其實不然,又是一通查找資料,發現這倆還是有區別的:
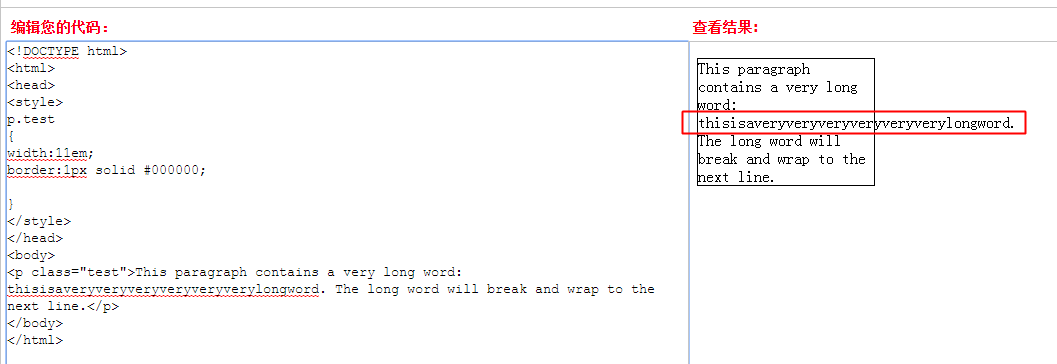
#1) word-wrap : break-word ;
--允許長單字換行到下一行。
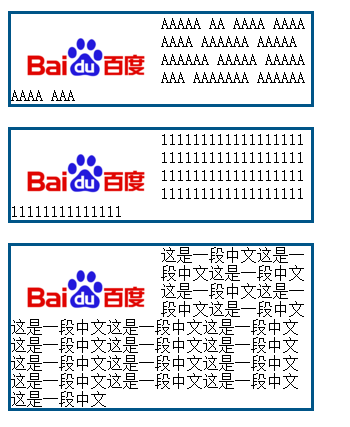
當一個單字長度超過p的寬度時,預設是不會換行的:如下圖

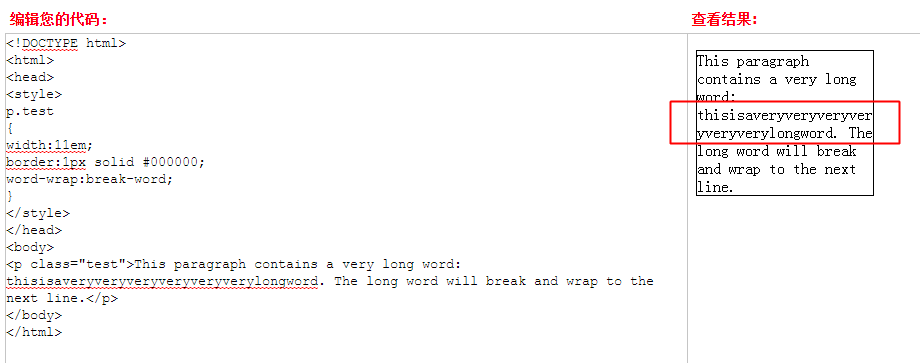
如果設定word-wrap : break-word; 這個單字就會進行換行顯示

2)word-break : break-all;
-- 是否對單字進行斷詞處理。
--個人理解就是: 它會把一個單字的每個字母拆分成獨立的單元,
這樣就可以把它填充到每個地方,所以才能達到文字環繞圖片的效果。
以上就是CSS實作文字環繞圖片時遇到的問題及解決方法,希望對大家的學習有所幫助。
以上是使用CSS實現文字環繞圖片效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),






