下面小編就為大家帶來一篇必看的CSS小知識。小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
1.CSS的color屬性並非只能用於文字顯示
對於CSS的color屬性,相信所有Web開發人員都使用過。如果你不是一個特別有經
驗的程式設計師,我相信你未必知道color屬性除了能用在文字顯示,還可以用作其它地方。它
可以把頁面上的所有的東西都變成顏色。例如:
無法顯示的圖片的alt文字、list元素的邊框、無序list元素前面的小點、有序list元素前面的數字和hr元素等
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="/static/imghwm/default1.png" data-src="test.jpg" class="lazy" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
</html>有圖為證:

#
2.CSS裡的 visibility屬性有個collapse屬性值:collapse
對於CSS裡的visibility屬性,相信你用過不下幾百次。大多時候,你會把它的值設定
成visible(這是所有頁面元素的預設值),或是hidden。後者相當於display: none,但仍
#然佔用頁面空間。其實visibility可以有第三種值,就是collapse。

3.CSS的background#簡寫方式裡新增了新的屬性值
在CSS2.1裡,background屬性的簡寫方式包含五種屬性值– background-color, background -
image,background-repeat, background-attachment, and background-position。從CSS3開始,又增加了3個新的屬性值,加起來總共8個。以下是依序分別代表的意思:
background: [background-color] [background-image] [background-repeat] [background-attachment]
#[ background-position] / [ background-size] [background-origin] [background-clip];注意裡面的反斜杠,它
更font和border-radius裡簡寫方式使用的反斜線的用法相似。反斜線可以在支援這種寫法的瀏覽器裡在
position後面接著寫background-size。除此之外,你開可以增加另外兩個描述它的屬性值: background-
origin 和background-clip.它的語法用起來像下面這個樣子:
.example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}4.CSS的clip屬性只在絕對定位的元素上才會生效
在style中加入
img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
} 在HTML中
1: <img src="/static/imghwm/default1.png" data-src="bei.jpg" class="lazy" alt="图片加载失败" >
發現並沒有裁剪

對img進行絕對定位
img
{
width: 200px;
height: 200px;
position: absolute;
clip: rect(0px 50px 200px 0px)
} clip有效:

## 5.元素垂直的百分比設定是相對於容器的寬度,而不是高度
當按百分比設定一個元素的寬度時,它是相對於父容器的寬度計算的,但是,對於一些表示垂直距離的屬性,例如padding-top,padding- bottom,margin-top,margin-bottom等,當以百分比設定它們時,依據的也是父容器的寬度,而不是高度。為圖片增加一個 padding-top:
1: padding-top: 10%;
根据效果和估算的距离即可证明是根据宽度来算的

6.border-width属性可以使用预定义常量值
除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。

7、你知道table里的empty-cells属性吗?
css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子:
1: table { empty-cells: hide;}
估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。

但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate;
8、font-style的oblique属性值
对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。
word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。
但是,需要注意的是word-break属性,其会对长单词进行裁剪
<p style="width:250px;height:250px;border:1px solid red;word-break:break-all"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

附:word-wrap取值:

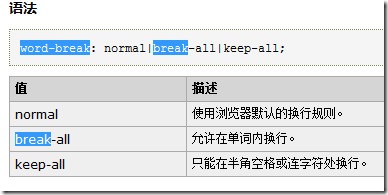
word-break取值:

以上是必看的CSS小知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 瀏覽器引擎多樣性Apr 16, 2025 pm 12:02 PM
瀏覽器引擎多樣性Apr 16, 2025 pm 12:02 PM當他們在2013年去Chrome時,我們失去了歌劇。與Edge今年早些時候也進行了同樣的交易。邁克·泰勒(Mike Taylor)稱這些變化為“減少
 每周平台新聞:Apple部署網絡組件,漸進的HTML渲染,自託管關鍵資源Apr 16, 2025 am 11:55 AM
每周平台新聞:Apple部署網絡組件,漸進的HTML渲染,自託管關鍵資源Apr 16, 2025 am 11:55 AM在本週的綜述中,Apple進入Web組件,Instagram如何插入腳本以及一些思考的食物,以進行自託管關鍵資源。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器











