這篇文章主要介紹了CSS3中使用RGBa來調節透明度的教程,RGBA是RGB色彩模型的一個擴展,這個縮寫詞代表紅綠藍三原色的首字母,Alpha值代表顏色的透明度或者說不透明度,需要的朋友可以參考下
在CSS3 中,增加了一個opacity 屬性,允許開發者設置元素的透明度,現在opacity 已被主流的現代瀏覽器支持,但opacity 會把被設定的元素及其子元素同時設定為同一個透明度,這樣的透明規則相當不靈活,在實際開發中往往也是會遇到很多麻煩。其實,在 CSS3 中還有另一個顏色透明解決方案 —— RGBa 。相對於 opacity ,RGBa 可以在單一元素上設定透明度,而不影響其子元素,只是 RGBa 的瀏覽器支援度並沒有 opacity 的廣泛,因此相對較少引起開發者註意。
RGBA(R,G,B,A)
取值:
R:紅色值。正整數 | 百分數
G:綠色值。正整數 | 百分數
B:藍色值。正整數 | 百分數
A:Alpha透明度。取值0~1之間。
下面是用rgba() 設定50%透明度的白色.
p {
color: rgba(255, 255, 255, 0.5);
}RGBA是RGB色彩模型的一個擴充。這個縮寫代表紅綠藍三原色的首字母,Alpha值代表顏色的透明度/不透明度。
下面開始詳細介紹 RGBa 顏色。
一. RGBa 顏色基礎
RGBa 在本質上看也是為設置的元素增加了一個alpha 通道,即在紅色、綠色、藍色三種顏色通道之外增加一個代表透明度的通道,其中RGB 值使用我們熟悉的3個0 到255 的整數分別表示紅色、綠色、藍色,而alpha 取值則為0 到1 (小數位一位)。以下例舉一個例子說明其具體的使用方式:
在CSS 2.1 中,支援使用RGB 色彩聲明(儘管開發者可能更習慣使用如:#343434 的16 進位表示方式),例如要為id 為example的p 元素設定背景色#343434 ,可以這樣寫
/* RGB 表示方式 */
#example {background: rgb(52, 52, 52); }接下來再使用RGBa ,把例子中的背景顏色修改成帶有0.5 透明度。
/* 设置 0.5 透明度 */
#example-a {background: rgba(52, 52, 52, 0.5); }
/* 也可以省略小数点前的 0 */
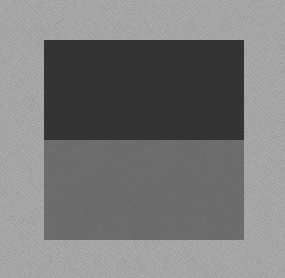
#example-a {background: rgba(52, 52, 52, .5); }增加透明度前後效果如下(為了更明顯的反映透明度帶來的效果,例子中的body 增加了背景紋理):
可以看出,RGBa 只是在原有的RGB 的基礎上增加一個參數,這個改動雖小,卻為開發者提供了很大的方便。
另外,RGBa 除了可以用在 background 屬性外,還可以用在 color 和 border 屬性(註:border 屬性使用 RGBa 在 Firefox 中會與其他瀏覽器中的效果略有不同)。
二. 瀏覽器支援與漸進增強
儘管RGBa 已經在主流現代瀏覽器中獲得了良好的支持,其中Webkit 對RGBa 的支持是最早的,Chrome 至少在0.415 版本便開始支持BaRGBaRG ,在這個方面Chrome 可以說是非常給力的,另外Gecko 和Presto 內核也逐步實現了對RGBa 的支持,IE 瀏覽器則從IE9 開始才支援RGBa 。更具體的瀏覽器支援情況如下:
Chrome 0.4.154.33+ , Firefox 3.0+ , Safari 3.2.1+ , Opera 10.10+ , IE9+
更詳細的瀏覽器支援情況請參考這裡。
對於不支援 RGBa 的瀏覽器,這裡可以採用漸進式增強的方案解決,Kayo 推薦的是指定一個保留色的解決方案。首先,開發者必須知道,不支援 RGBa 的瀏覽器會把使用了 RGBa 的 CSS 屬性值視為語法錯誤,因此不理會該 CSS 屬性設定。因此,開發者可以在設定 RGBa 顏色之前先設定一個不使用透明度的屬性,避免瀏覽器不支援 RGBa 時出現完全沒有顏色的情況。以下對上例進行擴充說明:
#example1 {background: rgb(52, 52, 52); background: rgba(52, 52, 52, .5); }
不支援RGBa 的瀏覽器會忽略第二個background 屬性設置,按照第一個屬性值設定元素的背景色,這樣雖然不能使瀏覽器之間的效果相同,但已經達到相似的效果了,並且體現了一種不錯的漸進增強解決方案。
當然,對於IE ,可以使用濾鏡達到與支援RGBa 瀏覽器中相同的效果,例如:針對以上例子,你可以如下地編寫程式碼
<style type="text/css">
#example-a {background: rgba(52, 52, 52, .5); }
</style>
<!--[if IE]>
<style type="text/css">
#example-a {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
zoom: 1;
}
</style>
<![endif]-->這裡需要注意,濾鏡中使用的是上例中相同的顏色和透明度,只是使用16 進位表示法。
IE 会忽略 RGBa 颜色设置,并且根据 filter 滤镜设置颜色,这样的效果与 RGBa 的效果相同。
三. 不影响子元素
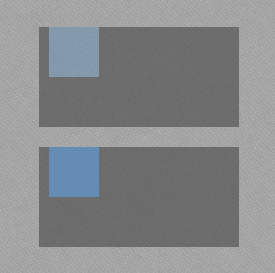
在文章的开头已经介绍过,RGBa 相对 opacity 的优势是不会影响其子元素,即可以单独为被设置的元素设置透明度,而子元素而不受该设置影响。下面再例举一个具体的例子,分别以 RGBa 和 opacity 为元素设置透明度说明两者的区别。
完整代码:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>RGBa 与 opacity 效果的区别</title>
<style type="text/css">
body {padding-top: 200px; background: url(bg.png); }
#example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
#example {background: rgb(52, 52, 52); opacity: 0.5; }
#example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
.inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
</style>
</head>
<body>
<p id="example">
<span class="inside"></span>
</p>
<p id="example-a">
<span class="inside"></span>
</p>
</body>
</html>具体效果
可以看出,opacity 会使其中的子元素 span 同时变为半透明的效果,而 RGBa 则只改变被设置的元素的透明度,而在大多数情况下,开发者只需要设置当前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 会更加的灵活。
另外,在 IE9 中,直接使用 RGBa 颜色与使用 opacity 设置透明的效果会有差异(读者可以在 IE9 下浏览 Demo 查看具体的效果),开发者需要注意这一点差异。
相关文章:
以上是CSS3中使用RGBa來調整透明度的範例說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 兩個圖像和一個API:我們重新著色產品所需的一切Apr 15, 2025 am 11:27 AM
兩個圖像和一個API:我們重新著色產品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一種動態更新任何產品圖像的顏色的解決方案。因此,只有一種產品之一,我們可以以不同的方式對其進行著色以顯示
 每周平台新聞:第三方代碼,被動混合內容,連接最慢的國家的影響Apr 15, 2025 am 11:19 AM
每周平台新聞:第三方代碼,被動混合內容,連接最慢的國家的影響Apr 15, 2025 am 11:19 AM在本週的綜述中,燈塔在第三方腳本上闡明了燈光,不安全的資源將在安全站點上被阻止,許多國家連接速度
 託管您自己的非JavaScript分析的選項Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項Apr 15, 2025 am 11:09 AM有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭Apr 15, 2025 am 11:01 AM該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要
 JavaScript中的Super()是什麼?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什麼?Apr 15, 2025 am 10:59 AM當您看到一些稱為super()的JavaScript時,在子類中,您會使用super()調用其父母的構造函數和超級。訪問它


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。








