什麼是CSS盒子模型? CSS盒子模型是為了讓我們充分理解p+css模型的定位功能,盒子模型在學習p+css佈局方式中必須要學習的一個模型
一、什麼是CSS?
CSS(Cascading Style Sheet):層疊樣式表是將網頁的內容與樣式分開的語言,也就是在aspx或html中設計網頁的內容,在CSS中設定網頁的樣式等。
二、什麼是CSS盒子模型?
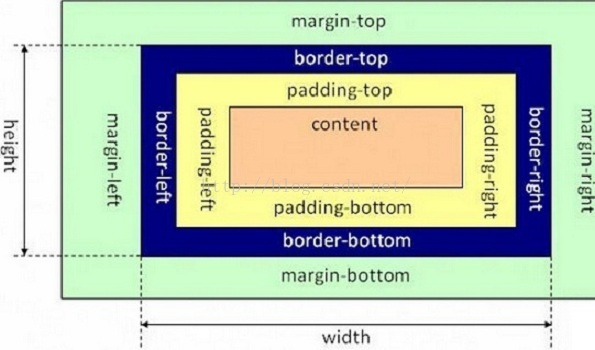
網頁設計中常聽的屬性名:內容(content)、填入(padding)、邊框(border) 、邊界(margin),CSS盒子模型都具備這些屬性。這些屬性和我們日常生活中盒子的屬性是一樣一樣的。內容就是盒子裡面裝的東西;而填充就是怕盒子裡的東西損壞而添加的抗震材料;邊框就是指盒子本身了;至於邊界則說明盒子之間要留一定的空隙,保持通風。
三、兩種盒子模型
##1、標準盒子模型

2、IE盒子模型

思考這兩張圖一模一樣,不過當你仔細端詳的時候,你才會發現兩者之間的相同之處和不同之處。兩個盒子模型都包括content、padding、border、margin這四種屬性,但IE盒子模型的content部分包括padding、border。一般情況下,為了能夠相容於多個瀏覽器,我們使用標準盒子模型,只需加上DOCTYPE聲明。
1)、屬性值的簡寫形式
①如果給定兩個屬性值,前者表示上下的屬性,後者表示左右的屬性。
②如果給出三個屬性值,前者表示上的屬性,中間數值表示左右的屬性,後者表示下的屬性。③如果給出四個屬性值,則表示上、右、下、左的屬性。即順時針排序。
2)、標準流:標準流可以理解為標籤的排列方式,設計標籤的排列方式就產生了區塊級元素和行內元素。
3)、元素的分類:
①區塊級元素:每個區塊級元素預設佔一行高度。表示方法
。 ②行內元素:和區塊級元素相比,行內元素可以理解為一行可以容納多個元素。表示方式為。CSS中的盒子模型是為了讓我們充分理解p+css模型的定位功能,就是利用盒子模型這樣的佈局方式取代了傳統的
表格###佈局方式,所以盒子模型是在學習p+css佈局方式中必須要學習的一個模型,透過這個模型能夠明白網頁中p和p之間的相對位置是如何佈局的。 ######以上就是本文的全部內容,希望對大家的學習有所幫助。 ###以上是CSS盒子模型介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 我們如何標記Google字體並創建Goofonts.comApr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google
 使用JavaScript API練習GraphQl查詢Apr 12, 2025 am 11:33 AM
使用JavaScript API練習GraphQl查詢Apr 12, 2025 am 11:33 AM學習如何構建GraphQL API可能具有挑戰性。但是您可以學習如何在10分鐘內使用GraphQL API!碰巧的是,我得到了完美的
 將類型設置在圓上...帶偏移路徑Apr 12, 2025 am 11:00 AM
將類型設置在圓上...帶偏移路徑Apr 12, 2025 am 11:00 AM這裡是Yuanchuan的一些合法CSS騙局。有此CSS屬性偏移路徑。曾幾何時,它被稱為Motion-Path,然後被更名。我


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

WebStorm Mac版
好用的JavaScript開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Linux新版
SublimeText3 Linux最新版

記事本++7.3.1
好用且免費的程式碼編輯器










