被忽略卻很有用的html標籤
- 高洛峰原創
- 2017-03-12 17:30:481621瀏覽
這篇文章介紹被忽略卻很有用的html標籤
#dde6fb694e6711ae5e6f381704c04ae4標籤
作用:標籤為頁面中所有連結指定預設連結位址或連結目標。有時候我們需要讓首頁的鏈接全部在新窗口中打開,我們一般會這樣寫鏈接,而使用這個標籤就能一下搞定了! 屬性:Href:連結位址 target:目標,他的值可以是_blank,_parent,_self,_
top,可以在除Strict模式下使用。
用法:
<head><!—写在head标签之间--> <base href="http://www.qq.com/"/> <!—将默认链接定义为http://www.qq.com/--> <base target="_blank"/> <!—将默认链接目标定义为新窗口中打开--> </head> <body> <a href="#">我可没写链接地址哦</a> </body>
63bd76834ec05ac1f4c0ebbeaafb0994標籤 作用:caption標籤用來定義
表格的標題,為表格定義一個標題,來說明這個表格是乾什麼的,豈不是很有“語義”,caption應該寫在table之後,預設的樣式是居中顯示在表格的頂部。你可以透過css來改變它的樣式。
用法:
<table width="200" border="1"> <caption><!--caption应该写在table之后--> 其实我是caption </caption> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table>
#ae20bdd317918ca68efdc799512a9b39標籤、92cee25da80fac49f6fb6eec5fd2c22a標籤、06669983c3badb677f993a8c29d18845標籤 #作用:thead、tfoot 以及tbody標籤跟他們的名字那樣,分別是表格的頭部(很多人只是用th)、主題、和底部,他們能讓表格更加
語義化的同時,也能讓我們更方便的控製表格的表現。國外還有人用很變態地方法用這三個表其做出標題能跟隨表格,或者tbody固定高度,多出的行數出現滾動條。有興趣的可以搜素下或是這做一下。
用法:
<table border="1">
<thead>
<tr>
<th>科目</th>
<th>分数</th>
</tr>
</thead>
<tbody>
<tr>
<td>语文</td>
<td>99</td>
</tr>
<tr>
<td>数学</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总分</td>
<td>159</td>
</tr>
</tfoot>
</table>
2b5469ab79cf842344327415c3b3bb95標籤和e911751791aa3ba95dc724e2fb905976標籤
#作用:2b5469ab79cf842344327415c3b3bb95元素用來分類表單中的元素,而e911751791aa3ba95dc724e2fb905976則能為這個群組定義一個標題。你一定看過類似下面domo的佈局吧!他們也可以透過css定義樣式。
用法:
<form>
<fieldset>
<legend>基本信息</legend>
姓名: <inputtype="text"/>
性别: <inputtype="text"/>
</fieldset></form>2cdea26b4c3988e37d674b56660962a7 標籤與b96cac025db4031319c29e1eb68f19d6 標籤
#作用:b96cac025db4031319c29e1eb68f19d6 標籤和b96cac025db4031319c29e1eb68f19d6 標籤分別是上標和下標,雖然他們在各個瀏覽器的表現不一樣,你同樣可以使用css定義他們的樣式。
用法:
<p>2<sup>我是上标</sup></p> <p>2<sub>我是下标</sub></p>
2e1cf0710519d5598b1f0f14c36ba674標籤
作用:label標籤的使用可以擴大表單的點擊區域來改善表單的易用性。看看下面的用法:點擊文字的時候相當於點擊了單選控件,這樣用戶體驗是不是會更好一些?
用法:
<form> <label for="nan">先生</label><input type="radio" name="sex" id="nan"/><br/> <label for="nv">女士</label><input type="radio" name="sex" id="nv"/></form>
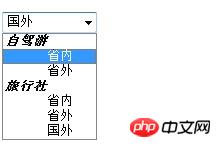
#5b7a15bed8615d1b843806256bebea72 標籤 #作用: 標籤可以將select中的option分組,這在下拉項目很多的時候很有用,配合label標籤為每組命名。你也可以像淘寶一樣給每組用css定義不同的顏色。
用法:
221f08282418e2996498697df914ce4e d3a048ff362ae7a238e5716742bbe75ff9479312f1a9ffec0e4647899f397d64 5a07473c87748fb1bf73f23d45547ab8省内4afa15d3069109ac30911f04c56f3338 5a07473c87748fb1bf73f23d45547ab8省外4afa15d3069109ac30911f04c56f3338 bc2752b74169f27a1fb12a4976198c73 297c837b718f26ba7a43974082f3b7da 5a07473c87748fb1bf73f23d45547ab8省内4afa15d3069109ac30911f04c56f3338 5a07473c87748fb1bf73f23d45547ab8省外4afa15d3069109ac30911f04c56f3338 5a07473c87748fb1bf73f23d45547ab8国外4afa15d3069109ac30911f04c56f3338 bc2752b74169f27a1fb12a4976198c7318bb6ffaf0152bbe49cd8a3620346341
##執行結果:
以上是被忽略卻很有用的html標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

