很多程式設計師都會做錯的JavaScript閉包面試題
- 黄舟原創
- 2017-03-10 14:28:381323瀏覽
由工作中演變而來的面試題
這是一個我工作當中的遇到的一個問題,似乎很有趣,就當做了一道題去面試,發現幾乎沒有人能全部答對並說出原因,遂拿出來聊一聊吧。
先看題目代碼:
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?這是一道非常典型的JS閉包問題。其中嵌套了三層fun函數,搞清楚每層fun的函數是那個fun函數特別重要。
可以先在紙上或其他地方寫下你認為的結果,然後展開看看正確答案是什麼?
//答案: //a: undefined,0,0,0 //b: undefined,0,1,2 //c: undefined,0,1,1
都答對了麼?如果都答對了恭喜你在js閉包問題當中幾乎沒什麼可以難住你了;如果沒有答對,繼續往下分析。
JS中有幾種函數
首先,在此之前需要了解的是,在JS中函數可以分成兩種,具名函數(命名函數)和匿名函數。
區分這兩個函數的方法非常簡單,可以用輸出 fn.name 來判斷,有name的就是具名函數,沒有name的就是匿名函數
注意:在低版本IE上無法取得具名函數的name,會傳回undefined,建議在火狐或是Google瀏覽器上測試
或是採用相容IE的取得函數name方法來取得函數名稱:
/**
* 获取指定函数的函数名称(用于兼容IE)
* @param {Function} fun 任意函数
*/
function getFunctionName(fun) {
if (fun.name !== undefined)
return fun.name;
var ret = fun.toString();
ret = ret.substr('function '.length);
ret = ret.substr(0, ret.indexOf('('));
return ret;
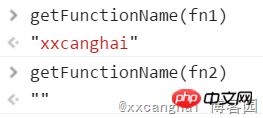
}遂用上述函數測試是否為匿名函數:

#可以得知變數fn1是具名函數,fn2是匿名函數
建立函數的幾種方式
說完函數的類型,還需要了解JS中建立函數都有幾種建立方法。
1、宣告函數##
#最普通、最標準的宣告函數方法,包括函數名稱及函數體。function fn1(){}
var fn1=function (){}
##
var fn1=function (){};
getFunctionName(fn1).length;//0
3、建立具名函數表達式
建立一個變量,內容為一個有名稱的函數
var fn1=function xxcanghai(){};即採用此種方法建立的函數在函數外層只能使用fn1不能使用xxcanghai的函數名。 xxcanghai的命名只能在建立的函數內部使用
測試:
var fn1=function xxcanghai(){
console.log("in:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
};
console.log("out:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
fn1();
//out:fn1< function >xxcanghai:< undefined >
//in:fn1< function >xxcanghai:< function >可以看到在函數外部(out)無法使用xxcanghai的函數名,為undefined。
注意:在物件內定義函數如var o={ fn : function (){…} },也屬於函數表達式4、Function建構函數
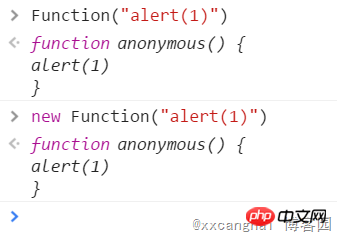
可以將 Function 建構函數傳一個函數字串,並傳回包含這個字串指令的函數,此種方法所建立的是匿名函數。
 5、自執行函數
5、自執行函數
#
(function(){alert(1);})();
(function fn1(){alert(1);})();
自執行函數屬於上述的“函數表達式”,規則相同
6、其他創建函數的方法
當然還有其他創建函數或執行函數的方法,這裡不再多說,比如採用 eval , setTimeout , setInterval 等非常用方法,這裡不做過多介紹,屬於非標準方法,這裡不做過多展開
三個fun函數的關係是什麼?
說完函數型別與建立函數的方法後,就可以回歸主題,看這道面試題。
這段程式碼中出現了三個fun函數,所以第一步先搞清楚,這三個fun函數的關係,哪個函數與哪個函數是相同的。
function fun(n,o) {
console.log(o)
return {
fun:function(m){
//...
}
};
}先看第一個fun函數,屬於標準具名函數聲明,是新創建的函數,他的返回值是一個物件字面量表達式,屬於一個新的object。
這個新的物件內部包含一個也叫fun的屬性,透過上述介紹可得知,屬於匿名函數表達式,即fun這個屬性中存放的是一個新建立匿名函數表達式。
注意:所有宣告的匿名函數都是一個新函數。所以第一個fun函數與第二個fun函數不相同,都是新建立的函數。
函數作用域鏈的問題
再說第三個fun函數之前需要先說下,在
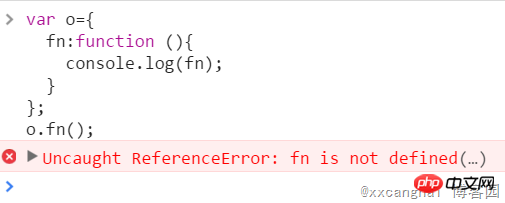
函數表達式內部能不能存取存放目前函數的變數。 測試1,物件內部的函數表達式:
var o={
fn:function (){
console.log(fn);
}
};
o.fn();//ERROR报错
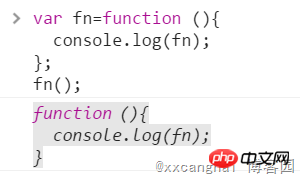
#測試2,非物件內部的函數表達式:
var fn=function (){
console.log(fn);
};
fn();//function (){console.log(fn);};正确
结论是:使用var或是非对象内部的函数表达式内,可以访问到存放当前函数的变量;在对象内部的不能访问到。
原因也非常简单,因为函数作用域链的问题,采用var的是在外部创建了一个fn变量,函数内部当然可以在内部寻找不到fn后向上册作用域查找fn,而在创建对象内部时,因为没有在函数作用域内创建fn,所以无法访问。
所以综上所述,可以得知,最内层的return出去的fun函数不是第二层fun函数,是最外层的fun函数。
所以,三个fun函数的关系也理清楚了,第一个等于第三个,他们都不等于第二个。
到底在调用哪个函数?
再看下原题,现在知道了程序中有两个fun函数(第一个和第三个相同),遂接下来的问题是搞清楚,运行时他执行的是哪个fun函数?
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?1、第一行a
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);
可以得知,第一个fun(0)是在调用第一层fun函数。第二个fun(1)是在调用前一个fun的返回值的fun函数,所以:
第后面几个fun(1),fun(2),fun(3),函数都是在调用第二层fun函数。
遂:
在第一次调用fun(0)时,o为undefined;
第二次调用fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用fun(2)时m为2,但依然是调用a.fun,所以还是闭包了第一次调用时的n,所以内部调用第一层的fun(2,0);所以o为0
第四次同理;
即:最终答案为undefined,0,0,0
2、第二行b
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
先从fun(0)开始看,肯定是调用的第一层fun函数;而他的返回值是一个对象,所以第二个fun(1)调用的是第二层fun函数,后面几个也是调用的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时当前的fun函数不是第一次执行的返回对象,而是第二次执行的返回对象。而在第二次执行第一层fun函数时时(1,0)所以n=1,o=0,返回时闭包了第二次的n,遂在第三次调用第三层fun函数时m=2,n=1,即调用第一层fun函数fun(2,1),所以o为1;
第四次调用 .fun(3)时m为3,闭包了第三次调用的n,同理,最终调用第一层fun函数为fun(3,2);所以o为2;
即最终答案:undefined,0,1,2
3、第三行c
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
根据前面两个例子,可以得知:
fun(0)为执行第一层fun函数,.fun(1)执行的是fun(0)返回的第二层fun函数,这里语句结束,遂c存放的是fun(1)的返回值,而不是fun(0)的返回值,所以c中闭包的也是fun(1)第二次执行的n的值。c.fun(2)执行的是fun(1)返回的第二层fun函数,c.fun(3)执行的也是fun(1)返回的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时fun闭包的是第二次调用的n=1,即m=2,n=1,并在内部调用第一层fun函数fun(2,1);所以o为1;
第四次.fun(3)时同理,但依然是调用的第二次的返回值,遂最终调用第一层fun函数fun(3,1),所以o还为1
即最终答案:undefined,0,1,1
后话
这段代码原本是在做一个将异步回调改写为同步调用的组件时的代码,发现了这个坑,对JS的闭包有了更深入的了解。
关于什么是闭包,网上的文章数不胜数,但理解什么是闭包还是要在代码中自己去发现与领悟。
如果要我说什么是闭包,我认为,广义上的闭包就是指一个变量在他自身作用域外被使用了,就叫发生了闭包。
希望读者能通过本文对闭包现象有进一步的了解,如有其它见解或看法,欢迎指正或留言讨论。(完)
以上是很多程式設計師都會做錯的JavaScript閉包面試題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

